編輯:關於Android編程
package android88.app.listview.demo.adapter;
import java.util.List;
import net.tsz.afinal.FinalBitmap;
import android.R.integer;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android88.app.listview.demo.R;
public class Win8ListAdapter extends BaseAdapter {
List<String> _ImgsURL;
int _ItemCountNumber; // 列表總條數
int _AItemShowImgNumber = 3; // 列表每條顯示圖片數
Context _Context;
FinalBitmap _FinalBitmap;
public Win8ListAdapter(Context context, List<String> imgsURL) {
_Context = context;
_ImgsURL = imgsURL;
if (imgsURL.size() % _AItemShowImgNumber == 0) {
_ItemCountNumber = imgsURL.size() / _AItemShowImgNumber;
} else {
_ItemCountNumber = imgsURL.size() / _AItemShowImgNumber + 1;
}
_FinalBitmap = FinalBitmap.create(_Context);// 初始化FinalBitmap模塊
}
@Override
public int getCount() {
return _ItemCountNumber;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
static class ViewHold {
ImageView subImageView1;
ImageView subImageView2;
ImageView subImageView3;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHold _ViewHold = new ViewHold();
if (position % 2 == 0) {
convertView = LayoutInflater.from(_Context).inflate(
R.layout.item_one, null);
} else {
convertView = LayoutInflater.from(_Context).inflate(
R.layout.item_two, null);
}
_ViewHold.subImageView1 = (ImageView) convertView
.findViewById(R.id.subItem1);
_ViewHold.subImageView2 = (ImageView) convertView
.findViewById(R.id.subItem2);
_ViewHold.subImageView3 = (ImageView) convertView
.findViewById(R.id.subItem3);
for (int i = 0; i < _AItemShowImgNumber; i++) {
int index = position * _AItemShowImgNumber + i;
if (index >= _ImgsURL.size()) {
break;
} else {
if (i == 0) {
_ViewHold.subImageView1.setVisibility(View.VISIBLE);
_FinalBitmap.display(_ViewHold.subImageView1, _ImgsURL.get(index));
} else if (i == 1) {
_ViewHold.subImageView2.setVisibility(View.VISIBLE);
_FinalBitmap.display(_ViewHold.subImageView2, _ImgsURL.get(index));
} else if (i == 2) {
_ViewHold.subImageView3.setVisibility(View.VISIBLE);
_FinalBitmap.display(_ViewHold.subImageView3, _ImgsURL.get(index));
}
}
}
return convertView;
}
}
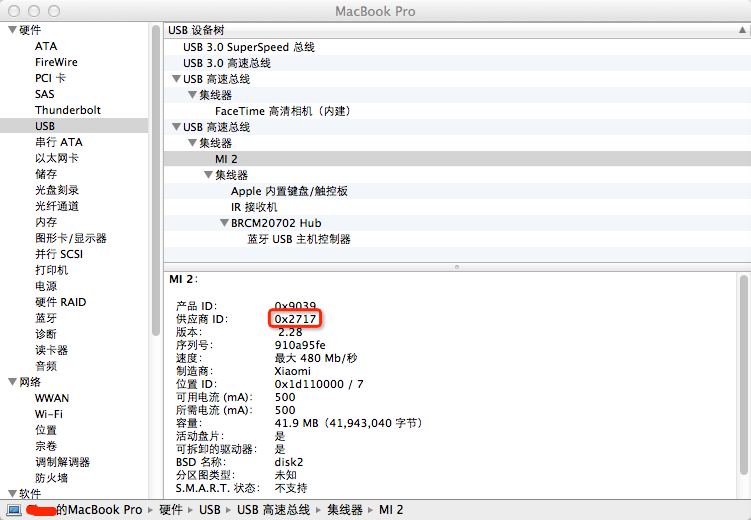
 Android 手機無法連接mac解決辦法
Android 手機無法連接mac解決辦法
Android 手機無法連接mac解決辦法一般的android連接mac 很方便不用安裝驅動就可以啦,可是不知道為什麼二般情況下有的android手機(小米2,華為等)就
 Android在線更新SDK的方法(使用國內鏡像)
Android在線更新SDK的方法(使用國內鏡像)
本文講述了Android使用國內鏡像在線更新SDK的方法。分享給大家供大家參考,具體如下:什麼是Android SDK:SDK:(software development
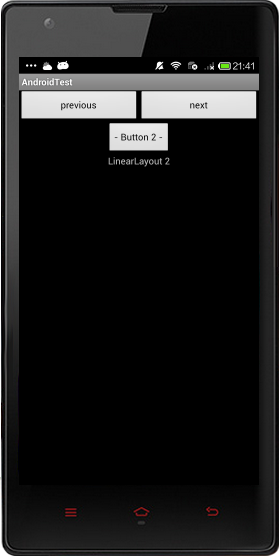
 Android開發之ViewSwitcher用法實例
Android開發之ViewSwitcher用法實例
本文實例講述了Android開發之ViewSwitcher用法。分享給大家供大家參考,具體如下:android.widget.ViewSwitcher是ViewAnima
 Android圖片緩存原理、特性對比
Android圖片緩存原理、特性對比
這是我在 MDCC 上分享的內容(略微改動),也是源碼解析第一期發布時介紹的源碼解析後續會慢慢做的事。從總體設計和原理上對幾個圖片緩存進行對比,沒用到他們的朋友也可以了解