編輯:關於Android編程
Android的SDK提供了三種類型的動畫,分別是補間動畫、逐幀動畫和插值屬性動畫。下面先介紹第一種動畫效果-補間動畫。
補間動畫可以應用於View,讓開發者可以定義一些關於大小、位置、旋轉和透明度的改變效果,達到讓View的內容動起來的效果。
補間動畫是使用Animation類創建的,它有4個直接子類,分別實現不同的動畫效果,分別為:
AlphaAnimation 漸變透明度動畫效果,即淡入淡出效果
ScaleAnimation 漸變尺寸伸縮動畫效果,即縮放效果
TranslateAnimation 畫面轉換位置移動動畫效果,移動效果
RotateAnimation 畫面轉移旋轉動畫效果,即旋轉效果
要使用補間動畫的效果,有兩種方法,第一種是在XML文件中設置動畫效果;第二種是在Java代碼中設置。下面分別介紹這兩種方法:
1.在XML文件中設置方式:
在Android項目的res目錄下新建anim文件夾,然後在anim文件夾下新建firstanim.xml,添加動畫效果的配置代碼,示例代碼如下:
[html]
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
<!-- 透明度控制動畫效果 alpha
fromAlpha 為動畫起始時透明度
toAlpha 為動畫結束時透明度
取值說明: 0.0表示完全透明,1.0表示完全不透明,以上值取0.0-1.0之間的float數據類型的數字
duration 為動畫持續時間,時間以毫秒為單位
-->
<scale
android:interpolator=
"@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<!-- 尺寸伸縮動畫效果 scale
interpolator 指定一個動畫的插入器
幾種簡單的動畫插入器:
accelerate_decelerate_interpolator 先加速後減速,開始結束時慢,中間加速
accelerate_interpolator 加速,開始時慢中間加速
decelerate_interpolator 減速,開始時快然後減速
LinearInterpolator 線性,線性均勻改變
fromXScale 為動畫起始時 X坐標上的伸縮尺寸
toXScale 為動畫結束時 X坐標上的伸縮尺寸
fromYScale 為動畫起始時Y坐標上的伸縮尺寸
toYScale 為動畫結束時Y坐標上的伸縮尺寸
以上四種屬性值說明:
0.0表示收縮到沒有
1.0表示正常無伸縮
值小於1.0表示收縮
值大於1.0表示放大
pivotX 為動畫相對於物件的X坐標的開始位置
pivotY 為動畫相對於物件的Y坐標的開始位置
以上兩個屬性值 從0%-100%中取值,50%為物件的X或Y方向坐標上的中點位置
duration 為動畫持續時間,時間以毫秒為單位
fillAfter 當設置為true ,控件停放在動畫結束的位置
-->
<translate
android:fromXDelta="30"
android:toXDelta="-80"
android:fromYDelta="30"
android:toYDelta="300"
android:duration="2000"
/>
<!-- translate 位置轉移動畫效果
fromXDelta 為動畫起始時 X坐標上的位置
toXDelta 為動畫結束時 X坐標上的位置
fromYDelta 為動畫起始時 Y坐標上的位置
toYDelta 為動畫結束時 Y坐標上的位置
沒有指定fromXType toXType fromYType toYType 時候,默認是以自己為相對參照物
duration 動畫持續時間,時間以毫秒為單位
-->
<rotate
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="+350"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000" />
<!-- rotate 旋轉動畫效果
interpolator 指定一個動畫的插入器
fromDegrees 為動畫起始時控件的角度
toDegrees 為動畫結束時物件旋轉的角度 可以大於360度
當角度為負數——表示逆時針旋轉
當角度為正數——表示順時針旋轉
負數from——to正數:順時針旋轉)
(負數from——to負數:逆時針旋轉)
(正數from——to正數:順時針旋轉)
(正數from——to負數:逆時針旋轉)
pivotX 為動畫相對於物件的X坐標的開始位置
pivotY 為動畫相對於物件的Y坐標的開始位置
以上兩個屬性值 從0%-100%中取值
duration 為動畫持續時間,時間以毫秒為單位
-->
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
<!-- 透明度控制動畫效果 alpha
fromAlpha 為動畫起始時透明度
toAlpha 為動畫結束時透明度
取值說明: 0.0表示完全透明,1.0表示完全不透明,以上值取0.0-1.0之間的float數據類型的數字
duration 為動畫持續時間,時間以毫秒為單位
-->
<scale
android:interpolator=
"@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<!-- 尺寸伸縮動畫效果 scale
interpolator 指定一個動畫的插入器
幾種簡單的動畫插入器:
accelerate_decelerate_interpolator 先加速後減速,開始結束時慢,中間加速
accelerate_interpolator 加速,開始時慢中間加速
