系列連續的圖片,img_0.png, img_1.png, img_2.png ...
如果要動態獲取這些圖片,通過"R.drawable.img_x"的ID方式指定是不行的,因為這個ID無法動態變化,即你是無法通過字符串拼接的方法來實現的。
但可以通過下面方式獲取:
String imgname = "img_" + idx;
int imgid = getResources().getIdentifier(imgname, "drawable", "com.vtion.sleb.activities");
EditText.setBackgroundResource(imgid);
根據傳遞的idx的值不同,就可以動態的獲取img_x所對應名稱的圖片資源了。
參數:imgname:為drawable文件夾中圖片的名稱--不包括後綴.png .jpg 等。
其中"com.vtion.sleb.activities"指的是你的package name,就是Java文件最開始一行的那個。
一、概念區別
Bitmap - 稱作位圖,一般位圖的文件格式後綴為bmp,當然編碼器也有很多如RGB565、RGB8888。作為一種逐像素的顯示對象執行效率高,但是缺點也很明顯存儲效率低。我們理解為一種存儲對象比較好。
Drawable - 作為Android平下通用的圖形對象,它可以裝載常用格式的圖像,比如GIF、PNG、JPG,當然也支持BMP,當然還提供一些高級的可視化對象,比如漸變、圖形等。
Canvas - 名為畫布,我們可以看作是一種處理過程,使用各種方法來管理Bitmap、GL或者Path路徑,同時它可以配合Matrix矩陣類給圖像做旋轉、縮放等操作,同時Canvas類還提供了裁剪、選取等操作。
Paint - 我們可以把它看做一個畫圖工具,比如畫筆、畫刷。他管理了每個畫圖工具的字體、顏色、樣式。
二、Android讀取不同位置(drawable,asset,SDCard)的圖片資源
方式一:
已將圖片保存到drawable目錄下,通過圖片id獲得Drawable或者Bitmap,此方式最常用。(若只知道圖片的名稱,還可以通過圖片的名稱獲得圖片的id)
(1)通過圖片id獲得Drawable
Drawable drawable=getResource().getDrawable(R.drawable.xxx);
(2)通過圖片id獲得Bitmap
Resource res=gerResource();
Bitmap bitmap=BitmapFactory.decodeResource(res, id);
(3)通過圖片的名稱獲得圖片的id(兩種方法)
int id =res.getIdentifier(name, defType, defPackage); //name:圖片的名,defType:資源類型(drawable,string。。。),defPackage:工程的包名
Drawable drawable=getResource().getDrawable(id);
方式二:
已將圖片保存到assest目錄下,知道圖片的名稱,通過inputstream獲得圖片Drawabl
或者 Bitmap
AssetManager asm=getAssetMg();
InputStream is=asm.open(name);//name:圖片的名稱
(1)獲得Drawable
Drawable da = Drawable.createFromStream(is, null);
(2)獲得Bitmap
Bitmap bitmap=BitmapFactory.decodeStream(is);
方式三: 圖片保存在sdcard,通過圖片的路徑h
/圖片路徑
String imgFilePath = Environment.getExternalStorageDirectory().toString()
+ “/DCIM/device.png”;
(1)文件輸入流
fis = new FileInputStream(new File(imgFilePath));//文件輸入流
Bitmap bmp = BitmapFactory.decodeStream(fis);
(2)
ImageView iv = (ImageView) findViewById(R.id.image);
Bitmap bit = BitmapFactory.decodeFile("/sdcard/android.bmp");
iv.setImageBitmap(bit);
iv.setImageDrawable(Drawable.createFromPath(new File(Environment.getExternalStorageDirectory(), "camera.jpg").getAbsolutePath()));
三、Drawable、Bitmap、byte[]之間的轉換
1) Drawble轉Bitmap
public static Bitmap drawableToBitmap(Drawable drawable) {
Bitmap bitmap = Bitmap
.createBitmap(
drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight(),
drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
//canvas.setBitmap(bitmap);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
drawable.draw(canvas);
return bitmap;
}
2) 從資源中獲取Bitmap
