編輯:關於Android編程
微信的氣泡聊天是仿iPhone自帶短信而設計出來的,不過感覺還不錯可以嘗試一下仿著微信的氣泡聊天做一個Demo,給大家分享一下!效果圖如下:
氣泡聊天最終要的是素材,要用到9.png文件的素材,這樣氣泡會隨著聊天內容的多少而改變氣泡的大小且不失真。為了方便,我就直接在微信裡面提取出來啦。
聊天的內容是用ListView來顯示的,將聊天的內容封裝成一個ChatMsgEntity類的對象裡面,然後交給自定義的ListView適配器將聊天內容顯示出來。
ChatMsgEntity.java比較簡單,只是聊天的內容存儲、設置和獲取。
[java]
package com.example.school;
public class ChatMsgEntity {
private static final String TAG = ChatMsgEntity.class.getSimpleName();
//名字
private String name;
//日期
private String date;
//聊天內容
private String text;
//是否為對方發來的信息
private boolean isComMeg = true;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public boolean getMsgType() {
return isComMeg;
}
public void setMsgType(boolean isComMsg) {
isComMeg = isComMsg;
}
public ChatMsgEntity() {
}
public ChatMsgEntity(String name, String date, String text, boolean isComMsg) {
this.name = name;
this.date = date;
this.text = text;
this.isComMeg = isComMsg;
}
}
package com.example.school;
public class ChatMsgEntity {
private static final String TAG = ChatMsgEntity.class.getSimpleName();
//名字
private String name;
//日期
private String date;
//聊天內容
private String text;
//是否為對方發來的信息
private boolean isComMeg = true;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public boolean getMsgType() {
return isComMeg;
}
public void setMsgType(boolean isComMsg) {
isComMeg = isComMsg;
}
public ChatMsgEntity() {
}
public ChatMsgEntity(String name, String date, String text, boolean isComMsg) {
this.name = name;
this.date = date;
this.text = text;
this.isComMeg = isComMsg;
}
}
顯示ListView的適配器ChatMsgViewAdpater.java:
[java]
package com.example.school;
import android.R.integer;
import android.content.Context;
import android.database.DataSetObserver;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnLongClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class ChatMsgViewAdapter extends BaseAdapter {
//ListView視圖的內容由IMsgViewType決定
public static interface IMsgViewType
{
//對方發來的信息
int IMVT_COM_MSG = 0;
//自己發出的信息
int IMVT_TO_MSG = 1;
}
private static final String TAG = ChatMsgViewAdapter.class.getSimpleName();
private List<ChatMsgEntity> data;
private Context context;
private LayoutInflater mInflater;
public ChatMsgViewAdapter(Context context, List<ChatMsgEntity> data) {
this.context = context;
this.data = data;
mInflater = LayoutInflater.from(context);
}
//獲取ListView的項個數
public int getCount() {
return data.size();
}
//獲取項
public Object getItem(int position) {
return data.get(position);
}
//獲取項的ID
public long getItemId(int position) {
return position;
}
//獲取項的類型
public int getItemViewType(int position) {
// TODO Auto-generated method stub
ChatMsgEntity entity = data.get(position);
if (entity.getMsgType())
{
return IMsgViewType.IMVT_COM_MSG;
}else{
return IMsgViewType.IMVT_TO_MSG;
}
}
//獲取項的類型數
public int getViewTypeCount() {
// TODO Auto-generated method stub
return 2;
}
//獲取View
public View getView(int position, View convertView, ViewGroup parent) {
ChatMsgEntity entity = data.get(position);
boolean isComMsg = entity.getMsgType();
ViewHolder viewHolder = null;
if (convertView == null)
{
if (isComMsg)
{
//如果是對方發來的消息,則顯示的是左氣泡
convertView = mInflater.inflate(R.layout.chatting_item_msg_text_left, null);
}else{
//如果是自己發出的消息,則顯示的是右氣泡
convertView = mInflater.inflate(R.layout.chatting_item_msg_text_right, null);
}
viewHolder = new ViewHolder();
viewHolder.tvSendTime = (TextView) convertView.findViewById(R.id.tv_sendtime);
viewHolder.tvUserName = (TextView) convertView.findViewById(R.id.tv_username);
viewHolder.tvContent = (TextView) convertView.findViewById(R.id.tv_chatcontent);
viewHolder.isComMsg = isComMsg;