decelerate_interpolator 減速,開始時快然後減速
LinearInterpolator 線性,線性均勻改變
fromXScale 為動畫起始時 X坐標上的伸縮尺寸
toXScale 為動畫結束時 X坐標上的伸縮尺寸
fromYScale 為動畫起始時Y坐標上的伸縮尺寸
toYScale 為動畫結束時Y坐標上的伸縮尺寸
以上四種屬性值說明:
0.0表示收縮到沒有
1.0表示正常無伸縮
值小於1.0表示收縮
值大於1.0表示放大
pivotX 為動畫相對於物件的X坐標的開始位置
pivotY 為動畫相對於物件的Y坐標的開始位置
以上兩個屬性值 從0%-100%中取值,50%為物件的X或Y方向坐標上的中點位置
duration 為動畫持續時間,時間以毫秒為單位
fillAfter 當設置為true ,控件停放在動畫結束的位置
-->
<translate
android:fromXDelta="30"
android:toXDelta="-80"
android:fromYDelta="30"
android:toYDelta="300"
android:duration="2000"
/>
<!-- translate 位置轉移動畫效果
fromXDelta 為動畫起始時 X坐標上的位置
toXDelta 為動畫結束時 X坐標上的位置
fromYDelta 為動畫起始時 Y坐標上的位置
toYDelta 為動畫結束時 Y坐標上的位置
沒有指定fromXType toXType fromYType toYType 時候,默認是以自己為相對參照物
duration 動畫持續時間,時間以毫秒為單位
-->
<rotate
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="+350"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000" />
<!-- rotate 旋轉動畫效果
interpolator 指定一個動畫的插入器
fromDegrees 為動畫起始時控件的角度
toDegrees 為動畫結束時物件旋轉的角度 可以大於360度
當角度為負數——表示逆時針旋轉
當角度為正數——表示順時針旋轉
負數from——to正數:順時針旋轉)
(負數from——to負數:逆時針旋轉)
(正數from——to正數:順時針旋轉)
(正數from——to負數:逆時針旋轉)
pivotX 為動畫相對於物件的X坐標的開始位置
pivotY 為動畫相對於物件的Y坐標的開始位置
以上兩個屬性值 從0%-100%中取值
duration 為動畫持續時間,時間以毫秒為單位
-->
</set>
在Activity中的onCreate()方法中,獲取在XML中配置的動畫效果,代碼如下:
[java]
Animation animation= AnimationUtils.loadAnimation(this,R.anim.firstanim);
Animation animation= AnimationUtils.loadAnimation(this,R.anim.firstanim);
如果這個動畫效果使用在一個ImageView上,可以參考如下代碼:
[java]
imageView.startAnimation(animation);
imageView.startAnimation(animation);2.在Java代碼中設置方式:
以AlphaAnimation為例,
[java]
//首先聲明Animation的一個對象
private Animation alpha;
//在Activity的onCreate()方法中實例化這個對象
alpha=new AlphaAnimation(0.1f, 1.0f);
//設置動畫持續時間為3秒
alpha.setDuration(3000);
//首先聲明Animation的一個對象
private Animation alpha;
//在Activity的onCreate()方法中實例化這個對象
alpha=new AlphaAnimation(0.1f, 1.0f);
//設置動畫持續時間為3秒
alpha.setDuration(3000);
如果這個動畫效果使用在一個ImageView上,可以參考如下代碼:
[java]
imageView.startAnimation(alpha);
imageView.startAnimation(alpha);
 升級Android ADT 和SDK
升級Android ADT 和SDK
由於目前從事android開發工作,所以升級了下Android SDK和eclipse ADT插件 一、更新ADT Install New Softwar
 Android自定義控件——自定義組合控件
Android自定義控件——自定義組合控件
前面幾篇博文介紹了Android如何自定義控件,其實就是講一下如何“從無到有”的自定義一個全新的控件,繼承View或者繼承ViewG
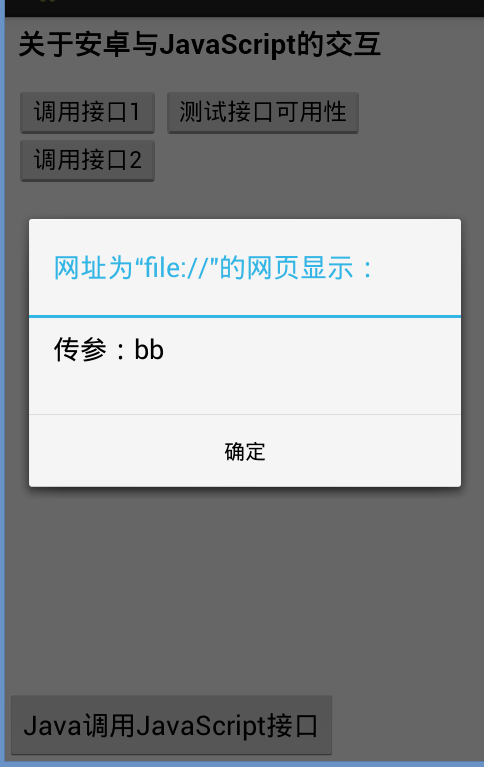
 Android WebView上實現JavaScript與Java交互
Android WebView上實現JavaScript與Java交互
其實webview加載資源的速度並不慢,但是如果資源多了,當然就很慢。圖片、css 、js 、html這些資源每個大概需要10-200ms ,一般都是30ms就ok了。不
 Android Property Animation
Android Property Animation
1、概述Android提供了幾種動畫類型:View Animation 、Drawable Animation 、Property Animation 。View An