Resources res=getResources();
Bitmap bmp=BitmapFactory.decodeResource(res, R.drawable.pic);
3) Bitmap → byte[]
private byte[] Bitmap2Bytes(Bitmap bm){
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bm.compress(Bitmap.CompressFormat.PNG, 100, baos);
return baos.toByteArray();
}
4) byte[] → Bitmap
private Bitmap Bytes2Bimap(byte[] b){
if(b.length!=0){
return BitmapFactory.decodeByteArray(b, 0, b.length);
}
else {
return null;
}
}
//將assets文件中資源取出,並將圖片從bitmap轉換成drawable格式
public static Drawable getDrawableFromAssetFile(Context context,String fileName){
Bitmap image = null;
BitmapDrawable drawable=null;
try{
AssetManager am = context.getAssets();
InputStream is = am.open(fileName);
image = BitmapFactory.decodeStream(is);
drawable= new BitmapDrawable(context.getResources(), image);
is.close();
}catch(Exception e){
}
return drawable;
}
四、APK程序裡的drawable—hdpi、drawable—mdpi、drawable—ldpi詳解
自己DIY過APK程序的達人們肯定會對於android中放置圖片的地方drawable—hdpi、drawable—mdpi、drawable—ldpi這三個感到好奇。肯定心裡會想,放在哪一個都行,只要是在android中的res目錄下的drawable中就行,系統會自己找到。有心的朋友肯定會他把弄個究竟。我以前對drawable—hdpi、drawable—mdpi、drawable—ldpi這三個也了解了一下,但是只是字面上的,沒有真正理解透徹,到今天我才算有稍深點的理解。drawable—hdpi看他的單詞名肯定知道他是放置高分辨率的圖片,drawable—mdpi放置中等分辨率的圖片,drawable—ldpi放置低分辨率的圖片。大部分人都把的圖片放在drawable—mdpi中。起初我認為隨便將圖片放置在三個當中的任意一個都行,但是今天我知道了。在分辨率低於480*800時把圖片放在drawable—mdpi中是不會有什麼影響,但是當分辨率為420*800或高於它時就會出問題了。你的手機屏幕有那麼大但是他會將圖片拉伸,當加載圖片後讓你感覺該屏幕沒有實際的大小,而如果將圖片放到drawable—hdpi中則該問題就不會存在了。比如手機屏幕的大小為420*800如果你將圖片放在drawable—mdpi中,那麼你就要准備一張340*525分辨率的圖片,今天我就遇到了,很是讓我郁悶當時我還以為屏幕有誤差,查閱其他代碼後才發現自己把圖片放錯了位置。
1)不同的layout
Android手機屏幕大小不一,有480×320, 640×360, 800×480.怎樣才能讓App自動適應不同的屏幕呢?
其實很簡單,只需要在res目錄下創建不同的layout文件夾,比如layout-640×360,layout-800×480,所有的layout文件在編譯之後都會寫入R.java裡,而系統會根據屏幕的大小自己選擇合適的layout進行使用。
2)hdpi、mdpi、ldpi
在之前的版本中,只有一個drawable,而2.1版本中有drawable-mdpi、drawable-ldpi、drawable-hdpi三個,這三個主要是為了支持多分辨率。
drawable- hdpi、drawable- mdpi、drawable-ldpi的區別:
(1)drawable-hdpi裡面存放高分辨率的圖片,如WVGA (480×800),FWVGA (480×854)
(2)drawable-mdpi裡面存放中等分辨率的圖片,如HVGA (320×480)
(3)drawable-ldpi裡面存放低分辨率的圖片,如QVGA (240×320)
系統會根據機器的分辨率來分別到這幾個文件夾裡面去找對應的圖片。
在開發程序時為了兼容不同平台不同屏幕,建議各自文件夾根據需求均存放不同版本圖片。
3)橫屏豎屏
以下步驟是網上流傳的,不過我自己之前是通過圖形化界面實現這個配置,算是殊途同歸,有空我會把圖片貼上來。
還要說明一點:每個activity都有這個屬性screenOrientation,每個activity都需要設置,可以設置為豎屏(portrait),也可以設置為無重力感應(nosensor)。
要讓程序界面保持一個方向,不隨手機方向轉動而變化的處理辦法:
在AndroidManifest.xml裡面配置一下就可以了。加入這一行android:screenOrientation=”landscape”。
例如(landscape是橫向,portrait是縱向):
對於Android游戲開發我們不得不像iPhone那樣思考兼容 Android平板電腦,對於蘋果要考慮iPad、iPhone 3GS和iPhone 4等屏幕之間的兼容性,對於幾乎所有的分辨率總結了大約超過20中粉筆阿女郎的大小和對應關系,對於開發Android游戲而言可以考慮到未來的3.0以及很多平板電腦的需要。
