編輯:關於Android編程
[java]
最近在做一個項目,需要用到拖動圖片,旋轉效果,兩點放大縮小。
首先拖動圖片
布局,主要就是一個button做測試
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bt"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bt"
/>
</LinearLayout>
[java]
package com.oppo.examples;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.Toast;
public class DraftTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
DisplayMetrics dm = getResources().getDisplayMetrics();
final int screenWidth = dm.widthPixels;
final int screenHeight = dm.heightPixels - 50;
final Button b=(Button)findViewById(R.id.btn);
b.setOnTouchListener(new OnTouchListener(){
int lastX, lastY;
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int ea=event.getAction();
Log.i("TAG", "Touch:"+ea);
//Toast.makeText(DraftTest.this, "位置:"+x+","+y, Toast.LENGTH_SHORT).show();
switch(ea){
case MotionEvent.ACTION_DOWN:
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
break;
/**
* layout(l,t,r,b)
* l Left position, relative to parent
t Top position, relative to parent
r Right position, relative to parent
b Bottom position, relative to parent
* */
case MotionEvent.ACTION_MOVE:
int dx =(int)event.getRawX() - lastX;
int dy =(int)event.getRawY() - lastY;
int left = v.getLeft() + dx;
int top = v.getTop() + dy;
int right = v.getRight() + dx;
int bottom = v.getBottom() + dy;
if(left < 0){
left = 0;
right = left + v.getWidth();
}
if(right > screenWidth){
right = screenWidth;
left = right - v.getWidth();
}
if(top < 0){
top = 0;
bottom = top + v.getHeight();
}
if(bottom > screenHeight){
bottom = screenHeight;
top = bottom - v.getHeight();
}
v.layout(left, top, right, bottom);
Log.i("", "position:" + left +", " + top + ", " + right + ", " + bottom);
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:
break;
}
return false;
}});
}
}
package com.oppo.examples;
import android.app.Activity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.Toast;
public class DraftTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
DisplayMetrics dm = getResources().getDisplayMetrics();
final int screenWidth = dm.widthPixels;
final int screenHeight = dm.heightPixels - 50;
final Button b=(Button)findViewById(R.id.btn);
b.setOnTouchListener(new OnTouchListener(){
int lastX, lastY;
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int ea=event.getAction();
Log.i("TAG", "Touch:"+ea);
//Toast.makeText(DraftTest.this, "位置:"+x+","+y, Toast.LENGTH_SHORT).show();
switch(ea){
case MotionEvent.ACTION_DOWN:
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
break;
/**
* layout(l,t,r,b)
* l Left position, relative to parent
t Top position, relative to parent
r Right position, relative to parent
b Bottom position, relative to parent
* */
case MotionEvent.ACTION_MOVE:
int dx =(int)event.getRawX() - lastX;
int dy =(int)event.getRawY() - lastY;
int left = v.getLeft() + dx;
int top = v.getTop() + dy;
int right = v.getRight() + dx;
int bottom = v.getBottom() + dy;
if(left < 0){
left = 0;
right = left + v.getWidth();
}
if(right > screenWidth){
right = screenWidth;
left = right - v.getWidth();
}
if(top < 0){
top = 0;
bottom = top + v.getHeight();
}
if(bottom > screenHeight){
bottom = screenHeight;
top = bottom - v.getHeight();
}
v.layout(left, top, right, bottom);
Log.i("", "position:" + left +", " + top + ", " + right + ", " + bottom);