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.tvSendTime.setText(entity.getDate());
viewHolder.tvUserName.setText(entity.getName());
viewHolder.tvContent.setText(entity.getText());
return convertView;
}
//通過ViewHolder顯示項的內容
static class ViewHolder {
public TextView tvSendTime;
public TextView tvUserName;
public TextView tvContent;
public boolean isComMsg = true;
}
}
package com.example.school;
import android.R.integer;
import android.content.Context;
import android.database.DataSetObserver;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnLongClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class ChatMsgViewAdapter extends BaseAdapter {
//ListView視圖的內容由IMsgViewType決定
public static interface IMsgViewType
{
//對方發來的信息
int IMVT_COM_MSG = 0;
//自己發出的信息
int IMVT_TO_MSG = 1;
}
private static final String TAG = ChatMsgViewAdapter.class.getSimpleName();
private List<ChatMsgEntity> data;
private Context context;
private LayoutInflater mInflater;
public ChatMsgViewAdapter(Context context, List<ChatMsgEntity> data) {
this.context = context;
this.data = data;
mInflater = LayoutInflater.from(context);
}
//獲取ListView的項個數
public int getCount() {
return data.size();
}
//獲取項
public Object getItem(int position) {
return data.get(position);
}
//獲取項的ID
public long getItemId(int position) {
return position;
}
//獲取項的類型
public int getItemViewType(int position) {
// TODO Auto-generated method stub
ChatMsgEntity entity = data.get(position);
if (entity.getMsgType())
{
return IMsgViewType.IMVT_COM_MSG;
}else{
return IMsgViewType.IMVT_TO_MSG;
}
}
//獲取項的類型數
public int getViewTypeCount() {
// TODO Auto-generated method stub
return 2;
}
//獲取View
public View getView(int position, View convertView, ViewGroup parent) {
ChatMsgEntity entity = data.get(position);
boolean isComMsg = entity.getMsgType();
ViewHolder viewHolder = null;
if (convertView == null)
{
if (isComMsg)
{
//如果是對方發來的消息,則顯示的是左氣泡
convertView = mInflater.inflate(R.layout.chatting_item_msg_text_left, null);
}else{
//如果是自己發出的消息,則顯示的是右氣泡
convertView = mInflater.inflate(R.layout.chatting_item_msg_text_right, null);
}
viewHolder = new ViewHolder();
viewHolder.tvSendTime = (TextView) convertView.findViewById(R.id.tv_sendtime);
viewHolder.tvUserName = (TextView) convertView.findViewById(R.id.tv_username);
viewHolder.tvContent = (TextView) convertView.findViewById(R.id.tv_chatcontent);
viewHolder.isComMsg = isComMsg;
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.tvSendTime.setText(entity.getDate());
viewHolder.tvUserName.setText(entity.getName());
viewHolder.tvContent.setText(entity.getText());
return convertView;
}
//通過ViewHolder顯示項的內容
static class ViewHolder {
public TextView tvSendTime;
public TextView tvUserName;
public TextView tvContent;
public boolean isComMsg = true;
}
}
對方發來消息的顯示布局chatting_item_msg_text_left.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="6dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal">
<TextView
android:id="@+id/tv_sendtime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/chat_text_date_style"/>
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp" >
<ImageView
android:id="@+id/iv_userhead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@drawable/mini_avatar_shadow"/>
<TextView
android:id="@+id/tv_chatcontent"
android:layout_toRightOf="@id/iv_userhead"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/chatfrom_bg"
style="@style/chat_content_date_style"/>
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_userhead"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/tv_chatcontent"
style="@style/chat_text_name_style"/>
</RelativeLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="6dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center_horizontal">
<TextView
android:id="@+id/tv_sendtime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/chat_text_date_style"/>
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp" >
<ImageView
android:id="@+id/iv_userhead"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@drawable/mini_avatar_shadow"/>
<TextView
android:id="@+id/tv_chatcontent"
android:layout_toRightOf="@id/iv_userhead"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/chatfrom_bg"
style="@style/chat_content_date_style"/>
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/iv_userhead"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/tv_chatcontent"
style="@style/chat_text_name_style"/>
</RelativeLayout>
</LinearLayout>
chatting_item_msg_text_right.xml和上面差不多,只是氣泡和頭像的方向在右邊,就不貼代碼了。
主界面的布局chat.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#f0f0e0" >
<RelativeLayout
android:id="@+id/rl_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/title" >
<Button
android:id="@+id/btn_back"
android:gravity="center_vertical"
android:layout_marginLeft="5dp"
android:paddingLeft="18dp"
android:textSize="18.0sp"
android:textColor="#ffffff"
android:background="@drawable/selector_btn_back"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:text="@string/back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/school_title_name"
android:layout_centerInParent="true"
style="@style/my_txt"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/campus_info"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/layout_bg1" >
<Button
android:id="@+id/btn_send"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_centerVertical="true"
android:text="@string/send" />
<EditText
android:id="@+id/et_sendmessage"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_toLeftOf="@id/btn_send"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/edittext1"
android:layout_centerVertical="true"
android:singleLine="true"
android:textSize="18sp"/>
</RelativeLayout>
<ListView
android:id="@+id/listview"
android:layout_below="@id/rl_layout"
android:layout_above="@id/rl_bottom"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="10.0dip"
android:layout_marginTop="10.0dip"
android:layout_marginRight="10.0dip"
android:divider="@null"
android:dividerHeight="5dp"
android:scrollbars="none"
android:cacheColorHint="#00000000"/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#f0f0e0" >
<RelativeLayout
android:id="@+id/rl_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/title" >
<Button
android:id="@+id/btn_back"
android:gravity="center_vertical"
android:layout_marginLeft="5dp"
android:paddingLeft="18dp"
android:textSize="18.0sp"
android:textColor="#ffffff"
android:background="@drawable/selector_btn_back"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:text="@string/back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/school_title_name"
android:layout_centerInParent="true"
style="@style/my_txt"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/campus_info"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/rl_bottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/layout_bg1" >
<Button
android:id="@+id/btn_send"
android:layout_width="60dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_centerVertical="true"
android:text="@string/send" />
<EditText
android:id="@+id/et_sendmessage"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_toLeftOf="@id/btn_send"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/edittext1"
android:layout_centerVertical="true"
