編輯:關於Android編程
apiDemo中有一個listView實現多選的例子
比較簡單
[plain]
package com.example.android.apis.view;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
* This example shows how to use choice mode on a list. This list is
* in CHOICE_MODE_MULTIPLE mode, which means the items behave like
* checkboxes.
*/
public class List11 extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_multiple_choice, GENRES));
final ListView listView = getListView();
listView.setItemsCanFocus(false);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
}
private static final String[] GENRES = new String[] {
"Action", "Adventure", "Animation", "Children", "Comedy", "Documentary", "Drama",
"Foreign", "History", "Independent", "Romance", "Sci-Fi", "Television", "Thriller"
};
}
package com.example.android.apis.view;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
* This example shows how to use choice mode on a list. This list is
* in CHOICE_MODE_MULTIPLE mode, which means the items behave like
* checkboxes.
*/
public class List11 extends ListActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_multiple_choice, GENRES));
final ListView listView = getListView();
listView.setItemsCanFocus(false);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);
}
private static final String[] GENRES = new String[] {
"Action", "Adventure", "Animation", "Children", "Comedy", "Documentary", "Drama",
"Foreign", "History", "Independent", "Romance", "Sci-Fi", "Television", "Thriller"
};
}
利用了framework中的布局 simple_list_item_multiple_choice.xml ,該布局內容就是一個CheckedTextView
[html]
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center_vertical"
android:checkMark="?android:attr/listChoiceIndicatorMultiple"
android:paddingLeft="6dip"
android:paddingRight="6dip"
/>
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:textAppearance="?android:attr/textAppearanceLarge"
android:gravity="center_vertical"
android:checkMark="?android:attr/listChoiceIndicatorMultiple"
android:paddingLeft="6dip"
android:paddingRight="6dip"
/>
