編輯:關於Android編程
package cc.testtipmessage2;
import com.readystatesoftware.viewbadger.BadgeView;
import android.os.Bundle;
import android.widget.ImageView;
import android.app.Activity;
import android.graphics.Color;
/**
* Demo描述:
* 仿Iphone通知角標的實現,借以提示用戶有幾條新的信息
*
* 參考資料:
* https://github.com/jgilfelt/android-viewbadger
* http://blog.csdn.net/t12x3456/article/details/9337555
* Thank you very much
*/
public class MainActivity extends Activity {
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mImageView=(ImageView) findViewById(R.id.imageView);
BadgeView badgeView = new BadgeView(MainActivity.this, mImageView);
badgeView.setText("5");
badgeView.setTextSize(8.5f);
badgeView.setTextColor(Color.DKGRAY);
badgeView.show();
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/imageView"
android:layout_width="100dip"
android:layout_height="100dip"
android:background="@drawable/ic_launcher"
android:layout_centerInParent="true"
/>
</RelativeLayout>
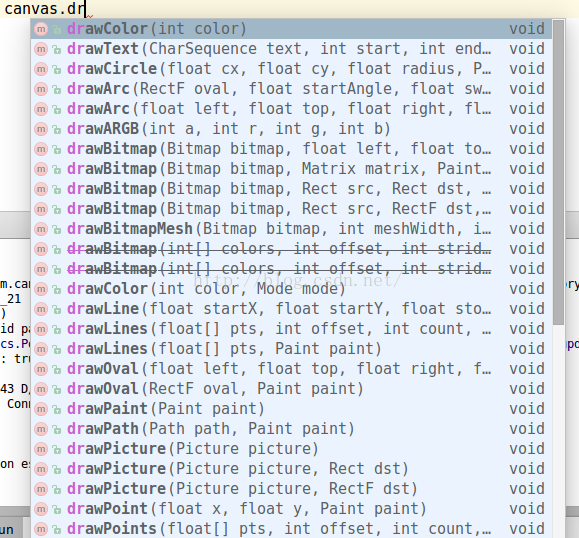
 Android Canvas API使用
Android Canvas API使用
這裡記錄一下Canvas 相關API的使用,權當自己作筆記,以後需要好參考前面有一文Android應用程序窗口View的draw過程講到View的繪制過程,其中說到,Vi
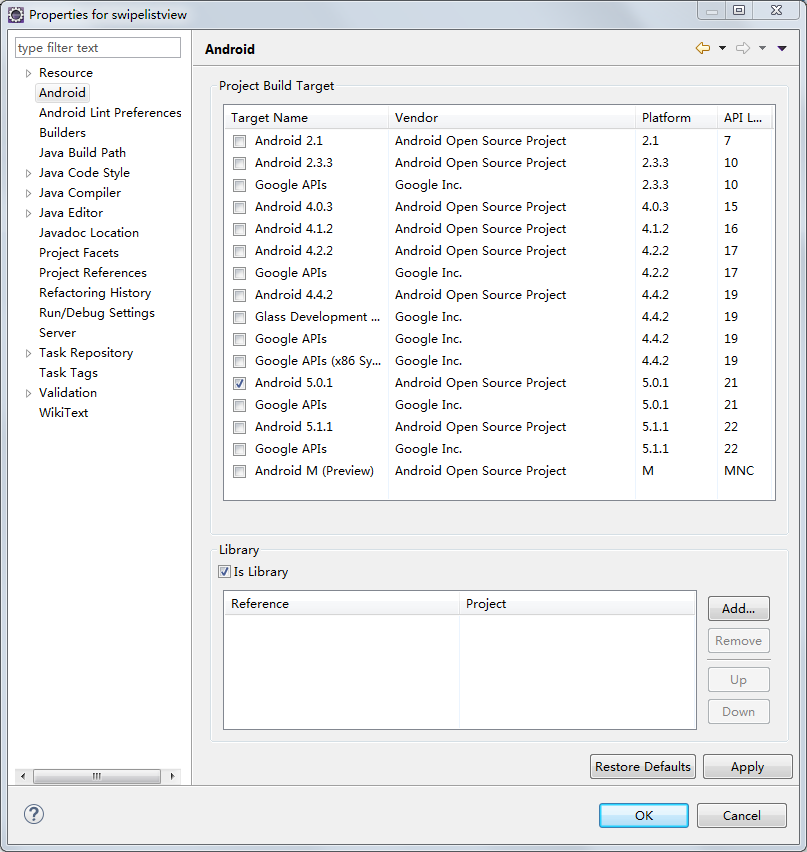
 Android使用SwipeListView實現類似QQ的滑動刪除效果
Android使用SwipeListView實現類似QQ的滑動刪除效果
QQ的滑動刪除效果很不錯,要實現這種效果,可以使用SwipeListView。1. 下載com.fortysevendeg.swipelistview這個項目(以前Git
 國行華為手表多少錢 華為watch國行各版本售價對比
國行華為手表多少錢 華為watch國行各版本售價對比
一直以來花粉都很期待華為智能手表國行版的發布,今天下午隨著華為發布會華為watch一同發布,發布的手機新品是華為Mate8。很想知道國行華為手表多少錢?有幾
 Android應用源碼之仿微信5.2布局
Android應用源碼之仿微信5.2布局
仿微信5.2布局,本實例默認編碼GBK。需要的朋友可以研究一下。 【點擊下載】