編輯:關於Android編程
1.SimpleAdapter(很多時候需要繼承它,來自定義adapter):
simpleAdapter的擴展性最好,可以定義各種各樣的布局出來,可以放上ImageView(圖片)等。可以顯示比較復雜的列表,包括每行顯示圖片、文字等,但不能對列表進行後期加工(在java代碼中加工),也是只是單純的負責顯示
public class ImageListView extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.imagelayout,
new String[]{"title","info","img"},
new int[]{R.id.title,R.id.info,R.id.img});
setListAdapter(adapter);
}
private List<Map<String, Object>> getData() {
List<Map<String, Object>> mList = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "tp");
map.put("info", "fb");
map.put("img", R.drawable.icon);
mList.add(map);
map = new HashMap<String, Object>();
map.put("title", "tp2");
map.put("info", "fb2");
map.put("img", R.drawable.icon2);
list.add(map);
return list;
}
}
使用simpleAdapter的數據用一般都是HashMap構成的List,list的每一節對應ListView的每一行。HashMap的每個鍵值數據映射到布局文件中對應id的組件上。因為系統沒有對應的布局文件可用,我們可以自己定義一個布局imagelayout.xml
2.ArrayAdapter:只可以簡單的顯示一行文本
public class ImageListView extends Activity {
private ListView mListView;
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
mListView = new ListView(this);
mListView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item, getData()));
setContentView(mListView);
}
private List<String> getData(){
List<String> data = new ArrayList<String>();
data.add("百度圖片");
data.add("騰訊圖片");
data.add("360圖片");
return data;
}
}
使用了ArrayAdapter(Context context, int textViewResourceId, List<T> objects)來裝配數據,要裝配這些數據就需要一個連接ListView視圖對象和數組數據的適配器來兩者的適配工作,ArrayAdapter的構造需要三個參數,依次為this,布局文件(注意這裡的布局文件描述的是列表的每一行的布局,android.R.layout.simple_list_item是系統定義好的布局文件只顯示一行文字,數據源(一個List集合)。同時用setAdapter()完成適配的最後工作。
3.BaseAdapter(自定義的時候很多,尤其是一些復雜的布局,不自定義實現不了啊):實現復雜的列表布局,由於BaseAdapter是一個抽象類,使用該類需要自己寫一個適配器繼承該類,正是由於繼承了該類,需要我們重寫一些方法,讓我們可以在代碼裡控制列表的樣式,更加靈活。
public class ImageListView extends ListActivity {
private List<Map<String, Object>> mData;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mData = getData();
ImageBaseAdapter adapter = newImageBaseAdapter(this);
setListAdapter(adapter);
}
private List<Map<String, Object>> getData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "tp");
map.put("info", "fb");
map.put("img", R.drawable.icon);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "tp1");
map.put("info", "fb2");
map.put("img", R.drawable.icon2);
list.add(map);
return list;
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
}
public void showInfo(){
new AlertDialog.Builder(this)
.setTitle("listview")
.setMessage("介紹...")
.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).show();
}
public final class ViewHolder{
public ImageView img;
public TextView title;
public TextView info;
public Button viewBtn;
}
public class ImageBaseAdapter extends BaseAdapter{
private LayoutInflater mInflater;
public ImageBaseAdapter(Context context){
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int arg0) {
return null;
}
@Override
public long getItemId(int arg0) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder=new ViewHolder();
convertView = mInflater.inflate(R.layout.vlist, null);
holder.img = (ImageView)convertView.findViewById(R.id.img);
holder.title = (TextView)convertView.findViewById(R.id.title);
holder.info = (TextView)convertView.findViewById(R.id.info);
holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)mData.get(position).get("img"));
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInfo();
}
});
return convertView;
}
}
}
系統首先調用getCount()函數,根據他的返回值得到listView的長度(這也是為什麼在開始的第一張圖特別的標出列表長度),然後根據這個長度,調用getView()逐一繪制每一行。如果你的getCount()返回值是0的話,列表將不顯示同樣return 1,就只顯示一行。
系統顯示列表時,首先實例化一個適配器(這裡將實例化自定義的適配器)。當手動完成適配時,必須手動映射數據,這需要重寫getView()方法。系統在繪制列表的每一行的時候將調用此方法。getView()有三個參數,position表示將顯示的是第幾行,covertView是從布局文件中inflate來的布局。我們用LayoutInflater的方法將定義好的vlist2.xml文件提取成View實例用來顯示。然後將xml文件中的各個組件實例化(簡單的findViewById()方法)。這樣便可以將數據對應到各個組件上了。
 Android平台一款UI體驗好於NumberPicker的自定義控件NumberPickerView
Android平台一款UI體驗好於NumberPicker的自定義控件NumberPickerView
NumberPickerViewanother NumberPicker with more flexible attributes on Android platfor
 Android自定義Dialog實現文字動態加載效果
Android自定義Dialog實現文字動態加載效果
之前在技術問答上面看到一個提問 “加載中…” 後面三個點是動態的,這麼一個效果實現。想來想去,好像沒想到好的處理方式。 嘗試了一下,以一個最笨的方式實現了。先來看一下效果
 Android 命令:實現啟動一個apk
Android 命令:實現啟動一個apk
1、產生背景: 為了調試方便,常常希望通過知道apk的路徑,直接去啟動它,所以就寫了這個命令 2、使用方法: adb push launch /data/ adb pus
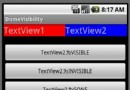
 詳解Android中visibility屬性VISIBLE、INVISIBLE、GONE的區別
詳解Android中visibility屬性VISIBLE、INVISIBLE、GONE的區別
在Android開發中,大部分控件都有visibility這個屬性,其屬性有3個分別為“visible ”、“invisible”、“gone”。主要用來設置控制控件的顯
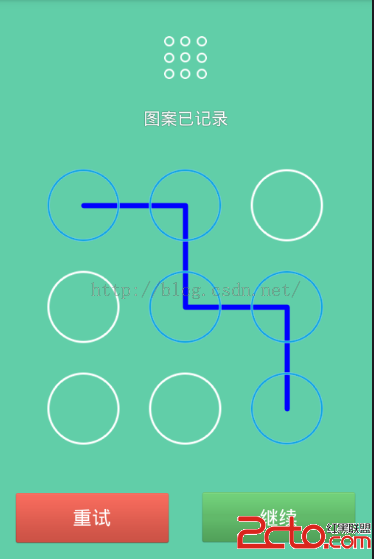
 Android手勢密碼LockPatternView、LockPasswordUtils、LockPatternUtils等分析
Android手勢密碼LockPatternView、LockPasswordUtils、LockPatternUtils等分析
Android手勢密碼LockPatternView、LockPassw