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:
break;
}
return false;
}});
}
}
代碼主要實現 public boolean onTouch(View v, MotionEvent event) 方法,對MotionEvent 的各種狀態進行定義 與距離的判斷,ACTION_DOWN,ACTION_MOVE,ACTION_UP
android Bitmap圍繞一個點進行旋轉
在項目中需要使用定位功能,也就是一個點圍繞一個圓心進行旋轉,查看了canvas的函數也就只有一個 canvas.drawBitmap(bitmap, matrix, paint)通過使用Matrix來實現旋轉,這裡實現一個demo,功能就是小原點順時針繪制一個原然後逆時針撤銷這個圓,通過Timer來實現。代碼如下:
Surface.java這個是實現繪制圖形的類
[java]
package com.example.test;
import java.util.Timer;
import java.util.TimerTask;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.PorterDuff.Mode;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.SurfaceHolder.Callback;
@SuppressLint("HandlerLeak")
class Surface extends SurfaceView implements Callback{
Bitmap bmp;
private Paint mPaint;
private SurfaceHolder mHolder;
public Surface(Context context) {
super(context);
mHolder = getHolder();
mHolder.addCallback(this);
mPaint = new Paint();
mPaint.setColor(Color.GREEN);
mPaint.setAntiAlias(true);//抗鋸齒
setFocusable(true);
setFocusableInTouchMode(true);
// setZOrderOnTop(true);
// mHolder.setFormat(PixelFormat.TRANSPARENT);//設置背景透明
bmp = BitmapFactory.decodeResource(getResources(), R.drawable.camera_r_local);
bmp = Bitmap.createScaledBitmap(bmp, 15, 15, false);
}
public Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0:
canvas_ok();
break;
}
super.handleMessage(msg);
}
};
public void canvas_ok(){
Canvas canvas = null;
try {
canvas = mHolder.lockCanvas();
canvas.drawColor(Color.TRANSPARENT, Mode.CLEAR);//清除屏幕
// canvas.save();
Matrix matrix = new Matrix();
matrix.postTranslate(130, 0);
matrix.postRotate(degree, 130 ,130);
canvas.drawBitmap(bmp, matrix, mPaint);
// canvas.restore();
} catch (Exception e) {
}finally {
if(canvas != null) {
mHolder.unlockCanvasAndPost(canvas);
}
}
}
int degree = 0;
Timer timer = new Timer();
boolean flag = true;
@Override
public void surfaceCreated(SurfaceHolder holder) {
canvas_ok();
timer.schedule(new TimerTask() {
@Override
public void run() {
if (flag) {
degree++;
if (degree == 360) {
flag = false;
}
}else {
degree--;
if(degree == -360 || degree == 0){
flag = true;
}
}
Log.e("flag", degree+" : "+flag);
handler.sendEmptyMessage(0);
}
}, 50, 50);
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
if (timer != null) {
timer.cancel();
timer = null;
}
}
}
Main7.java是主類
[java]
package com.example.test;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RelativeLayout;
public class Main7 extends Activity{
Surface surface;
RelativeLayout.LayoutParams laParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
surface = new Surface(this);
laParams = new RelativeLayout.LayoutParams(260, 260);
setContentView(surface, laParams);
}
}
 安卓手機郵箱設置教程 教您如何使用手機接收郵件
安卓手機郵箱設置教程 教您如何使用手機接收郵件
一、電腦上的設置首先,想要在手機上創建你的郵箱賬戶,就得先將此賬戶在電腦上進行一定的設置,就拿QQ郵箱來說(其他郵箱同例):第一步,在電腦上登陸你的QQ郵箱
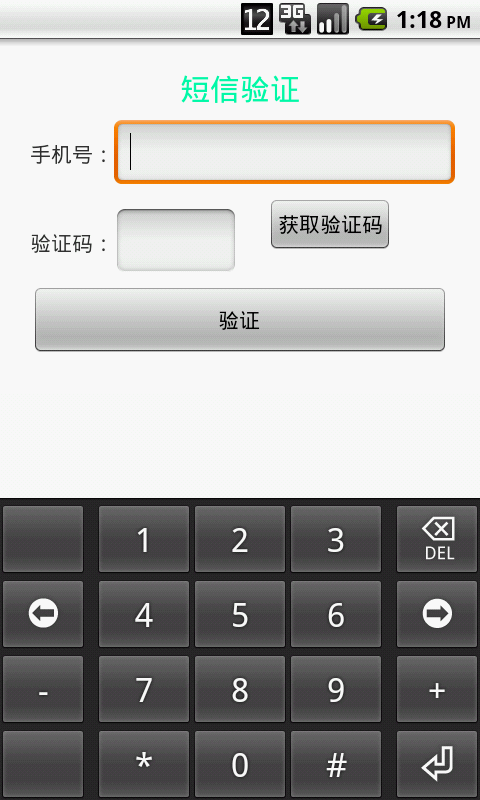
 Android獲取短信驗證碼的實現方法
Android獲取短信驗證碼的實現方法
先給大家展示下效果圖,如果感覺不錯,請參考實現思路詳解Android開發中關於短息驗證碼的設計層出不窮,越來越多的應用為了更好的提高軟件的安全性,開始使用通過服務器向用戶
 Android布局大全
Android布局大全
Android的界面是有布局和組件協同完成的,布局好比是建築裡的框架,而組件則相當於建築裡的磚瓦。組件按照布局的要求依次排列,就組成了用戶所看見的界面。所有的布局方式都可
 Android中ImageView使用網絡圖片資源的方法
Android中ImageView使用網絡圖片資源的方法
本文實例講述了Android中ImageView使用網絡圖片資源的方法。分享給大家供大家參考。具體如下:很多時候我們不想把東西都放在APK裡面,或者是不能放進去,這時候我