UC中的圖片查看屬性就是列出圖片所屬網站的標題、URL、頁面大小、頁面編碼以及圖片的URL地址。並且,可將圖片的URL和頁面的URL地址復制到系統的剪貼板中。
這樣的話其實很容易實現,現在首先進行頁面的布局編寫:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F1F1F2"
android:orientation="vertical">
<FrameLayout
android:id="@+id/activity_pageattr_pageName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_light">
<TextView
android:id="@+id/activity_pageattr_pageName_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="@string/pageAttr"
android:textColor="@android:color/white"/>
</FrameLayout>
<ScrollView
android:id="@+id/ScrollView"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:id="@+id/activity_pageattr_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/activity_pageattr_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/attr_back"
android:orientation="horizontal">
<TextView
android:id="@+id/activity_pageattr_title_key"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:layout_weight="0.3"
android:text="@string/webPageTitle"
android:textSize="16sp"/>
<TextView
android:id="@+id/activity_pageattr_title_value"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp"
android:layout_weight="0.7"
android:textSize="16sp"/>
</LinearLayout>
<RelativeLayout
android:id="@+id/activity_pageattr_resultShowURL"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/attr_back"
android:visibility="gone">
<TextView
android:id="@+id/activity_pageattr_resultShowURL_key"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:textSize="16sp"/>
<Button
android:id="@+id/activity_pageattr_resultShowURL_copy"
android:layout_width="50dp"
android:layout_height="35dp"
android:layout_above="@+id/secondhr"
android:layout_alignParentRight="true"
android:layout_marginBottom="1.5dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:background="@drawable/button"
android:text="@string/copy"
android:textColor="#777D82"
android:textSize="14sp"/>
<View
android:id="@+id/secondhr"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@id/activity_pageattr_resultShowURL_key"
android:layout_margin="5dp"
android:background="#C4C4C4"/>
<TextView
android:id="@+id/activity_pageattr_resultShowURL_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/secondhr"
android:layout_marginBottom="10dp"
android:layout_marginLeft="15dp"
android:textSize="16sp"/>
<View
android:id="@+id/kuozhan"
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_below="@id/activity_pageattr_resultShowURL_value"
android:layout_marginTop="5dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/activity_pageattr_currentPageUrl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/attr_back">
<TextView
android:id="@+id/activity_pageattr_currentPageUrl_key"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:text="@string/currentPageUrl"
android:textSize="16sp"/>
<Button
android:id="@+id/activity_pageattr_currentPageUrl_copy"
android:layout_width="50dp"
android:layout_height="35dp"
android:layout_above="@+id/hr"
android:layout_alignParentRight="true"
android:layout_marginBottom="1.5dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:background="@drawable/button"
android:text="@string/copy"
android:textColor="#777D82"
android:textSize="14sp"/>
<View
android:id="@+id/hr"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@id/activity_pageattr_currentPageUrl_key"
android:layout_margin="5dp"
android:background="#C4C4C4"/>
<TextView
android:id="@+id/activity_pageattr_currentPageUrl_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/hr"
android:layout_marginBottom="10dp"
android:layout_marginLeft="15dp"
android:textSize="16sp"/>
