編輯:關於Android編程
我們在實際開發過程中,會遇到一個問題,我們的Dialog如果使用一般的方法進行設置調用出來,會有很多的重復代碼,如何將Dialog按照自己的思路設計呢,並讓其可重用呢,下面我來介紹一下我的方法
首先,設計Dialog的布局文件,代碼如下,大家可以按照自己想要的方式設計適合自身APP的UI。
[html]
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/exit_layout"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/confirm_dialog_bg2" >
<TextView
android:id="@+id/Dlg_Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:padding="5dp"
android:textColor="#333"
android:textSize="20sp"
android:text="標題" />
<TextView
android:id="@+id/Dlg_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#333"
android:layout_marginTop="1dp"
android:padding="10dp"
android:textSize="16sp"
android:gravity="center_horizontal"
android:text="內容\n" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="33dp"
android:layout_marginBottom="8dp"
>
<Button
android:id="@+id/Dlg_Yes"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:text="是"
android:textSize="16sp"
android:textColor="#fff"
android:background="@drawable/btn_style_green"
android:gravity="center"
/>
<Button
android:id="@+id/Dlg_No"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="否"
android:textSize="16sp"
android:textColor="#333"
android:background="@drawable/btn_style_white"
android:gravity="center"
/>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/exit_layout"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
android:background="@drawable/confirm_dialog_bg2" >
<TextView
android:id="@+id/Dlg_Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:padding="5dp"
android:textColor="#333"
android:textSize="20sp"
android:text="標題" />
<TextView
android:id="@+id/Dlg_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#333"
android:layout_marginTop="1dp"
android:padding="10dp"
android:textSize="16sp"
android:gravity="center_horizontal"
android:text="內容\n" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="33dp"
android:layout_marginBottom="8dp"
>
<Button
android:id="@+id/Dlg_Yes"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:text="是"
android:textSize="16sp"
android:textColor="#fff"
android:background="@drawable/btn_style_green"
android:gravity="center"
/>
<Button
android:id="@+id/Dlg_No"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="否"
android:textSize="16sp"
android:textColor="#333"
android:background="@drawable/btn_style_white"
android:gravity="center"
/>
</LinearLayout>
</LinearLayout>
重點來了,我們設計完布局文件後,接下來就是要編寫自定義Dialog的邏輯了,這裡需要注意的是這個五參的構造函數與回調方法,我們的實例通過構造函數實例化Dialog的樣式,標題,內容與監聽器,這裡我的我只考慮了是與否兩個按鈕,同時他們有著自定義的接口CustomDialogListener,當CustomDialog的實例對象實例化時,點擊是否按鈕,對Dialog中自定義的OnClick方法回調,並讓dialog,消失
[java]
public class CustomDialog extends Dialog implements android.view.View.OnClickListener{
TextView Dlg_title,Dlg_Content;
Button Dlg_Yes,Dlg_No;
CustomDialogListener cdListener;
String title,content;
// public CustomDialog(Context context, int theme) {
// super(context, theme);
// // TODO Auto-generated constructor stub
// }
// Context context;
public CustomDialog(Context context, int theme,String title,String content,CustomDialogListener cdListener){
super(context, theme);
this.cdListener=cdListener;
this.title=title;
this.content=content;
// this.context=context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.exit_dialog);
this.setCanceledOnTouchOutside(false); //點擊外部不會消失
