編輯:關於Android編程
我們知道Android系統應用程序一般是由多個Activity組成,而這些Activity以視圖的形式展現在我們面前,視圖都是由一個一個的組件構成的。組件就是我們常見的Button、TextEdit等等。那麼我們平時看到的Android手機中那些漂亮的界面是怎麼顯示出來的呢?這就要用到Android的布局管理器了,網上有人比喻的很好:布局好比是建築裡的框架,組件按照布局的要求依次排列,就組成了用於看見的漂亮界面了。
在分析布局之前,我們首先看看控件:Android中任何可視化的控件都是從android.veiw.View繼承而來的,系統提供了兩種方法來設置視圖:第一種也是我們最常用的的使用XML文件來配置View的相關屬性,然後在程序啟動時系統根據配置文件來創建相應的View視圖。第二種是我們在代碼中直接使用相應的類來創建視圖。
如何使用XML文件定義視圖:
每個Android項目的源碼目錄下都有個res/layout目錄,這個目錄就是用來存放布局文件的。布局文件一般以對應activity的名字命名,以 .xml 為後綴。在xml中為創建組件時,需要為組件指定id,如:android:id="@+id/名字"系統會自動在gen目錄下創建相應的R資源類變量。
如何在代碼中使用視圖:
在代碼中創建每個Activity時,一般是在onCreate()方法中,調用setContentView()來加載指定的xml布局文件,然後就可以通過findViewById()來獲得在布局文件中創建的相應id的控件了,如Button等。
如:
private Button btnSndMag;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main); // 加載main.xml布局文件
btnSndMag = (Button)this.findViewById(R.id.btnSndMag); // 通過id找到對於的Button組件
....
}
private Button btnSndMag;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main); // 加載main.xml布局文件
btnSndMag = (Button)this.findViewById(R.id.btnSndMag); // 通過id找到對於的Button組件
....
}
下面我們來介紹Android系統中為我們提供的五大布局:LinearLayout(線性布局)、FrameLayout(單幀布局)、AbsoluteLayout(絕對布局)、TablelLayout(表格布局)、RelativeLayout(相對布局)。其中最常用的的是LinearLayout、TablelLayout和RelativeLayout。這些布局都可以嵌套使用。
(1)LinearLayout 線性布局
線性布局是按照水平或垂直的順序將子元素(可以是控件或布局)依次按照順序排列,每一個元素都位於前面一個元素之後。線性布局分為兩種:水平方向和垂直方向的布局。分別通過屬性android:orientation="vertical" 和 android:orientation="horizontal"來設置。
android:layout_weight 表示子元素占據的空間大小的比例,有人說這個值大小和占據空間成正比,有人說反比。我在實際應用中設置和網上資料顯示的剛好相反,這個問題後面會專門寫一篇文章來分析。現在我們只需要按照正比例來設置就可以。
例如下面我們實現一個如圖所示的簡易計算器界面:
代碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".MainActivity" >
// 這裡第一行顯示標簽為一個水平布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/msg"
android:inputType="number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="">
</EditText>
</LinearLayout>
// 第二行為 mc m+ m- mr 四個Button構成一個水平布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="mc" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="m+" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="m-" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="mr" android:layout_weight="1">
</Button>
</LinearLayout>
// 同上 C +/- / * 四個Button構成一個水平布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="C" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+/-" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="/" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="*" >
</Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="7" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="8" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="9" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="-" android:layout_weight="1">
</Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="4" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="5" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="6" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" >
</Button>
</LinearLayout>
// 最外層是一個水平布局,由左邊上面一行1 2 3三個Button,下面一行的0 . 兩個Button 和 右邊的=構成
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
// 這裡 1 2 3 和 下面的 0 . 構成一個垂直布局
<LinearLayout android:orientation="vertical"
android:layout_weight="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
// 這裡的 1 2 3 構成一個水平布局
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3"></Button>
</LinearLayout>
// 這裡的 0 和 . 構成一個水平布局,注意這裡的android_weight參數設置
