編輯:關於Android編程
package com.example.html5_chart;
public class Contact {
private String name;
private double value;
private String color;
public Contact(String name, double value, String color) {
super();
this.name = name;
this.value = value;
this.color = color;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public double getValue() {
return value;
}
public void setValue(double value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
}
package com.example.html5_chart;
import java.util.ArrayList;
import java.util.List;
public class ContactService {
public List<Contact> getContacts(){
List<Contact> contacts = new ArrayList<Contact>();
contacts.add(new Contact("IE", 32.85, "#a5c2d5"));
contacts.add(new Contact("Chrome", 45.55, "#cbab4f"));
contacts.add(new Contact("FireFox", 40.25, "#76a871"));
contacts.add(new Contact("Safari", 6.85, "#a56f8f"));
contacts.add(new Contact("Other", 1.23, "#6f83a5"));
return contacts;
}
}
package com.example.html5_chart;
import java.util.List;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.util.Log;
import android.view.Menu;
import android.webkit.WebView;
public class MainActivity extends Activity {
private static final String TAG = "MainActivity";
private ContactService contactService;
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contactService = new ContactService();
webView = (WebView)findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setBuiltInZoomControls(true);
webView.addJavascriptInterface(this, TAG);
webView.loadUrl("file:///android_asset/3dchart.html");
}
public String getContacts(){
List<Contact> contacts = contactService.getContacts();
String json = null;
try {
JSONArray array = new JSONArray();
for (Contact contact:contacts) {
JSONObject object = new JSONObject();
object.put("name", contact.getName());
object.put("value", contact.getValue());
object.put("color", contact.getColor());
array.put(object);
}
json = array.toString();
