編輯:關於Android編程
package cc.testlistview;
import java.util.ArrayList;
import java.util.HashMap;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.app.Activity;
/**
* Demo描述:
* 為ListView的Item設置不同的布局.
* 例如在該例子中ListView的第一個Item顯示一張
* 圖片,其余的Item都顯示文字.
*
* 為了達到此目的需要重寫BaseAdapter中的
* 1 getViewTypeCount()和getItemViewType(int position)方法.
* 1.1在getViewTypeCount中指定一共有幾種不同的item
* 在此返回2即可.
* 1.2在getItemViewType(int position)中需要依據position的不同
* 返回不同的Type.
* 2 在getView()方法中針對不同的Type為Item設置布局
* 2.1得到當前位置(position)時的Type即代碼:
* currentType= getItemViewType(position);
* 2.2依據Type的不同為Item設置布局
*
* 參考資料:
* 1 http://blog.csdn.net/yueyue369/article/details/6115552
* 2 http://blog.sina.com.cn/s/blog_5da93c8f0100wx4v.html
* Thank you very much
*/
public class MainActivity extends Activity {
private ListView mListView;
private HashMap<String, Object> mHashMap;
private ArrayList<HashMap<String, Object>> mArrayList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mArrayList=new ArrayList<HashMap<String,Object>>();
mListView=(ListView) findViewById(R.id.listview);
addDataForListView();
mListView.setAdapter
(new ListViewAdapter(MainActivity.this, mArrayList, R.layout.othersitem, new String []{"content"}, new int []{R.id.textView}));
mListView.setOnItemClickListener(new ItemClickListenerImpl());
}
private void addDataForListView(){
for (int i = 0; i < 30; i++) {
mHashMap=new HashMap<String, Object>();
mHashMap.put("content", "This is ---> "+i);
mArrayList.add(mHashMap);
}
}
private class ItemClickListenerImpl implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,long arg) {
System.out.println("OnItemClickListener position="+position);
}
}
}
ListViewAdapter如下:
package cc.testlistview;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class ListViewAdapter extends BaseAdapter {
private List<? extends Map<String, ?>> mArrayList;
private int resource;
private LayoutInflater mLayoutInflater;
private final int TYPE_COUNT=2;
private final int FIRST_TYPE=0;
private final int OTHERS_TYPE=1;
private int currentType;
public ListViewAdapter(Context context,List<? extends Map<String, ?>> data, int resource, String[] from,int[] to) {
this.mArrayList=data;
this.resource=resource;
mLayoutInflater=(LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
if (mArrayList==null) {
return 0;
} else {
return (mArrayList.size()+1);
}
}
@Override
public Object getItem(int position) {
if (mArrayList==null) {
return null;
} else {
if (position>0) {
return mArrayList.get(position-1);
} else {
return mArrayList.get(position+1);
}
}
}
@Override
public long getItemId(int position) {
return position;
}
///////////////////////////////////////////////////////
@Override
public int getViewTypeCount() {
return TYPE_COUNT;
}
@Override
public int getItemViewType(int position) {
if (position==0) {