android:singleLine="true"
android:textSize="18sp"/>
</RelativeLayout>
<ListView
android:id="@+id/listview"
android:layout_below="@id/rl_layout"
android:layout_above="@id/rl_bottom"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginLeft="10.0dip"
android:layout_marginTop="10.0dip"
android:layout_marginRight="10.0dip"
android:divider="@null"
android:dividerHeight="5dp"
android:scrollbars="none"
android:cacheColorHint="#00000000"/>
</RelativeLayout>
ChatActivity.java
[java]
package com.example.chat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.List;
import com.example.school.R;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
public class ChatActivity extends Activity implements OnClickListener {
private Button mBtnSend;
private Button mBtnBack;
private EditText mEditTextContent;
//聊天內容的適配器
private ChatMsgViewAdapter mAdapter;
private ListView mListView;
//聊天的內容
private List<ChatMsgEntity> mDataArrays = new ArrayList<ChatMsgEntity>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);// 去掉標題欄
setContentView(R.layout.chat);
initView();
initData();
}
//初始化視圖
private void initView() {
mListView = (ListView) findViewById(R.id.listview);
mBtnBack = (Button) findViewById(R.id.btn_back);
mBtnBack.setOnClickListener(this);
mBtnSend = (Button) findViewById(R.id.btn_send);
mBtnSend.setOnClickListener(this);
mEditTextContent = (EditText) findViewById(R.id.et_sendmessage);
}
private String[] msgArray = new String[]{" 孩子們,要好好學習,天天向上!要好好聽課,不要翹課!不要掛科,多拿獎學金!三等獎學金的爭取拿二等,二等的爭取拿一等,一等的爭取拿勵志!",
"姚媽媽還有什麼吩咐...",
"還有,明天早上記得跑操啊,不來的就扣德育分!",
"德育分是什麼?扣了會怎麼樣?",
"德育分會影響獎學金評比,嚴重的話,會影響畢業",
"哇!學院那麼不人道?",
"你要是你不聽話,我當場讓你不能畢業!",
"姚媽媽,我知錯了(- -我錯在哪了...)"};
private String[]dataArray = new String[]{"2012-09-01 18:00", "2012-09-01 18:10",
"2012-09-01 18:11", "2012-09-01 18:20",
"2012-09-01 18:30", "2012-09-01 18:35",
"2012-09-01 18:40", "2012-09-01 18:50"};
private final static int COUNT = 8;
//初始化要顯示的數據
private void initData() {
for(int i = 0; i < COUNT; i++) {
ChatMsgEntity entity = new ChatMsgEntity();
entity.setDate(dataArray[i]);
if (i % 2 == 0)
{
entity.setName("姚媽媽");
entity.setMsgType(true);
}else{
entity.setName("Shamoo");
entity.setMsgType(false);
}
entity.setText(msgArray[i]);
mDataArrays.add(entity);
}
mAdapter = new ChatMsgViewAdapter(this, mDataArrays);
mListView.setAdapter(mAdapter);
}
public void onClick(View view) {
// TODO Auto-generated method stub
switch(view.getId()) {
case R.id.btn_back:
back();
break;
case R.id.btn_send:
send();
break;
}
}
private void send()
{
String contString = mEditTextContent.getText().toString();
if (contString.length() > 0)
{
ChatMsgEntity entity = new ChatMsgEntity();
entity.setDate(getDate());
entity.setName("");
entity.setMsgType(false);
entity.setText(contString);
mDataArrays.add(entity);
mAdapter.notifyDataSetChanged();
mEditTextContent.setText("");
mListView.setSelection(mListView.getCount() - 1);
}
}
//獲取日期
private String getDate() {
Calendar c = Calendar.getInstance();
String year = String.valueOf(c.get(Calendar.YEAR));
String month = String.valueOf(c.get(Calendar.MONTH));
String day = String.valueOf(c.get(Calendar.DAY_OF_MONTH) + 1);
String hour = String.valueOf(c.get(Calendar.HOUR_OF_DAY));
String mins = String.valueOf(c.get(Calendar.MINUTE));
StringBuffer sbBuffer = new StringBuffer();
sbBuffer.append(year + "-" + month + "-" + day + " " + hour + ":" + mins);
return sbBuffer.toString();
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
back();
return true;
}
private void back() {
finish();
}
}
package com.example.chat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.List;
