編輯:關於Android編程
package cc.testtipmessage1;
import android.os.Bundle;
import android.widget.ImageView;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.Typeface;
/**
* Demo描述:
* 仿Iphone通知角標的實現,借以提示用戶有幾條新的信息
*
* 參考資料:
* http://blog.csdn.net/t12x3456/article/details/9337561
* Thank you very much
*/
public class MainActivity extends Activity {
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mImageView=(ImageView) findViewById(R.id.imageView);
Bitmap rawBitmap=BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
Bitmap newBitmap=createNewBitmap(rawBitmap);
mImageView.setImageBitmap(newBitmap);
}
private Bitmap createNewBitmap(Bitmap rawBitmap){
//新建畫布
int width=rawBitmap.getWidth();
int height=rawBitmap.getHeight();
Bitmap newBitmap=Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas canvas=new Canvas(newBitmap);
//--->先畫原來的圖片
Paint bitmapPaint=new Paint();
//防止抖動
bitmapPaint.setDither(true);
//對Bitmap進行濾波處理
bitmapPaint.setFilterBitmap(true);
Rect src=new Rect(0, 0, rawBitmap.getWidth(), rawBitmap.getHeight());
Rect dst=new Rect(0, 0, newBitmap.getWidth(), newBitmap.getHeight());
canvas.drawBitmap(rawBitmap, src, dst, bitmapPaint);
//--->再畫新加的數字
Paint countPaint=new Paint(Paint.ANTI_ALIAS_FLAG|Paint.DEV_KERN_TEXT_FLAG);
countPaint.setColor(Color.RED);
countPaint.setTextSize(20f);
countPaint.setTypeface(Typeface.DEFAULT_BOLD);
canvas.drawText("5", 18, 25, countPaint);
return newBitmap;
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageView"
android:layout_width="100dip"
android:layout_height="100dip"
android:layout_centerInParent="true"
/>
</RelativeLayout>
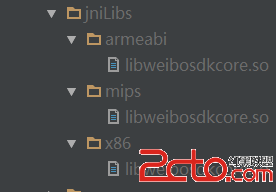
 Android Studio 引用so文件
Android Studio 引用so文件
最近在使用Android Studio 進行開發一款應用,涉及到新浪的登錄,但是新浪登錄的sdk需要引用so文件,用Studio找了半天沒找到合適的方法,不想
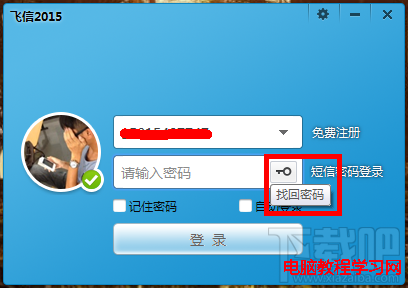
 飛信忘記密碼怎麼辦?
飛信忘記密碼怎麼辦?
飛信現在在生活之中運用越來越廣泛,他是中國移動推出的一款可以免費點對點短信的軟件,那麼如果我們把密碼忘記了怎麼辦呢?怎樣修改呢?下面小編來給大家介紹怎樣去找
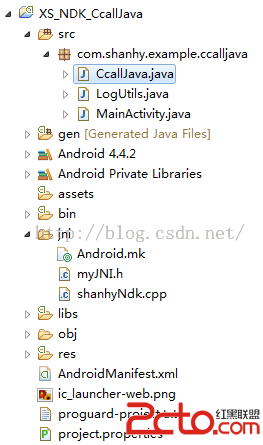
 Android Ndk中C與JAVA之間的互相調用
Android Ndk中C與JAVA之間的互相調用
本例實現一個簡單的場景: 1、使用C編寫一個方法,接收1個參數,方法中調用Java的方法。 2、Java類中編寫一個方法,接收一個參數。 3、模擬調用場景:點擊按鈕 -&
 Android圖片處理內存優化系列之圖片牆案例
Android圖片處理內存優化系列之圖片牆案例
本篇文章的主要內容是說圖片的內存緩存和從網絡異步獲取圖片的過程工程效果圖如下: 代碼中部分不常見的屬性解釋如下(百度也可以找到的)android:numCo