就是仿照QQ窗口的抖動效果,在項目的res下創建anim文件夾,再創建兩個xml文件:cycle.xml 、 myanim.xml
cycle.xml :
<?xml version="1.0" encoding="utf-8"?>
<cycleInterpolator
xmlns:android="http://schemas.android.com/apk/res/android"
android:cycles="2"/>
myanim.xml :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@anim/cycle"
>
<translate
android:fromXDelta="0"
android:toXDelta="-10"
android:fromYDelta="0"
android:toYDelta="-10"
android:duration="300"/>
<translate
android:fromXDelta="0"
android:toXDelta="10"
android:fromYDelta="0"
android:toYDelta="-10"
android:startOffset="300"
android:duration="300"/>
<translate
android:fromXDelta="0"
android:toXDelta="-10"
android:fromYDelta="0"
android:toYDelta="10"
android:startOffset="600"
android:duration="300"/>
<translate
android:fromXDelta="0"
android:toXDelta="10"
android:fromYDelta="0"
android:toYDelta="10"
android:startOffset="900"
android:duration="300"/>
</set>
然後就是在activity裡面使用這個動畫效果了:
Animation anim = AnimationUtils.loadAnimation(AnimActivity.this, R.anim.myanim);
myButton.startAnimation(anim);
 Android實現二維碼掃描登錄網頁
Android實現二維碼掃描登錄網頁
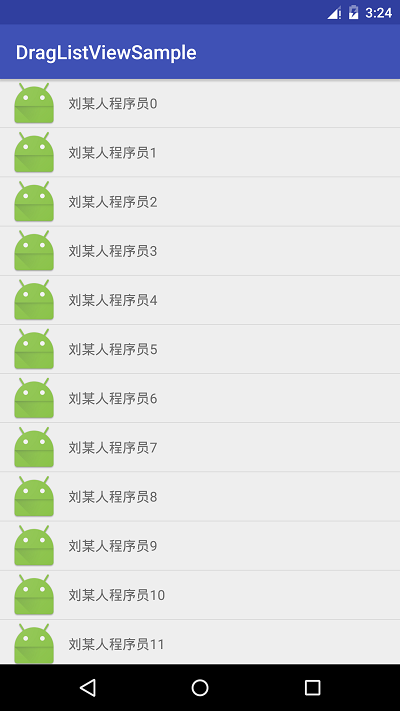
 Android自定義ListView實現仿QQ可拖拽列表功能
Android自定義ListView實現仿QQ可拖拽列表功能
 android自定義刻度盤 表盤 速度表
android自定義刻度盤 表盤 速度表
 Android 中View的繪制機制源碼分析 二
Android 中View的繪制機制源碼分析 二