Log.i(TAG, json);
System.out.println("json : ------> " + json);
// webView.loadUrl("javascript:show("+ json +")");
} catch (JSONException e) {
e.printStackTrace();
}
return json;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<meta name="Description" content="" />
<meta name="Keywords" content="" />
<script type="text/javascript" src="ichart.1.2.min.js"></script>
<script type="text/javascript">
var data = new Array;
var contact = window.MainActivity.getContacts();得到MainActivity中轉換出的json字符串
eval('data=' + contact);得到json數據
$(function(){
new iChart.Column3D({
render:'canvasDiv',//渲染的Dom目標,canvasDiv為Dom的ID
data:data,//綁定數據
title:'Top 5 Browsers in August 2013',//設置標題
showwpercent:true,//顯示百分比
decimalsnum:2,
width:800,//設置寬度,默認單位為px
height:400,//設置高度,默認單位為px
shadow:true,//激活陰影
shadow_color:'#c7c7c7',//設置陰影顏色
align:'left',
offsetx:50,
legend:{
enable:true
},
coordinate:{
scale:[{
width:600,
position:'left',//配置左值軸
start_scale:0,//設置開始刻度為0
end_scale:40,//設置結束刻度為40
scale_space:8,//設置刻度間距
listeners:{
parseText:function(t,x,y){//設置解析值軸文本
return{text:t+"%"}
}
}
}]
}
}).draw(); //調用繪制方法開始繪圖
});
</script>
</head>
<body>
<!-- This file lives in public/422.html -->
<div id='canvasDiv'>12222</div>
<div id='canvasDiv'></div>
</body>
</html>
 Android自定義控件實現手勢密碼
Android自定義控件實現手勢密碼
Android手勢解鎖密碼效果圖 首先呢想寫這個手勢密碼的想法呢,完全是憑空而來的,然後筆者就花了一天時間弄出
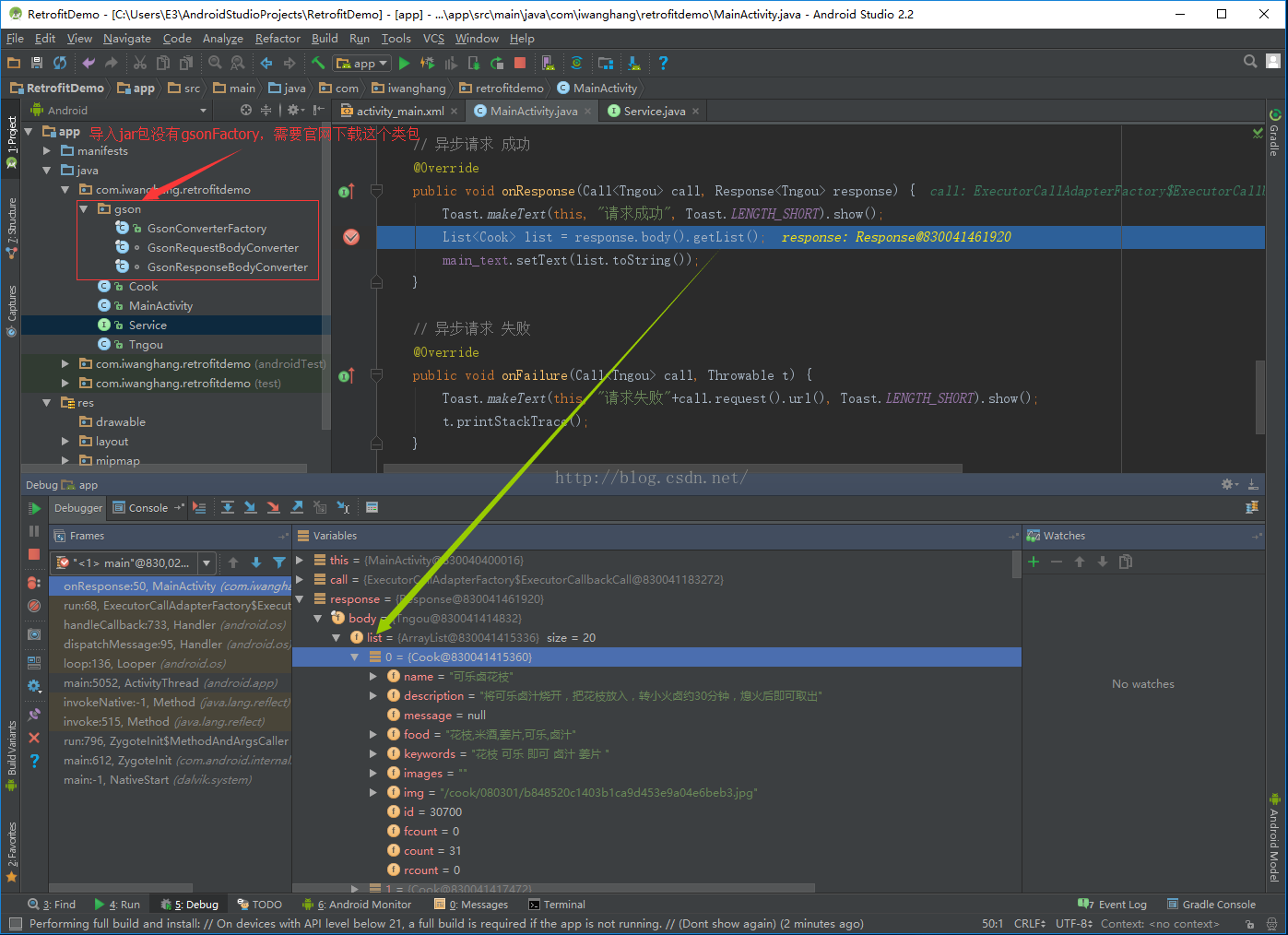
 Android開發-Retrofit-AndroidStudio(二)Json
Android開發-Retrofit-AndroidStudio(二)Json
文字說明都在代碼和圖片上了。唯一要注意的是,Json或者圖片等工程類包,需要自己去官網下載~~另外,這邊還用到一個Google的注解jar包~~ &
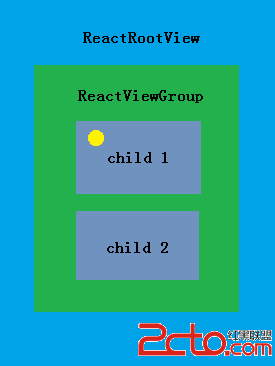
 React-Native系列Android——Touch事件原理及狀態效果
React-Native系列Android——Touch事件原理及狀態效果
Native原生相比於Hybrid或H5最大優點是具有流暢和復雜的交互效果,觸摸事件便是其中重要一項,包括點擊(Click)、長按(LongClick)、手勢(gestu
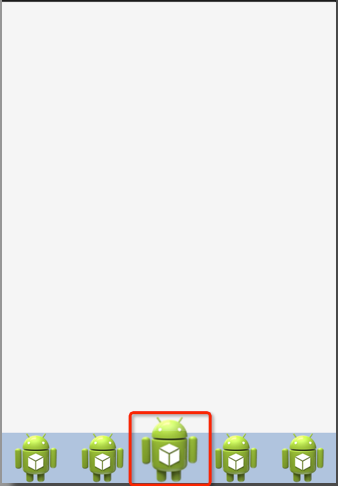
 Android clipChildren屬性實例詳解
Android clipChildren屬性實例詳解
前言 前幾天有在微博上推薦過一個博客,看他文章時發現了這個屬性。有些屬性不常用,但需要的時候非常有用,於是做了個例子,正好項目用到,與大家分享一下。