return FIRST_TYPE;
} else {
return OTHERS_TYPE;
}
}
///////////////////////////////////////////////////////
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View firstItemView = null;
View othersItemView=null;
//獲取到當前位置所對應的Type
currentType= getItemViewType(position);
System.out.println("type="+currentType);
if (currentType== FIRST_TYPE) {
firstItemView = convertView;
FirstItemViewHolder firstItemViewHolder=null;
if (firstItemView==null) {
System.out.println("firstItemView==null ");
firstItemView = mLayoutInflater.inflate(R.layout.firstitem,null);
firstItemView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
System.out.println("=====click first item=======");
}
});
firstItemViewHolder=new FirstItemViewHolder();
firstItemViewHolder.imageView=(ImageView) firstItemView.findViewById(R.id.imageView);
firstItemView.setTag(firstItemViewHolder);
} else {
System.out.println("firstItemView!=null ");
System.out.println("111 getClass="+firstItemView.getTag().getClass().toString());
firstItemViewHolder=(FirstItemViewHolder) firstItemView.getTag();
}
if (firstItemViewHolder.imageView!=null) {
firstItemViewHolder.imageView.setImageResource(R.drawable.ic_launcher);
}
convertView=firstItemView;
} else {
othersItemView = convertView;
OthersViewHolder othersViewHolder=null;
if (othersItemView==null) {
System.out.println("othersItemView==null ");
othersItemView = mLayoutInflater.inflate(R.layout.othersitem,null);
othersViewHolder=new OthersViewHolder();
othersViewHolder.textView=(TextView) othersItemView.findViewById(R.id.textView);
othersItemView.setTag(othersViewHolder);
} else {
System.out.println("othersItemView!=null ");
System.out.println("222 getClass="+othersItemView.getTag().getClass().toString());
othersViewHolder=(OthersViewHolder) othersItemView.getTag();
}
if (mArrayList!=null) {
if (othersViewHolder.textView!=null) {
othersViewHolder.textView.setText((String)(mArrayList.get(position-1).get("content")));
}
}
convertView=othersItemView;
}
return convertView;
}
//第一個Item的ViewHolder
private class FirstItemViewHolder{
ImageView imageView;
}
//除第一個Item以外其余Item的ViewHolder
private class OthersViewHolder{
TextView textView;
}
}
 Android-通過Java代碼來實現屬性動畫
Android-通過Java代碼來實現屬性動畫
Android-通過Java代碼來實現屬性動畫除了可以使用定義xml文件來設置動畫之外,還可以使用java代碼來進行控制動畫。示例如下:布局文件: 主活動:
 Android中屏蔽"電源鍵長按"、"Home鍵"、"Home鍵長按"
Android中屏蔽"電源鍵長按"、"Home鍵"、"Home鍵長按"
Android中屏蔽電源鍵長按、Home鍵、Home鍵長按 這幾個“按鈕”的觸發,都會產生一個Action == Intent.ACTION_CLOSE_SYSTE
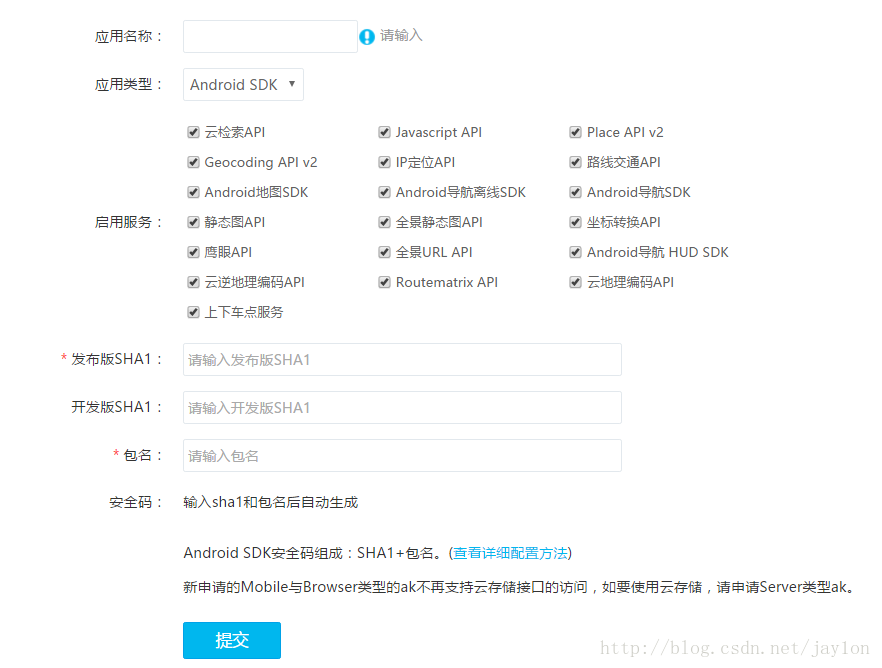
 Android 百度地圖sdk集成
Android 百度地圖sdk集成
一.申請密鑰登陸百度開放平台,選擇創建應用,輸入應用名稱,選擇AndroidSDK、發布版SHA1值和包名 獲取sha1值– 使用AndroidStudio獲
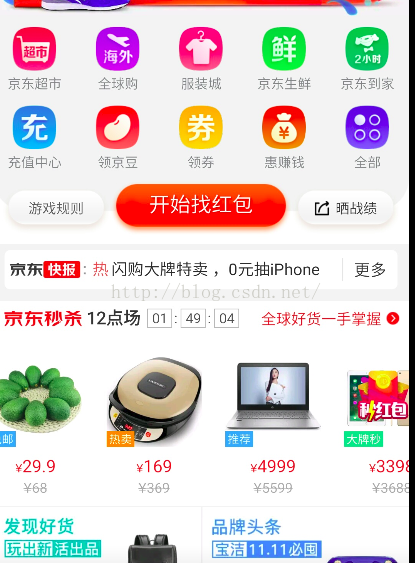
 Android中使用TextView實現高仿京東淘寶各種倒計時效果
Android中使用TextView實現高仿京東淘寶各種倒計時效果
今天給大家帶來的是僅僅使用一個TextView實現一個高仿京東、淘寶、唯品會等各種電商APP的活動倒計時。最近公司一直加班也沒來得及時間去整理,今天難得休息想把這個分享給