<View
android:id="@+id/secondkuozhan"
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_below="@id/activity_pageattr_currentPageUrl_value"
android:layout_marginTop="5dp"/>
</RelativeLayout>
<LinearLayout
android:id="@+id/activity_pageattr_pageOtherAttr"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/attr_back"
android:orientation="vertical">
<LinearLayout
android:id="@+id/activity_pageattr_pageOtherAttr_size"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/activity_pageattr_pageOtherAttr_size_key"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/pageSize"
android:textSize="16sp"/>
<TextView
android:id="@+id/activity_pageattr_pageOtherAttr_size_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/activity_pageattr_pageOtherAttr_currentPageEncoding"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:id="@+id/activity_pageattr_pageOtherAttr_currentPageEncoding_key"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/currentPageEncoding"
android:textSize="16sp"/>
<TextView
android:id="@+id/activity_pageattr_pageOtherAttr_currentPageEncoding_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
代碼片段10.2.42 頁面屬性布局
第一個FrameLayout的布局是為了顯示一個標題,之後的ScrollView布局則是為了能夠完全顯示,才加上這麼個滾動條視圖。
這裡尤其需要注意的是:滾動條視圖只能添加唯一View,所以為了正常顯示,我將所有的屬性條都添加到了一個LinearLayout的垂直布局當中。
這裡有一些額外的drawable
<?xmlversion="1.0"encoding="utf-8"?>
<layer-listxmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shapeandroid:shape="rectangle">
<stroke
android:width="1dp"
android:color="#D1D1D2"/>
<cornersandroid:radius="5dp"/>
</shape>
</item>
<item
android:left="1dp"
android:top="1dp"
android:right="1dp"
android:bottom="1dp"
>
<shapeandroid:shape="rectangle">
<solidandroid:color="#FFFFFF"/>
<cornersandroid:radius="5dp"/>
</shape>
</item>
</layer-list>
代碼片段10.2.43 屬性條背景drawable
這裡我用了內框和外邊框,並且用了圓角,一次來展示屬性條的背景。
<?xmlversion="1.0"encoding="utf-8"?>
<selectorxmlns:android="http://schemas.android.com/apk/res/android">
<itemandroid:state_pressed="true"android:drawable="@drawable/button_pressed"></item>
<itemandroid:drawable="@drawable/button_normal"></item>
</selector>
代碼片段10.2.44 button背景drawable
<?xmlversion="1.0"encoding="utf-8"?>
<layer-listxmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shapeandroid:shape="rectangle">
<stroke
android:width="1dp"
android:color="#D1D1D2"/>
<cornersandroid:radius="2dp"/>
</shape>
</item>
<item
android:left="1dp"
android:top="1dp"
android:right="1dp"
android:bottom="1dp"
>
<shapeandroid:shape="rectangle">
<solidandroid:color="#FFFFFF"/>
<cornersandroid:radius="2dp"/>
<gradient
android:endColor="#D4EAFE"
android:startColor="#FFFFFF"
android:angle="90"
/>
</shape>
</item>
</layer-list>
代碼片段10.2.45 button被按下時候的drawable
<?xmlversion="1.0"encoding="utf-8"?>
<layer-listxmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shapeandroid:shape="rectangle">
<stroke
android:width="1dp"
android:color="#D1D1D2"/>
<cornersandroid:radius="2dp"/>
</shape>
</item>
<item
android:left="1dp"
android:top="1dp"
android:right="1dp"
android:bottom="1dp"
>
<shapeandroid:shape="rectangle">
<solidandroid:color="#FFFFFF"/>
<cornersandroid:radius="2dp"/>
<gradient
android:startColor="#EDF1F5"
android:endColor="#FFFFFF"
android:angle="90"
/>
</shape>
</item>
</layer-list>
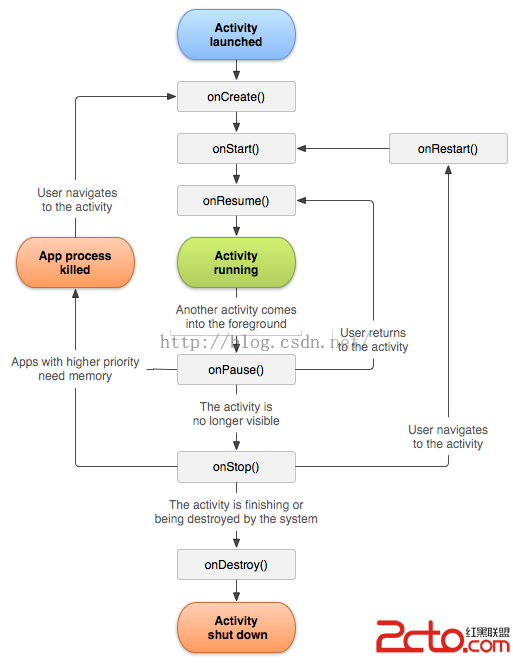
 [Android基礎]Activity的生命周期
[Android基礎]Activity的生命周期
 調試 Android* x86 應用程序的方法以及要使用的工具
調試 Android* x86 應用程序的方法以及要使用的工具
 RecycleViewScrollHelper--RecyclerView滑動事件檢測的輔助類
RecycleViewScrollHelper--RecyclerView滑動事件檢測的輔助類
 Android實現類似於PC中的右鍵彈出菜單效果
Android實現類似於PC中的右鍵彈出菜單效果