編輯:關於Android編程
package cn.m15.test;
import java.io.ByteArrayOutputStream;
import java.io.File;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class testActivity extends Activity {
public static final int NONE = 0;
public static final int PHOTOHRAPH = 1;// 拍照
public static final int PHOTOZOOM = 2; // 縮放
public static final int PHOTORESOULT = 3;// 結果
public static final String IMAGE_UNSPECIFIED = "image/*";
ImageView imageView = null;
Button button0 = null;
Button button1 = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) findViewById(R.id.imageID);
button0 = (Button) findViewById(R.id.btn_01);
button1 = (Button) findViewById(R.id.btn_02);
button0.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Intent.ACTION_PICK, null);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, IMAGE_UNSPECIFIED);
startActivityForResult(intent, PHOTOZOOM);
}
});
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(new File(Environment.getExternalStorageDirectory(), "temp.jpg")));
startActivityForResult(intent, PHOTOHRAPH);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == NONE)
return;
// 拍照
if (requestCode == PHOTOHRAPH) {
//設置文件保存路徑這裡放在跟目錄下
File picture = new File(Environment.getExternalStorageDirectory() + "/temp.jpg");
startPhotoZoom(Uri.fromFile(picture));
}
if (data == null)
return;
// 讀取相冊縮放圖片
if (requestCode == PHOTOZOOM) {
startPhotoZoom(data.getData());
}
// 處理結果
if (requestCode == PHOTORESOULT) {
Bundle extras = data.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
ByteArrayOutputStream stream = new ByteArrayOutputStream();
photo.compress(Bitmap.CompressFormat.JPEG, 75, stream);// (0 - 100)壓縮文件
imageView.setImageBitmap(photo);
}
}
super.onActivityResult(requestCode, resultCode, data);
}
public void startPhotoZoom(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, IMAGE_UNSPECIFIED);
intent.putExtra("crop", "true");
// aspectX aspectY 是寬高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪圖片寬高
intent.putExtra("outputX", 64);
intent.putExtra("outputY", 64);
intent.putExtra("return-data", true);
startActivityForResult(intent, PHOTORESOULT);
}
}
 Android App中使用Glide加載圖片的教程
Android App中使用Glide加載圖片的教程
與其他圖片加載庫相同,Glide除了可以加載網絡圖片之外,也可以加載本地圖片。甚至還可以從各種各樣奇葩的數據源中加載圖片。加載網絡圖片很多情況下,我們使用圖片加載庫就是為
 Android仿京東首頁輪播文字(又名垂直跑馬燈)
Android仿京東首頁輪播文字(又名垂直跑馬燈)
京東客戶端的輪播文字效果: 本次要實現的只是後面滾動的文字(前面的用ImageView或者TextView實現即可),看一下實現的效果 實
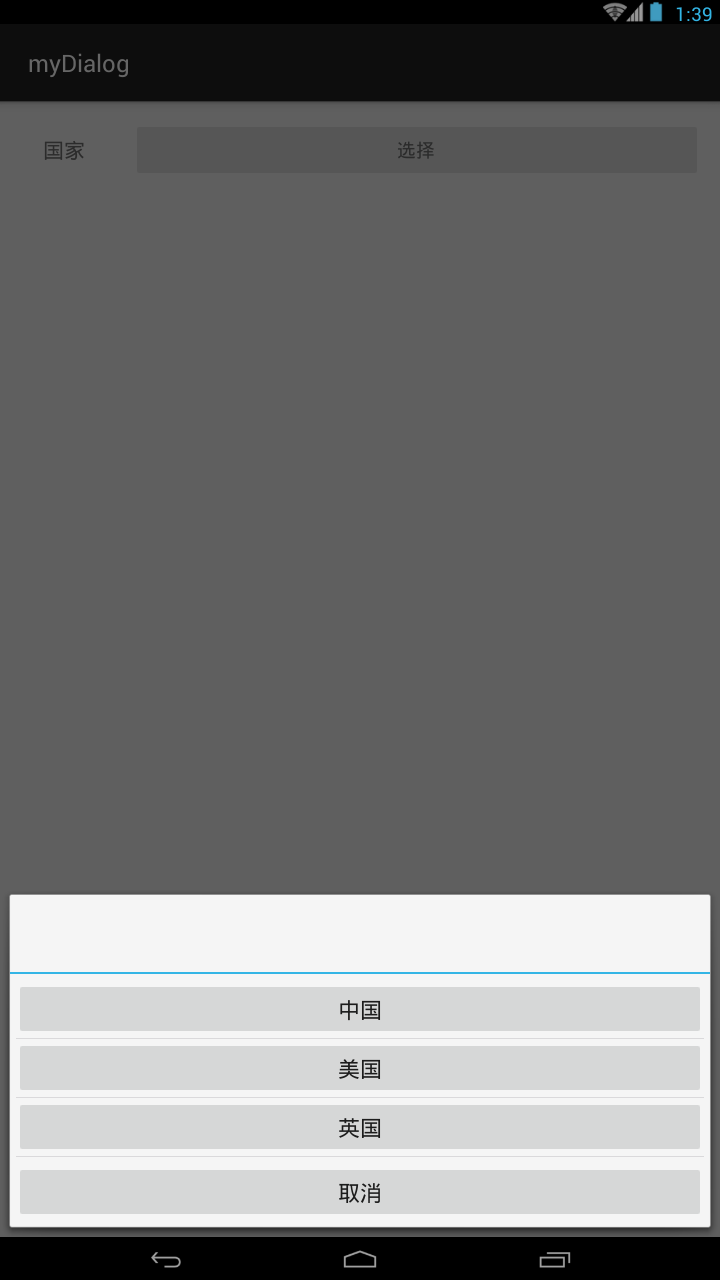
 Android實現懸浮對話框代碼
Android實現懸浮對話框代碼
先給大家展示下效果圖,大家覺效果滿意,請參考實現代碼。直接上代碼:private void setDialog(){View view = getLayoutInflat
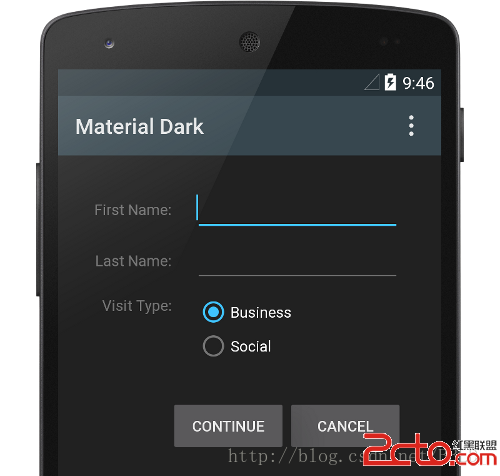
 Android Material Design-Using the Material Theme(使用Material主題)-(二)
Android Material Design-Using the Material Theme(使用Material主題)-(二)
新的material主題提供了: l 可以讓你設置調色板的系統控件。 l 為控件(設計的)觸摸反饋動畫。 l Activity過渡動畫 你可以
 AndrowListView實現(自定義游戲列表)android中不推薦的方法,要考慮向下兼容,用了推薦的新方法,可能不兼容舊版本系統的手機
AndrowListView實現(自定義游戲列表)android中不推薦的方法,要考慮向下兼容,用了推薦的新方法,可能不兼容舊版本系統的手機
activity類 package com.kane.listview;