常規的我們可能只考慮QVGA,HVGA,WVGA,FWVGA和DVGA,但是拋去了手機不談,可能平板使用類似WSVGA的1024×576以及WXGA的1280×768等等。
QVGA = 320 * 240;
WQVGA = 320 * 480;
WQVGA2 = 400 * 240;
WQVGA3 = 432 * 240;
HVGA = 480 * 320;
VGA = 640 * 480;
WVGA = 800 * 480;
WVGA2 = 768 * 480;
FWVGA = 854 * 480;
DVGA = 960 * 640;
PAL = 576 * 520;
NTSC = 486 * 440;
SVGA = 800 * 600;
package com.vtion.sleb.banca.utils;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
import android.content.Context;
import android.content.res.AssetManager;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.PixelFormat;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
public class BitmapUtil {
/**
* Drawble轉Bitmap
* @param drawable
* @return
*/
public static Bitmap drawableToBitmap(Drawable drawable) {
Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 : Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
// canvas.setBitmap(bitmap);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
drawable.draw(canvas);
return bitmap;
}
/**
* 從資源中獲取Bitmap
* @param context 上下文
* @param id Drawable的id R.id.xxx
* @return
*/
public static Bitmap getBitmapFromRes(Context context, int id) {
Resources res = context.getResources();
Bitmap bmp = BitmapFactory.decodeResource(res, id);
return bmp;
}
/**
* Bitmap → byte[]
* @param bm
* @return
*/
private byte[] Bitmap2Bytes(Bitmap bm) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bm.compress(Bitmap.CompressFormat.PNG, 100, baos);
return baos.toByteArray();
}
/**
* byte[] → Bitmap
* @param b
* @return
*/
private Bitmap Bytes2Bimap(byte[] b) {
if (b.length != 0) {
return BitmapFactory.decodeByteArray(b, 0, b.length);
} else {
return null;
}
}
/**
* 將assets文件中資源取出,並將圖片從bitmap轉換成drawable格式
* @param context
* @param fileName
* @return
*/
public static Drawable getDrawableFromAssetFile(Context context, String fileName) {
Bitmap image = null;
BitmapDrawable drawable = null;
try {
AssetManager am = context.getAssets();
InputStream is = am.open(fileName);
image = BitmapFactory.decodeStream(is);
drawable = new BitmapDrawable(context.getResources(), image);
is.close();
} catch (Exception e) {
}
return drawable;
}
}
 ContentProvider
ContentProvider
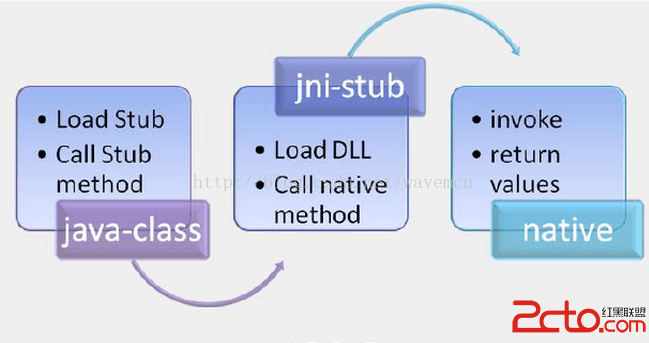
 基於Android2.3.5系統:JNI與HAL實例解析[一]
基於Android2.3.5系統:JNI與HAL實例解析[一]
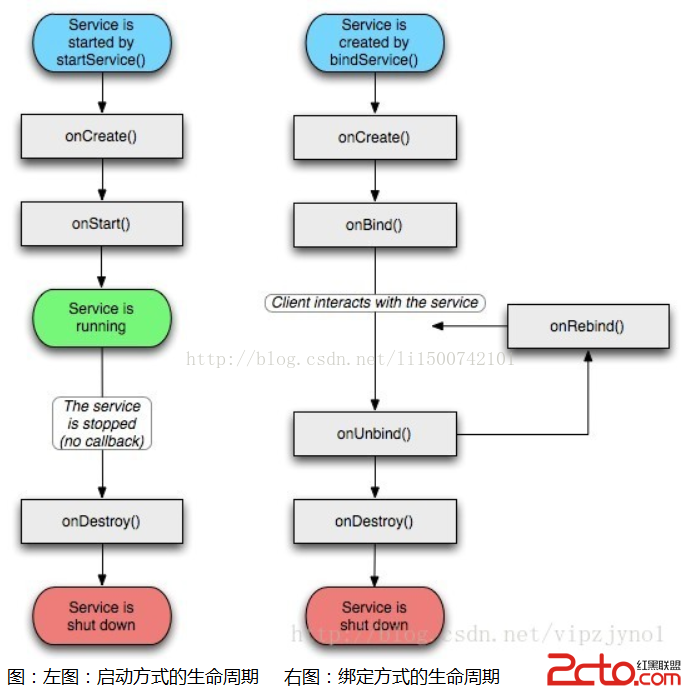
 Android Service(一)--淺談Service
Android Service(一)--淺談Service
 android:listview實現qq,微信好友列表(頭像,昵稱,個性簽名)
android:listview實現qq,微信好友列表(頭像,昵稱,個性簽名)