編輯:關於Android編程
package cc.testspannablestringbuilder;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableStringBuilder;
import android.text.style.ForegroundColorSpan;
import android.widget.TextView;
import android.app.Activity;
import android.graphics.Color;
/**
* Demo描述:
* 利用SpannableStringBuilder設置TextView中部分文字的顏色
*
* 注意事項:
* mSpannableStringBuilder.setSpan
* (new ForegroundColorSpan(Color.RED), 1, 3, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
* 第一個參數:顏色
* 第二個參數:開始位置
* 第三個參數:終止位置
* 第三個參數:SPAN_EXCLUSIVE_INCLUSIVE.用來對第二個和第三個參數進一步限制和說明
* 此處表示不包含1,但是包含3.從字面意思也很好理解
*/
public class MainActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mTextView=(TextView) findViewById(R.id.textView);
String str=" Hello everyone!";
SpannableStringBuilder mSpannableStringBuilder=new SpannableStringBuilder(str);
mSpannableStringBuilder.setSpan
(new ForegroundColorSpan(Color.RED), 1, 3, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mSpannableStringBuilder.setSpan
(new ForegroundColorSpan(Color.GREEN), 5, 9, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mTextView.setText(mSpannableStringBuilder);
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:layout_centerInParent="true" />
</RelativeLayout>
 Android分包MultiDex原理詳解
Android分包MultiDex原理詳解
MultiDex的產生背景當Android系統安裝一個應用的時候,有一步是對Dex進行優化,這個過程有一個專門的工具來處理,叫DexOpt。DexOpt的執行過程是在第一
 Android提高之Activity+Intent用法示例
Android提高之Activity+Intent用法示例
一般來說。熟悉Android程序設計的人都知道Android有三個基礎組件Activity,Service和BroadcastReceiver,他們都是依賴Intent來
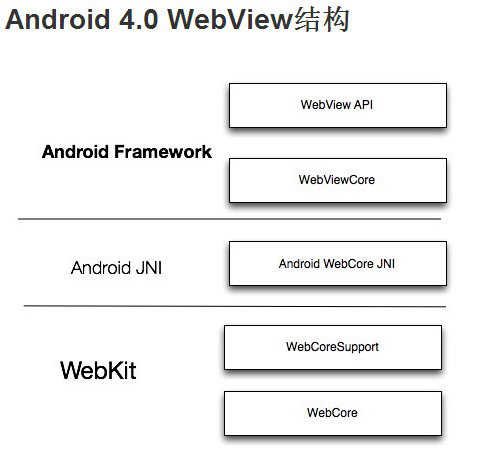
 使用Cordova來解決HTML5制作的WebView手機不兼容的問題
使用Cordova來解決HTML5制作的WebView手機不兼容的問題
一:Android 4.0WebView分析(1)WebView API三:Android 4.4 WebView的結構在Android 4.4系統上 Google已經將
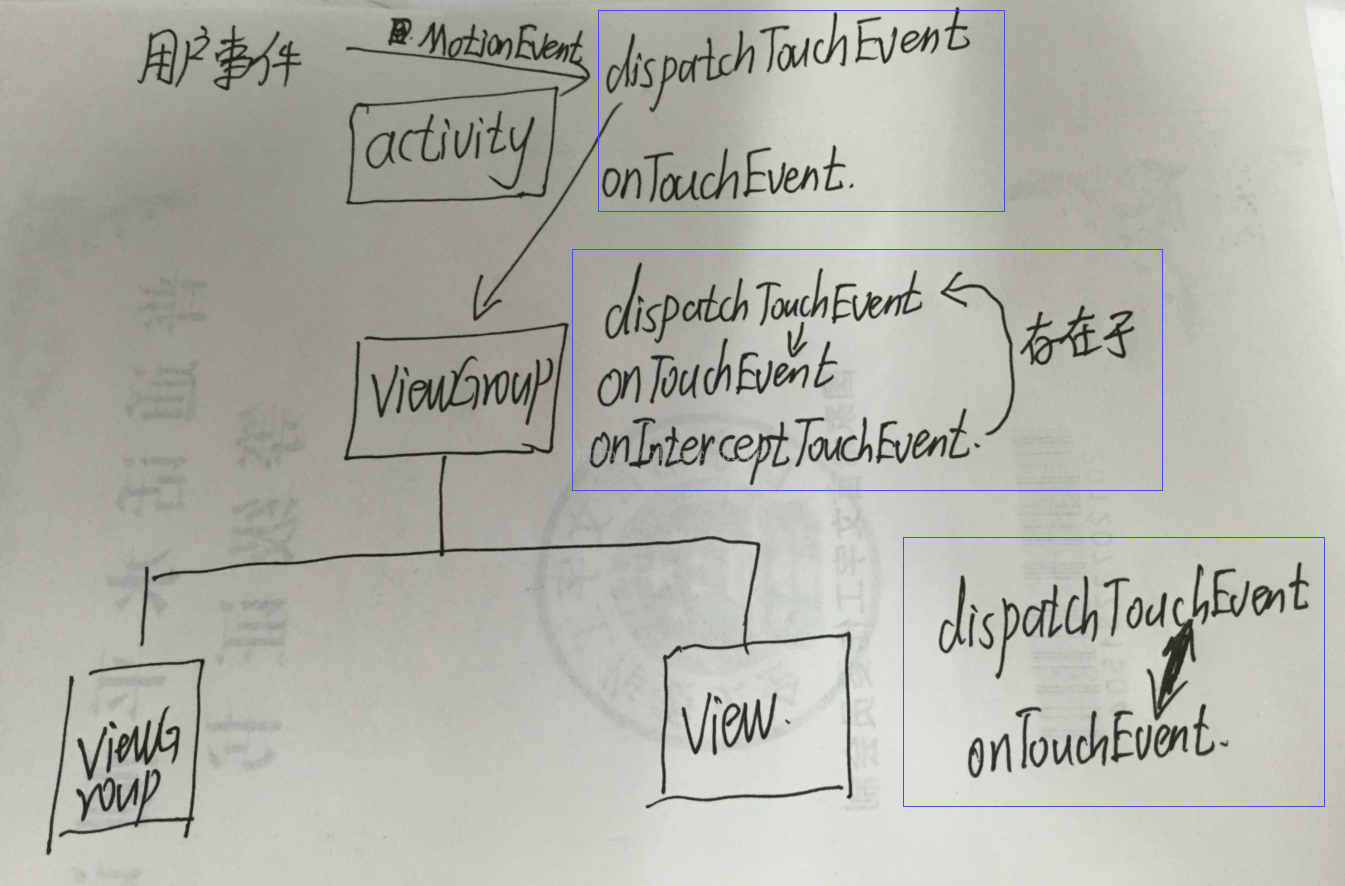
 Android中的 事件流----淺析安卓中的動與靜(一) 用戶事件流
Android中的 事件流----淺析安卓中的動與靜(一) 用戶事件流
任何程序都是靜態代碼,我們把這些靜態代碼打包好,然後放到運行環境當中,通過事件流的驅動使這些代碼運行起來。Android的環境也不例外。靜態的代碼,在動態事件的驅動下,才