import com.example.school.R;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
public class ChatActivity extends Activity implements OnClickListener {
private Button mBtnSend;
private Button mBtnBack;
private EditText mEditTextContent;
//聊天內容的適配器
private ChatMsgViewAdapter mAdapter;
private ListView mListView;
//聊天的內容
private List<ChatMsgEntity> mDataArrays = new ArrayList<ChatMsgEntity>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);// 去掉標題欄
setContentView(R.layout.chat);
initView();
initData();
}
//初始化視圖
private void initView() {
mListView = (ListView) findViewById(R.id.listview);
mBtnBack = (Button) findViewById(R.id.btn_back);
mBtnBack.setOnClickListener(this);
mBtnSend = (Button) findViewById(R.id.btn_send);
mBtnSend.setOnClickListener(this);
mEditTextContent = (EditText) findViewById(R.id.et_sendmessage);
}
private String[] msgArray = new String[]{" 孩子們,要好好學習,天天向上!要好好聽課,不要翹課!不要掛科,多拿獎學金!三等獎學金的爭取拿二等,二等的爭取拿一等,一等的爭取拿勵志!",
"姚媽媽還有什麼吩咐...",
"還有,明天早上記得跑操啊,不來的就扣德育分!",
"德育分是什麼?扣了會怎麼樣?",
"德育分會影響獎學金評比,嚴重的話,會影響畢業",
"哇!學院那麼不人道?",
"你要是你不聽話,我當場讓你不能畢業!",
"姚媽媽,我知錯了(- -我錯在哪了...)"};
private String[]dataArray = new String[]{"2012-09-01 18:00", "2012-09-01 18:10",
"2012-09-01 18:11", "2012-09-01 18:20",
"2012-09-01 18:30", "2012-09-01 18:35",
"2012-09-01 18:40", "2012-09-01 18:50"};
private final static int COUNT = 8;
//初始化要顯示的數據
private void initData() {
for(int i = 0; i < COUNT; i++) {
ChatMsgEntity entity = new ChatMsgEntity();
entity.setDate(dataArray[i]);
if (i % 2 == 0)
{
entity.setName("姚媽媽");
entity.setMsgType(true);
}else{
entity.setName("Shamoo");
entity.setMsgType(false);
}
entity.setText(msgArray[i]);
mDataArrays.add(entity);
}
mAdapter = new ChatMsgViewAdapter(this, mDataArrays);
mListView.setAdapter(mAdapter);
}
public void onClick(View view) {
// TODO Auto-generated method stub
switch(view.getId()) {
case R.id.btn_back:
back();
break;
case R.id.btn_send:
send();
break;
}
}
private void send()
{
String contString = mEditTextContent.getText().toString();
if (contString.length() > 0)
{
ChatMsgEntity entity = new ChatMsgEntity();
entity.setDate(getDate());
entity.setName("");
entity.setMsgType(false);
entity.setText(contString);
mDataArrays.add(entity);
mAdapter.notifyDataSetChanged();
mEditTextContent.setText("");
mListView.setSelection(mListView.getCount() - 1);
}
}
//獲取日期
private String getDate() {
Calendar c = Calendar.getInstance();
String year = String.valueOf(c.get(Calendar.YEAR));
String month = String.valueOf(c.get(Calendar.MONTH));
String day = String.valueOf(c.get(Calendar.DAY_OF_MONTH) + 1);
String hour = String.valueOf(c.get(Calendar.HOUR_OF_DAY));
String mins = String.valueOf(c.get(Calendar.MINUTE));
StringBuffer sbBuffer = new StringBuffer();
sbBuffer.append(year + "-" + month + "-" + day + " " + hour + ":" + mins);
return sbBuffer.toString();
}
public boolean onKeyDown(int keyCode, KeyEvent event) {
back();
return true;
}
private void back() {
finish();
}
}
代碼比較多,不過Demo的實現還是比較簡單的,有需要的可以留郵箱。
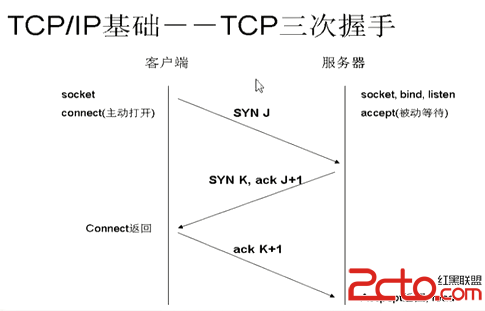
 Android之Http通信——1.初識Http協議
Android之Http通信——1.初識Http協議
Android之Http通信——1.初識Http協議Android之Http通信1初識Http協議 引言 正文 Http是什麼鬼 名詞解析 Htt
 基於Android AppWidgetProvider的使用介紹
基於Android AppWidgetProvider的使用介紹
AppWidgetProvider 用來在HOME頁面顯示插件實現步驟:1、為AppWidget提供一個元布局文件AppWigdetProvider_Provider.x
 Android框架學習筆記01Okhttp框架
Android框架學習筆記01Okhttp框架
Google在Android6.0之後就刪除了HttpClient相關的API,使用HttpUrlConnection代替,在Android開發中,網絡訪問是必不可少的,
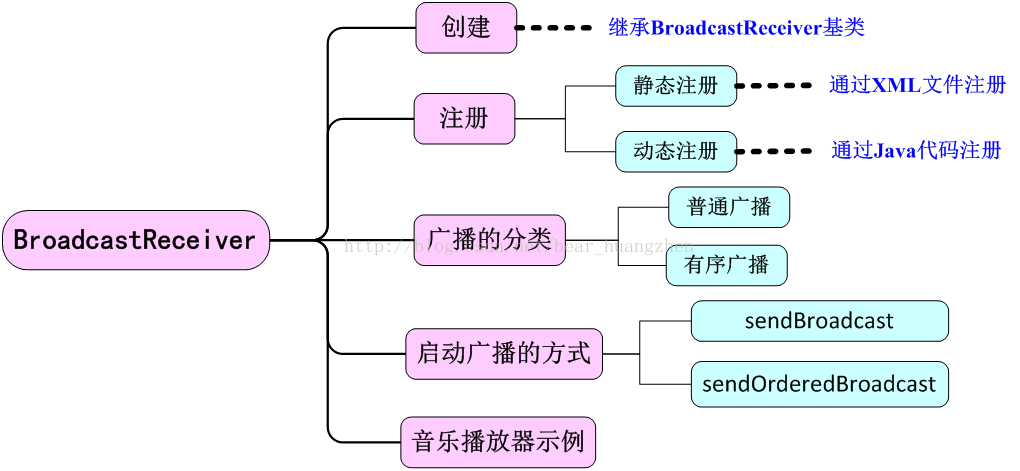
 Android之BroadcastReceiver
Android之BroadcastReceiver
簡介:BroadcastReceiver本質上就是一種全局的監聽器,用於監聽系統全局的廣播消息,因此它可以非常方便地實現系統中不同組件之間的通信。 特點:1.B