編輯:關於Android編程
老夫最近需要做一個項目,需要調用服務器段的一些網頁來選擇文件,剛開始還挺糾結的,不知從何下手,網上大致預覽了大神們走過的路,他們傳統的方式都是使用一下代碼:
[java]
public void openFileChooser(ValueCallback<Uri> uploadMsg,
String acceptType, String capture) {
mUploadMessage = uploadMsg;
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("image/*");
context.startActivityForResult(
Intent.createChooser(intent, "完成操作需要使用"),
WebMainActivity.FILECHOOSER_RESULTCODE);
}
public void openFileChooser(ValueCallback<Uri> uploadMsg,
String acceptType, String capture) {
mUploadMessage = uploadMsg;
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
intent.setType("image/*");
context.startActivityForResult(
Intent.createChooser(intent, "完成操作需要使用"),
WebMainActivity.FILECHOOSER_RESULTCODE);
}
好了,廢話,上敘的代碼,其實根本就不滿足我們的需要,至少我們的產品經理一般的想法就是希望我們能從相機中或者相冊中選擇圖片的,這才是他們的核心要求,所以,我們必須自定義屬於自己的彈出框界面的
不過,說這個上傳前,先講幾個小知識吧;
如果你是使用webview的時候,會不會莫名其妙的打開系統的浏覽器,是不是很糾結的!
其實要自定義屬於我們自己的東西---WebViewClient,其實定義了就是啥操作也不錯 呵呵
[java]
/***
* 自定義WebViewClient,否則會自動跳轉到系統的浏覽器的
* @author spring sky
* 創建時間:Aug 19, 20133:40:18 PM
*/
private class MyWebViewClient extends WebViewClient{
private Context mContext;
public MyWebViewClient(Context context){
super();
mContext = context;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Log.d(TAG,"URL地址:" + url);
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
Log.i(TAG, "onPageFinished");
super.onPageFinished(view, url);
}
}
/***
* 自定義WebViewClient,否則會自動跳轉到系統的浏覽器的
* @author spring sky
* 創建時間:Aug 19, 20133:40:18 PM
*/
private class MyWebViewClient extends WebViewClient{
private Context mContext;
public MyWebViewClient(Context context){
super();
mContext = context;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Log.d(TAG,"URL地址:" + url);
super.onPageStarted(view, url, favicon);
}
@Override
public void onPageFinished(WebView view, String url) {
Log.i(TAG, "onPageFinished");
super.onPageFinished(view, url);
}
}然後調用我們自定義的WebViewClient:
[java]
mWebView.setWebViewClient(new MyWebViewClient(this));
mWebView.setWebViewClient(new MyWebViewClient(this));
現在我們開始說說彈出框的問題吧,經過stackoverflow的牛人說明,android源碼的html標記<input type=file> 在選擇文件,其實就是自定義WebChromeClient,所以我們要在這個裡面做處理,但是有一點,因為android的系統有一直升級(google為了追求完美),所以很多功能都是逐步的實現的,這就是照成了兼容性的問題,需要說明的是,這對我們的彈出框沒任何影響,首先,我們要自定義我們的MyWebChromeClient
代碼如下:
[java]
/***
* 自定義WebChromeClient,做選擇圖片處理
* @author spring sky
* 創建時間:Aug 19, 20133:40:46 PM
*/
private class MyWebChromeClient extends WebChromeClient {
// For Android 3.0+
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType) {
if (mUploadMessage != null) return;
mUploadMessage = uploadMsg;
selectImage();
}
// For Android < 3.0
public void openFileChooser(ValueCallback<Uri> uploadMsg) {
openFileChooser( uploadMsg, "" );
}
// For Android > 4.1.1
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
openFileChooser(uploadMsg, acceptType);
}
}
/***
* 自定義WebChromeClient,做選擇圖片處理
* @author spring sky
* 創建時間:Aug 19, 20133:40:46 PM
*/
private class MyWebChromeClient extends WebChromeClient {
// For Android 3.0+
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType) {
if (mUploadMessage != null) return;
mUploadMessage = uploadMsg;
selectImage();
}
// For Android < 3.0
public void openFileChooser(ValueCallback<Uri> uploadMsg) {
openFileChooser( uploadMsg, "" );
}
// For Android > 4.1.1
public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {
openFileChooser(uploadMsg, acceptType);
}
}
以上的代碼就是已經兼容了目前的android所有市場版本了,需要說明的是:selectImage(); 就是我定義的一個方法,內容就是彈出來一個選擇框,選擇相冊和camera,這點,我覺得沒必要講了吧,反正給你們要共享代碼的,還有一點,就是很多朋友反饋我之前寫的代碼在選擇相冊或相機的時候程序崩潰,這次我徹底的解決了這個問題,還是版本兼容的問題,煩煩煩.....程序員的煩惱....傷不起....
服務器端我是用的是javaEE的struts上傳,有地方說明一下吧:
1.我當時用的是apache-tomcat7作為我的服務器端,大家都知道上傳文件,上傳的時候都會先把客戶端發過來的文件保存在臨時的文件中,然後上傳完成就會copy到正式的文件,之後臨時文件會刪除,至於為什麼,如果你是一個多思考的人,你會明白為什麼,如果不知道為什麼,希望你去多想想為什麼,人的大腦不是為了談戀愛,賺錢的,是用來思考的,實在不明白為什麼,請在思考了以後找我!QQ:840950105
我的電腦是mac系統,所以在struts.xml配置了這樣的代碼:
[html]
<constant name="struts.multipart.saveDir" value="/Users/mac/Documents/tomcat/apache-tomcat-7.0.42/temp"/>
<constant name="struts.multipart.saveDir" value="/Users/mac/Documents/tomcat/apache-tomcat-7.0.42/temp"/>
希望各位大哥大姐一定要注意這點,因為之前很多人就問我,為什麼我上傳老是失敗,需要先把臨時目錄配置好,如果是window系統的話,肯定找不到/Users/mac/Documents/
這呀的目錄的,各位大哥大姐,小弟真心的希望你們在學習程序的過程中多注意別人說的每一個重點地方,多自己找找錯誤,解決問題,這樣就能走出自己的路!
