使用圖片:
在anim文件夾創建一個xml文件
par1.xml
<?xml version="1.0" encoding="UTF-8"?>
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="150" android:drawable="@drawable/about_logo" />
<item android:duration="150" android:drawable="@drawable/btn_loc_bg_p" />
<item android:duration="150" android:drawable="@drawable/auto_complete_m_pink" />
<item android:duration="150" android:drawable="@drawable/back_top" />
<item android:duration="150" android:drawable="@drawable/btn_loc_bg_p" />
</animation-list>
使用:
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminate="false"
android:indeterminateDrawable="@anim/par1" />
或者使用動畫加顏色漸變來定義:
par2.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="10"
android:useLevel="false" >
<gradient
android:centerColor="#FF3030"
android:centerY="0.50"
android:endColor="#000000"
android:startColor="#FFFFFF"
android:type="sweep"
android:useLevel="false" />
</shape>
</rotate>
使用:
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:indeterminate="false"
android:indeterminateDrawable="@anim/par2" />
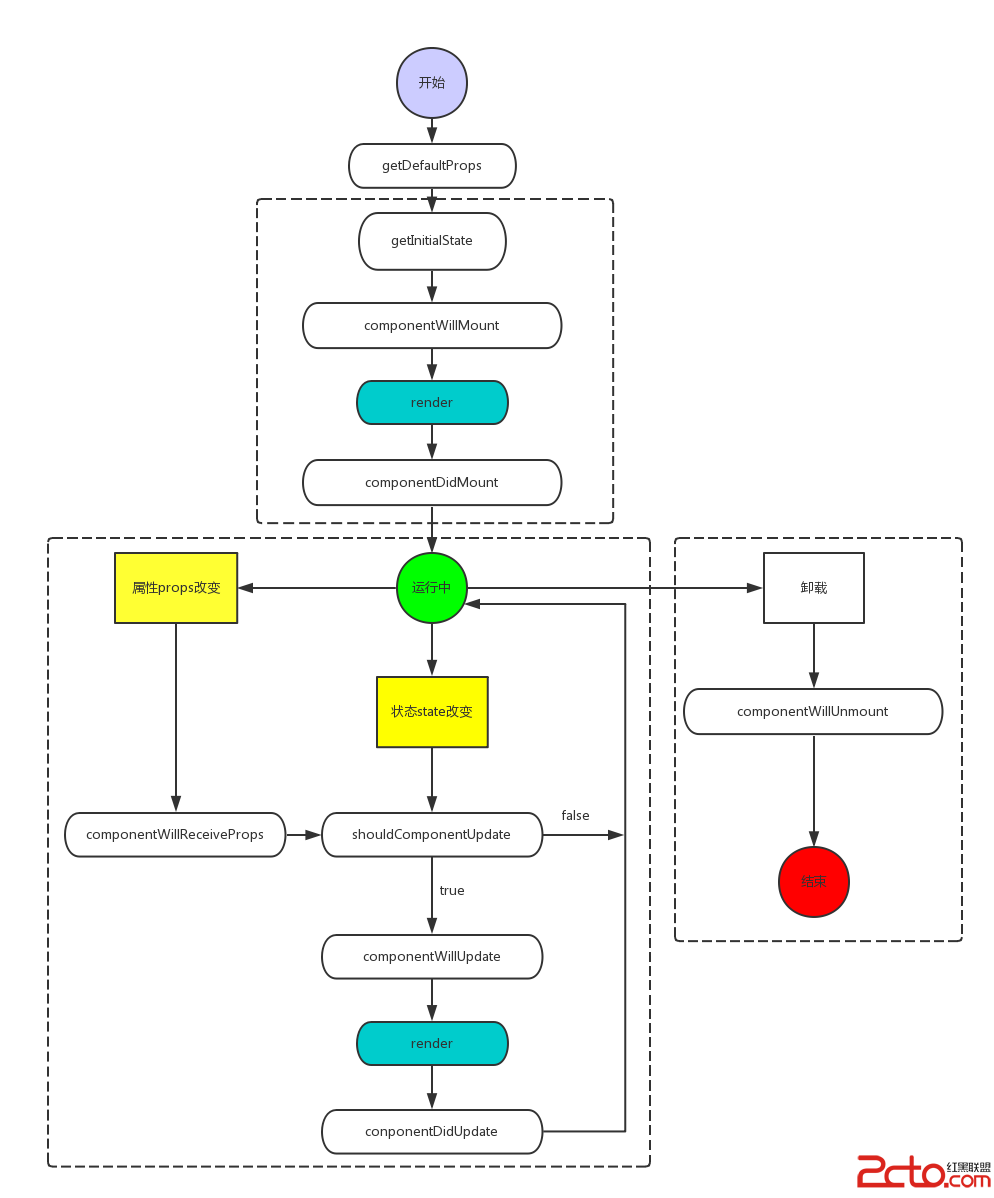
 Android React Native組件的生命周期
Android React Native組件的生命周期
 代碼混淆
代碼混淆
 Android UI控件學習筆記(二)
Android UI控件學習筆記(二)
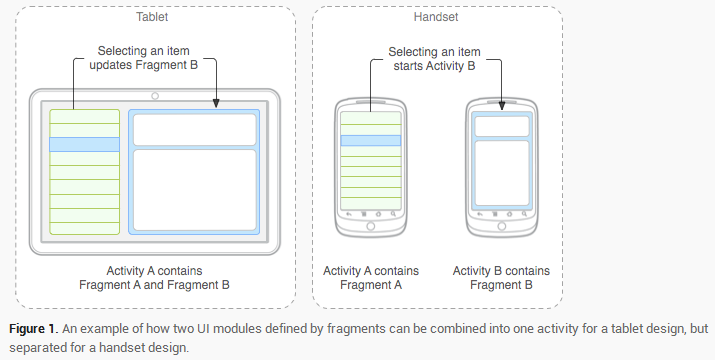
 Android入門——Fragment詳解之基本概念與用法(一)
Android入門——Fragment詳解之基本概念與用法(一)