InitViews();
}
private void InitViews(){
Dlg_title=(TextView) findViewById(R.id.Dlg_Title);
Dlg_Content=(TextView) findViewById(R.id.Dlg_content);
Dlg_title.setText(this.title);
Dlg_Content.setText(this.content);
Dlg_Yes=(Button) findViewById(R.id.Dlg_Yes);
Dlg_No=(Button) findViewById(R.id.Dlg_No);
Dlg_Yes.setOnClickListener(this);
Dlg_No.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
cdListener.OnClick(v);
dismiss();
}
@Override
public void dismiss() {
// TODO Auto-generated method stub
System.out.println("dialog dismiss...");
super.dismiss();
}
}
public class CustomDialog extends Dialog implements android.view.View.OnClickListener{
TextView Dlg_title,Dlg_Content;
Button Dlg_Yes,Dlg_No;
CustomDialogListener cdListener;
String title,content;
// public CustomDialog(Context context, int theme) {
// super(context, theme);
// // TODO Auto-generated constructor stub
// }
// Context context;
public CustomDialog(Context context, int theme,String title,String content,CustomDialogListener cdListener){
super(context, theme);
this.cdListener=cdListener;
this.title=title;
this.content=content;
// this.context=context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.exit_dialog);
this.setCanceledOnTouchOutside(false); //點擊外部不會消失
InitViews();
}
private void InitViews(){
Dlg_title=(TextView) findViewById(R.id.Dlg_Title);
Dlg_Content=(TextView) findViewById(R.id.Dlg_content);
Dlg_title.setText(this.title);
Dlg_Content.setText(this.content);
Dlg_Yes=(Button) findViewById(R.id.Dlg_Yes);
Dlg_No=(Button) findViewById(R.id.Dlg_No);
Dlg_Yes.setOnClickListener(this);
Dlg_No.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
cdListener.OnClick(v);
dismiss();
}
@Override
public void dismiss() {
// TODO Auto-generated method stub
System.out.println("dialog dismiss...");
super.dismiss();
}
}
[java]
public interface CustomDialogListener {
public void OnClick(View view);
}
public interface CustomDialogListener {
public void OnClick(View view);
}
最後,介紹調用部分
[java]
CustomDialog dialog=new CustomDialog(this, R.style.MyDialog, "退出應用","請選擇是否退出應用\n",new CustomDialogListener() {
@Override
public void OnClick(View view) {
// TODO Auto-generated method stub
switch(view.getId()){
case R.id.Dlg_Yes:
LoginActivity.this.finish();
break;
case R.id.Dlg_No:
break;
}
}
});
dialog.show();
CustomDialog dialog=new CustomDialog(this, R.style.MyDialog, "退出應用","請選擇是否退出應用\n",new CustomDialogListener() {
@Override
public void OnClick(View view) {
// TODO Auto-generated method stub
switch(view.getId()){
case R.id.Dlg_Yes:
LoginActivity.this.finish();
break;
case R.id.Dlg_No:
break;
}
}
});
dialog.show();
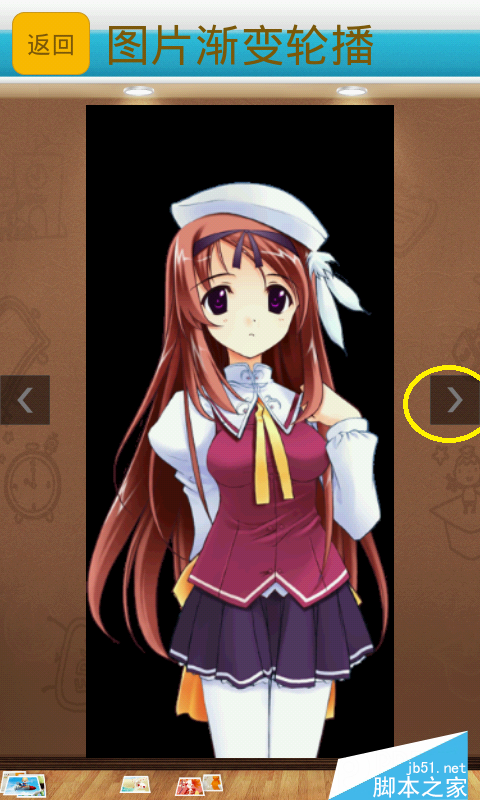
 Android實現圖片輪播切換實例代碼
Android實現圖片輪播切換實例代碼
利用Android的ViewFlipper和AnimationUtils實現圖片帶有動畫的輪播切換,其中當點擊“上一張”圖片時,切換到上一張圖片;當點擊“下一張”圖片時,
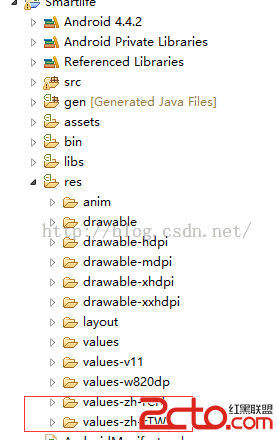
 Android 語言切換實現(就是這麼簡單)
Android 語言切換實現(就是這麼簡單)
近期因為項目需要,點擊系統設置-》語言和輸入法-》選擇語言-》應用內語言跟著切換的實現,廢話不多說,直接接入主題以我的為例:我的需求是實現簡體中文,和繁體字的切換1.你需
 Android學習-新聞客戶端養成記(二)
Android學習-新聞客戶端養成記(二)
新聞客戶端需要的 布局文件 新聞主界面 側滑菜單界面 圖片新聞界面 視頻列表界面 天氣預報界面 新聞詳情界面 以上幾個界面是項目所需要的核心界面,布局擺放
 Android自定義View 實現水波紋動畫引導效果
Android自定義View 實現水波紋動畫引導效果
一、實現效果圖二、實現代碼1.自定義viewpackage com.czhappy.showintroduce.view;import android.content.C