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="0"></Button>
<Button
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="."></Button>
</LinearLayout>
</LinearLayout>
// 這裡一個單獨Button構成的垂直布局
<LinearLayout android:orientation="vertical"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="="></Button>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".MainActivity" >
// 這裡第一行顯示標簽為一個水平布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<EditText
android:id="@+id/msg"
android:inputType="number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="">
</EditText>
</LinearLayout>
// 第二行為 mc m+ m- mr 四個Button構成一個水平布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="mc" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="m+" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="m-" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="mr" android:layout_weight="1">
</Button>
</LinearLayout>
// 同上 C +/- / * 四個Button構成一個水平布局
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="C" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+/-" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="/" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="*" >
</Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="7" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="8" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="9" android:layout_weight="1">
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="-" android:layout_weight="1">
</Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="4" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="5" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="6" >
</Button>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" >
</Button>
</LinearLayout>
// 最外層是一個水平布局,由左邊上面一行1 2 3三個Button,下面一行的0 . 兩個Button 和 右邊的=構成
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
// 這裡 1 2 3 和 下面的 0 . 構成一個垂直布局
<LinearLayout android:orientation="vertical"
android:layout_weight="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
// 這裡的 1 2 3 構成一個水平布局
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"></Button>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3"></Button>
</LinearLayout>
// 這裡的 0 和 . 構成一個水平布局,注意這裡的android_weight參數設置
<LinearLayout android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="0"></Button>
<Button
android:layout_width="0px"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="."></Button>
</LinearLayout>
</LinearLayout>
// 這裡一個單獨Button構成的垂直布局
<LinearLayout android:orientation="vertical"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="="></Button>
</LinearLayout>
</LinearLayout>
</LinearLayout>
 Android-Activity程序動態的生成表格布局管理器
Android-Activity程序動態的生成表格布局管理器
.java代碼如下: package org.lxh.demo; import android.app.Activity; import android
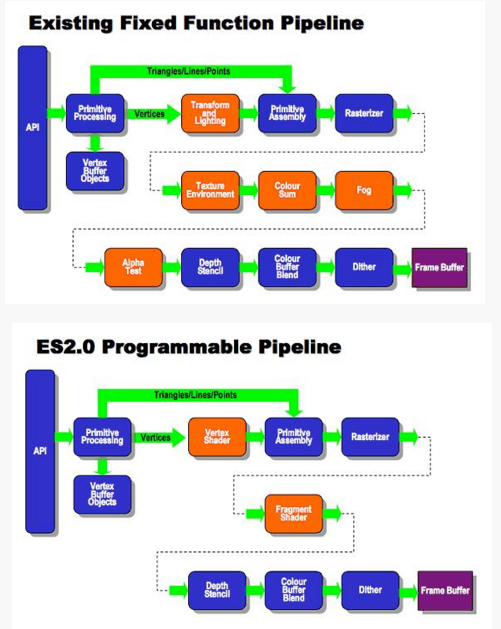
 Android OpenGLES2.0(一)——了解OpenGLES2.0
Android OpenGLES2.0(一)——了解OpenGLES2.0
什麼是OpenGL ES? OpenGL(全寫Open Graphics Library)是指定義了一個跨編程語言、跨平台的編程接口規格的專業的圖形程序接口。它用於三維圖
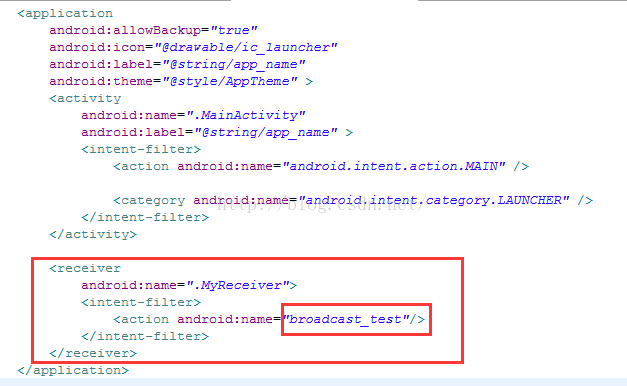
 Android四大組件之BroadcastReceiver詳細解析
Android四大組件之BroadcastReceiver詳細解析
什麼是BroadcastReceiver?BroadcastReceiver作為Android四大組件之一,在實際開發中也發揮著重要的作用,廣播機制在Android程序通
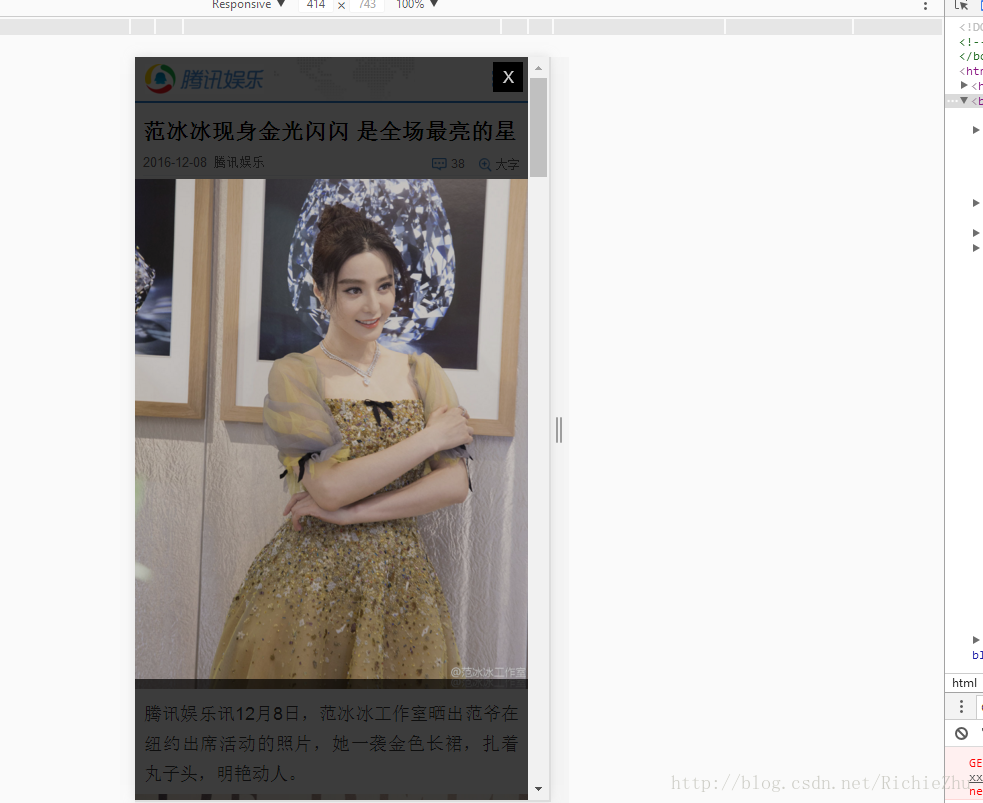
 Android WebView In NestedScrollView 加載騰訊新聞頁面 點擊彈出層 bug 小記
Android WebView In NestedScrollView 加載騰訊新聞頁面 點擊彈出層 bug 小記
Android WebView In NestedScrollView 加載騰訊新聞頁面 點擊彈出層 bug 小記。目的是: CoordinatorLayou+AppBa