2.一下代碼,如果稍微東一點點代碼的人,都會看懂的,request存放兩個值,一個上傳的消息,一個上傳後的文件路徑!(順便說一下,我的javaEE好多年沒折騰了,都忘記的差不多了,隨便寫的服務器端,請大家多多見諒,诶,程序員傷不起,過兩年回家種田了...產品經理折磨我...測試折磨我...尼瑪客戶這不懂那不明白的也折磨我...)
[html]
ServletActionContext.getRequest(). setAttribute("typeError",
result);
ServletActionContext.getRequest().setAttribute("uploadFile", rsImage);
ServletActionContext.getRequest(). setAttribute("typeError",
result);
ServletActionContext.getRequest().setAttribute("uploadFile", rsImage);
以上基本上都是核心的技術點了,沒啥了!
需要說明的是,大家在拿到我的android客戶端代碼,請先把自己的webview需要load的url修改為自己部署javaEE的項目url,切記切記,不然,老夫真的要吐血身亡了!
廢話不說了,哥討厭那些使用蜘蛛爬來爬去的博客和網站,小弟懇請希望這些站長能活出自己的人生,別裝逼的拿著別人的經驗給自己做裝逼炫耀的資本!路都是自己走出來的,別吃了別人拉下來的還喊香!
 Android—拼圖小游戲
Android—拼圖小游戲
拼圖小游戲icon:選擇界面:兩個難度界面:成功界面:然後 這個是跟著視頻教程寫的 也是第一次寫關於圖片分割和動畫的這些大概步驟是: /* 每個游戲小方塊的數據
 Android開發之對話框高級應用
Android開發之對話框高級應用
Android開發之對話框高級應用 創建並顯示一個對話框很簡單,但是如果想進行一些更高級點的操作,就需要一些技巧了。下面將和大家分享一下對話框使用的一
 Android之通知使用權
Android之通知使用權
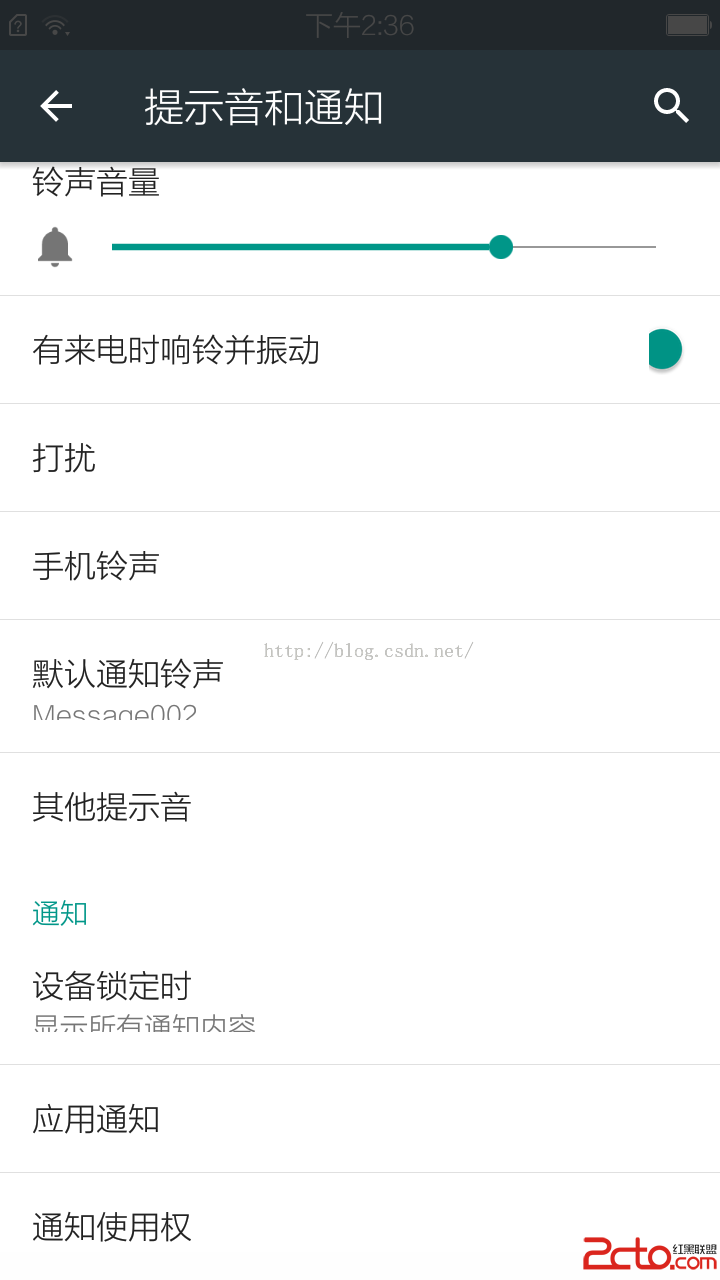
通知使用權打開方式設置——提示音和通知——通知使用權。詳細界面如圖:存在需要擁有通知使用權應用時:不存在需要擁有通知使用權
 android中的json二之json的讀寫
android中的json二之json的讀寫
android中的json的讀取1.讀取Json文件中的json內容首先在將json文件放在目錄assets下:test.json {programmers:[