在實際的應用中我們肯定會遇到復雜布局的情況,一旦使用復雜布局,發現listview原生的多選模式失效了!失效原因通過查看ListView的源碼可以發現,問題出在setupChild函數中
[java]
private void setupChild(View child, int position, int y, boolean flowDown,int childrenLeft, boolean selected, boolean recycled) {
..................
if (mChoiceMode != CHOICE_MODE_NONE && mCheckStates != null) {
if (child instanceof Checkable) {
((Checkable) child).setChecked(mCheckStates.get(position));
}
}
}
private void setupChild(View child, int position, int y, boolean flowDown,int childrenLeft, boolean selected, boolean recycled) {
..................
if (mChoiceMode != CHOICE_MODE_NONE && mCheckStates != null) {
if (child instanceof Checkable) {
((Checkable) child).setChecked(mCheckStates.get(position));
}
}
}
其中的child對象就是自定義adapter的getView()函數的返回結果,由於我們沒有實現Checkable接口所以無法操作。變通辦法,ListView有一個察看item是否被選中的函數,結合該函數,修改自定義adapter的getView函數:
[java]
public View getView(int position, View convertView, ViewGroup parent) {
boolean check = ((ListView)parent).isItemChecked(position);
viewHolder.myCheckedTextView.setChecked(check);
}
public View getView(int position, View convertView, ViewGroup parent) {
boolean check = ((ListView)parent).isItemChecked(position);
viewHolder.myCheckedTextView.setChecked(check);
}(o(︶︿︶)o 唉csdn編輯器真心難用啊 怎麼改都不能把結尾的那些雜亂代碼刪掉)
[java]
[plain]
<PRE class=html name="code" sizcache="1" sizset="7"><PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
<PRE></PRE>
</PRE>
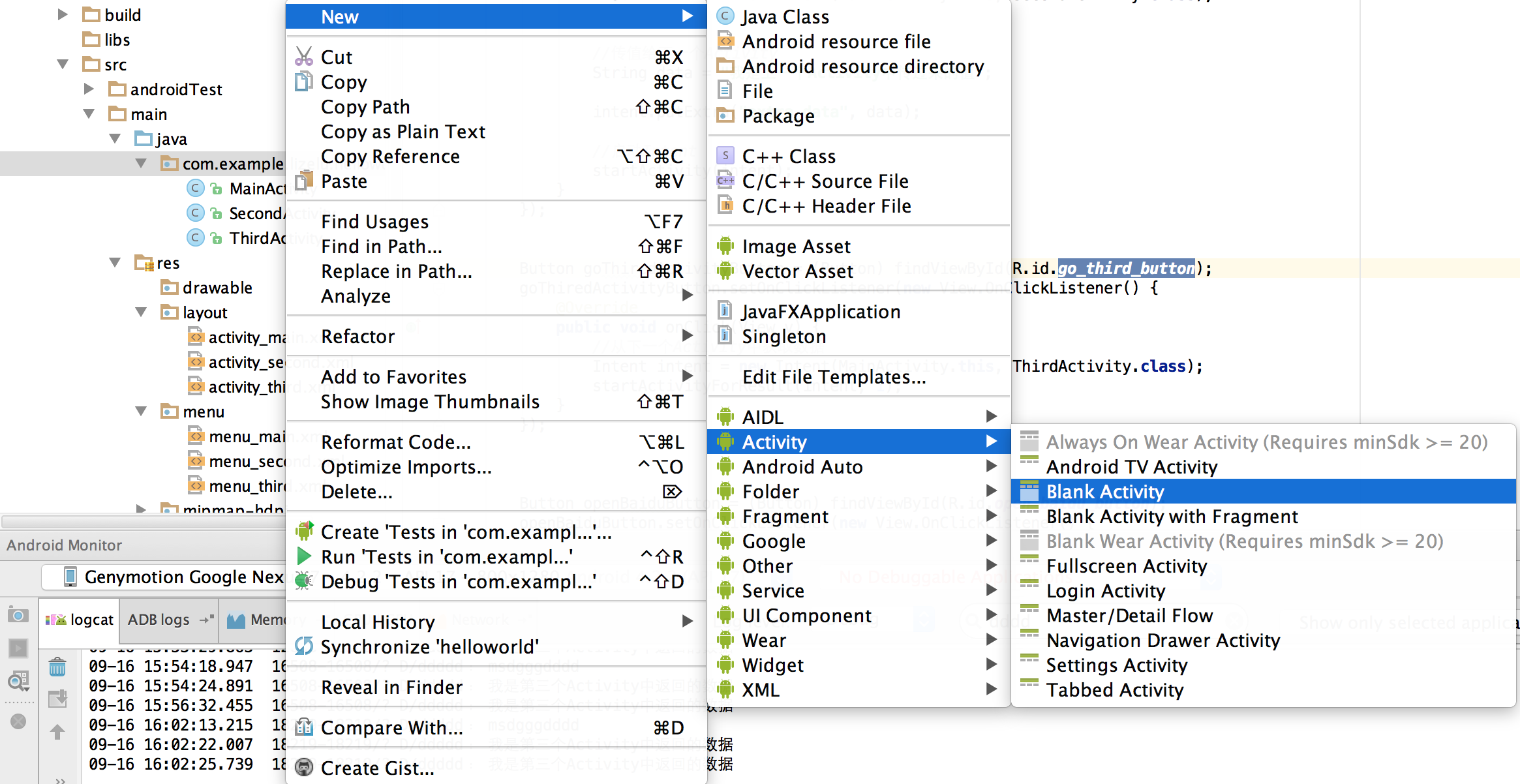
 Android開發中Activity創建跳轉及傳值的方法
Android開發中Activity創建跳轉及傳值的方法
在Android系統的江湖中有四大組件:活動(Activity), 服務(Service), 廣播接收器(Broadcast Reciver)和內容提供者(Content
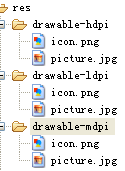
 Android控件系列之ImageView使用方法
Android控件系列之ImageView使用方法
學習目的: 1、掌握在Android中如何插入圖片 圖片的加入可以立刻讓您的程序增色不少,我們樣例選用一張Android機器人(picture.jpg),您可以使用自己的
 Android數據庫高手秘籍(三)——使用LitePal升級表
Android數據庫高手秘籍(三)——使用LitePal升級表
在上一篇文章中,我們學習了LitePal的基本用法,體驗了使用框架來進行創建表操作的便利。然而大家都知道,創建表只是數據庫操作中最基本的一步而已,我們在一開
 Android初級教程Activity小案例(計算器乘法運算)
Android初級教程Activity小案例(計算器乘法運算)
首先設置兩個布局文件,一個布局文件進行輸入數據,獲取加法運算;另一個布局文件進行顯示最終結果。Activity1啟動Activity2,並傳遞計算結果值給Activity