編輯:關於Android編程
<span style="font-family:Microsoft YaHei; font-size:14px"><span style="white-space:pre"> </span><selector xmlns:android="http://schemas.android.com/apk/res/android">
<span style="white-space:pre"> </span><item android:state_pressed="true"
<span style="white-space:pre"> </span>android:drawable="@drawable/btn_pressed" />
<span style="white-space:pre"> </span><item android:drawable="@drawable/btn_normal"/></span>
<span style="font-family:Microsoft YaHei; font-size:14px"><span style="white-space:pre"> </span></selector></span>
保存上面的XML到res/drawable/文件夾下,將該文件名作為一個參數設置到ImageButton的 android:src屬性(注:如xml文件名為myselector.xml,那麼這裡設置為"@drawable/myselector",設置android:background也是可以的,但效果不太一樣)。Android根據按鈕的狀態改變會自動的去XML中查找相應的圖片以顯示。 <item>元素的順序很重要,因為是根據這個順序判斷是否適用於當前按鈕狀態,這也是為什麼正常(默認)狀態指定的圖片放在最後,是因為它只會在pressed判斷失敗之後才會被采用。
 Android開發之自定義CheckBox
Android開發之自定義CheckBox
要實現的效果如下考慮到關鍵是動畫效果,所以直接繼承View。不過CheckBox的超類CompoundButton實現了Checkable接口,這一點值得借鑒。下面記錄一
 Android性能優化——工具篇
Android性能優化——工具篇
Android性能優化是Android開發中經常遇見的一個問題,接下來將對Android性能優化方面的知識點做一個簡單的梳理和總結,將從工具和代碼兩方面進行梳理。所謂工欲
 Android Sqlite命令詳解(基本命令)
Android Sqlite命令詳解(基本命令)
在Android開發中SQLite起著很重要的作用,網上SQLite的教程有很多很多,不過那些教程大多數都講得不是很全面。本人總結了一些SQLite命令,借著論壇的大賽,
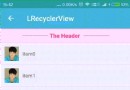
 Android LRecyclerView實現Item側滑菜單、長按拖拽Item、滑動刪除Item等功能
Android LRecyclerView實現Item側滑菜單、長按拖拽Item、滑動刪除Item等功能
LRecyclerView能做什麼?經過再三思考,同時也為了大家使用方便,LRecyclerView集成了SwipeMenu系列功能,包括Item側滑菜單、長按拖拽Ite