編輯:關於Android編程
一.創建xml文件,位置:drawable/xxx.xml,同目錄下記得要放相關圖片
[html]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 沒有焦點時的背景圖片 -->
<item android:drawable="@drawable/handle_normal" android:state_enabled="true" android:state_window_focused="false"/>
<!-- 觸摸模式按下時的背景圖片 -->
<item android:drawable="@drawable/handle_pressed" android:state_pressed="true"/>
<item android:drawable="@drawable/handle_focused" android:state_enabled="true" android:state_focused="true"/>
<item android:drawable="@drawable/handle_normal" android:state_enabled="true"/>
<!-- 獲得焦點時的圖片背景 -->
<item android:drawable="@drawable/handle_focused" android:state_focused="true"/>
<!--
android:state_selected是選中
android:state_focused是獲得焦點
android:state_pressed是點擊
android:state_enabled是設置是否響應事件,指所有事件
-->
</selector>
二.使用xml文件:
1.方法一:在listview中配置android:listSelector="@drawable/xxx
或者在listview的item中添加屬性android:background="@drawable/xxx"
2.方法二:Drawable drawable = getResources().getDrawable(R.drawable.xxx);
ListView.setSelector(drawable);但是這樣會出現列表有時候為黑的情況,需要加上:android:cacheColorHint="@android:color/transparent"使其透明。
相關屬性:
android:state_selected是選中
android:state_focused是獲得焦點
android:state_pressed是點擊
android:state_enabled是設置是否響應事件,指所有事件
根據這些狀態同樣可以設置button的selector效果。也可以設置selector改變button中的文字狀態。
以下是配置button中的文字效果:
drawable/button_font.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#FFF" />
<item android:state_focused="true" android:color="#FFF" />
<item android:state_pressed="true" android:color="#FFF" />
<item android:color="#000" />
</selector>
Button還可以實現更復雜的效果,例如漸變
drawable/button_color.xml
[html]
<span style="color:#330033;"><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> /
<item android:state_pressed="true">//定義當button 處於pressed 狀態時的形態。
<shape>
<gradient android:startColor="#8600ff" />
<stroke android:width="2dp" android:color="#000000" />
<corners android:radius="5dp" />
<padding android:left="10dp" android:top="10dp"
android:bottom="10dp" android:right="10dp"/>
</shape>
</item>
<item android:state_focused="true">//定義當button獲得 focus時的形態
<shape>
<gradient android:startColor="#eac100"/>
<stroke android:width="2dp" android:color="#333333" color="#ffffff"/>
<corners android:radius="8dp" />
<padding android:left="10dp" android:top="10dp"
android:bottom="10dp" android:right="10dp"/>
</shape>
</item>
</selector></span><span style="color:#ff0000;"> </span>
最後,需要在包含 button的xml文件裡添加兩項。例如main.xml 文件,需要在<Button />裡加兩項android:focusable="true" android:background="@drawable/button_color"這樣就把drawale/button_color.xml文件與這個控件關聯起來了。
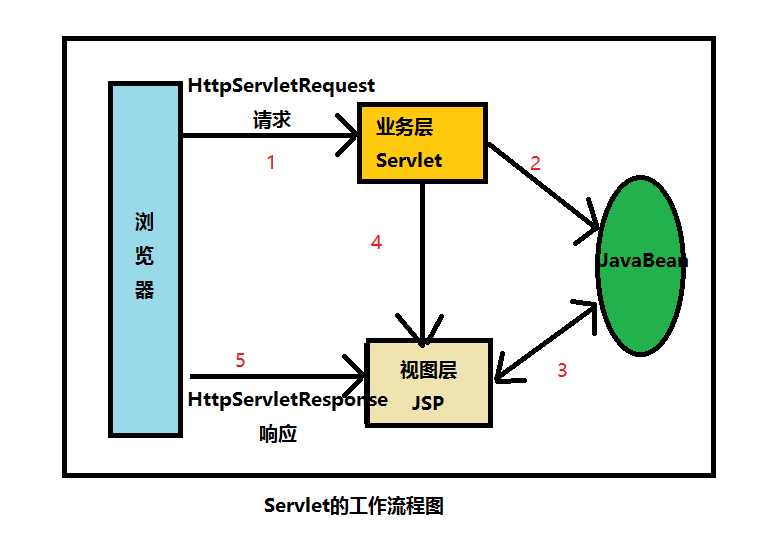
 初識Servlet生命周期及核心API
初識Servlet生命周期及核心API
Servlet概述首先得知道,Servlet=Server+Applet,Servlet主要用於處理各種業務邏輯,它比JSP更具有業務邏輯層的意義。最初的JSP開發模式為
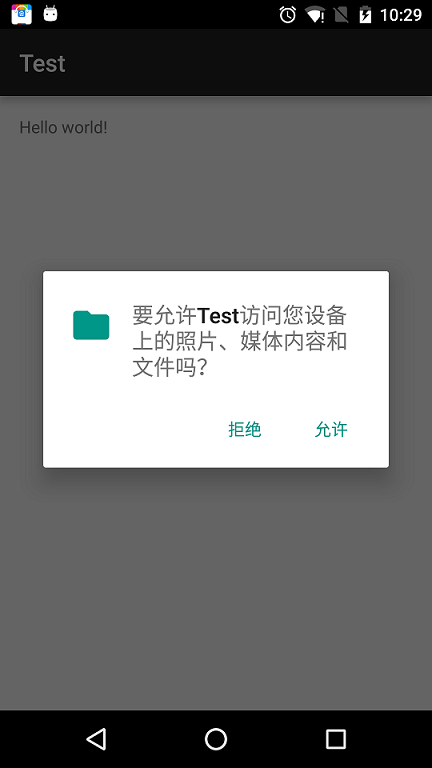
 Android 6.0 運行時權限處理
Android 6.0 運行時權限處理
運行時權限介紹Android 6.0在我們原有的AndroidManifest.xml聲明權限的基礎上,又新增了運行時權限動態檢測,以下權限都需要在運行時判斷:身體傳感器
 Android圖片處理實例介紹(圖)
Android圖片處理實例介紹(圖)
1.圖片處理1.圓角圖片復制代碼 代碼如下:/** * 轉換成圓角 * &
 Android對話框(四)PopupWindow
Android對話框(四)PopupWindow
主布局 Popup對話框布局 package com.example.popupwindow; import