編輯:關於Android編程
package com.home.activity;
import android.app.Activity;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import com.home.R;
import com.home.view.MyView;
public class MainActivity extends Activity implements SensorEventListener {
// 定義水平儀的儀表盤
private MyView view;
// 定義水平儀能處理的最大傾斜角,超過該角度,氣泡將直接位於邊界
private final int MAX_ANGLE = 30;
// 定義真機的Sensor管理器
private SensorManager mSensorManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 獲取水平儀的組件
view = (MyView) findViewById(R.id.main_myview);
// 獲取真機的傳感器管理服務
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
}
@Override
protected void onResume() {
super.onResume();
// 為系統的方向傳感器注冊監聽器
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION),
SensorManager.SENSOR_DELAY_GAME);
}
@Override
protected void onPause() {
// 取消注冊
mSensorManager.unregisterListener(this);
super.onPause();
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
@Override
public void onSensorChanged(SensorEvent event) {
float[] values = event.values;
// 真機上獲取觸發的傳感器類型
int sensorType = event.sensor.getType();
switch (sensorType) {
case Sensor.TYPE_ORIENTATION:
// 獲取與Y軸的夾角
float yAngle = values[1];
// 獲取與Z軸的夾角
float zAngle = values[2];
// 氣泡位於中間時(水平儀完全水平),氣泡的X、Y坐標
int x = (view.back.getWidth() - view.bubble.getWidth()) / 2;
int y = (view.back.getHeight() - view.bubble.getHeight()) / 2;
// 如果與z軸的傾斜角還在最大角度之內
if (Math.abs(zAngle) <= MAX_ANGLE) {
// 根據與z軸的傾斜角計算x坐標的變化值(傾斜角度越大,x坐標變化越大)
int deltaX = (int) ((view.back.getWidth() - view.bubble
.getWidth()) / 2 * zAngle / MAX_ANGLE);
x += deltaX;
}
// 如果與z軸的傾斜角已經大於MAX_ANGLE,氣泡應到最左邊
else if (zAngle > MAX_ANGLE) {
x = 0;
}
// 如果與Z軸的傾斜角已經小於負的MAX_ANGLE,氣泡應到最右邊
else {
x = view.back.getWidth() - view.bubble.getWidth();
}
// 如果與Y軸的傾斜角還在最大角度之內
if (Math.abs(yAngle) <= MAX_ANGLE) {
// 根據與Y軸的傾斜角計算Y坐標的變化值(傾斜角度越大,Y坐標變化越大)
int deltaY = (int) ((view.back.getHeight() - view.bubble
.getHeight()) / 2 * zAngle / MAX_ANGLE);
y += deltaY;
}
// 如果與Y軸的傾斜角已經大於MAX_ANGLE,氣泡應到最下邊
else if (yAngle > MAX_ANGLE) {
y = view.back.getHeight() - view.bubble.getHeight();
}
// 如果與Y軸的傾斜角已經小於負的MAX_ANGLE,氣泡應到最右邊
else {
y = 0;
}
// 如果計算出來的X、Y坐標還位於水平儀的儀表盤內,更新水平儀的氣泡坐標
if (isContain(x, y)) {
view.bubbleX = x;
view.bubbleY = y;
}
// 通知系統重繪MyView組件
view.postInvalidate();
break;
}
}
// 計算X、Y點的氣泡是否處於水平儀的儀表盤內
private boolean isContain(int x, int y) {
// 計算氣泡的圓心坐標X、Y
int bubbleCx = x + view.bubble.getWidth() / 2;
int bubbleCy = y + view.bubble.getHeight() / 2;
// 計算水平儀儀表盤的圓心坐標X、Y
int backCx = view.back.getWidth() / 2;
int backCy = view.back.getHeight() / 2;
// 計算氣泡的圓心與水平儀儀表盤的圓心之間的距離
double distance = Math.sqrt((bubbleCx - backCx) * (bubbleCx - backCx)
+ (bubbleCy - backCy) * (bubbleCy - backCy));
// 若兩個圓心的距離小於它們的半徑差,即可認為處於該店的氣泡依然位於儀表盤內
if (distance < (view.back.getWidth() - view.bubble.getWidth()) / 2) {
return true;
} else {
return false;
}
}
}
package com.home.activity;
import android.app.Activity;
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import com.home.R;
import com.home.view.MyView;
public class MainActivity extends Activity implements SensorEventListener {
// 定義水平儀的儀表盤
private MyView view;
// 定義水平儀能處理的最大傾斜角,超過該角度,氣泡將直接位於邊界
private final int MAX_ANGLE = 30;
// 定義真機的Sensor管理器
private SensorManager mSensorManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 獲取水平儀的組件
view = (MyView) findViewById(R.id.main_myview);
// 獲取真機的傳感器管理服務
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
}
@Override
protected void onResume() {
super.onResume();
// 為系統的方向傳感器注冊監聽器
mSensorManager.registerListener(this,
mSensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION),
SensorManager.SENSOR_DELAY_GAME);
}
@Override
protected void onPause() {
// 取消注冊
mSensorManager.unregisterListener(this);
super.onPause();
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
@Override
public void onSensorChanged(SensorEvent event) {
float[] values = event.values;
// 真機上獲取觸發的傳感器類型
int sensorType = event.sensor.getType();
switch (sensorType) {
case Sensor.TYPE_ORIENTATION:
// 獲取與Y軸的夾角
float yAngle = values[1];
// 獲取與Z軸的夾角
float zAngle = values[2];
// 氣泡位於中間時(水平儀完全水平),氣泡的X、Y坐標
int x = (view.back.getWidth() - view.bubble.getWidth()) / 2;
int y = (view.back.getHeight() - view.bubble.getHeight()) / 2;
// 如果與z軸的傾斜角還在最大角度之內
if (Math.abs(zAngle) <= MAX_ANGLE) {
// 根據與z軸的傾斜角計算x坐標的變化值(傾斜角度越大,x坐標變化越大)
int deltaX = (int) ((view.back.getWidth() - view.bubble
.getWidth()) / 2 * zAngle / MAX_ANGLE);
x += deltaX;
}
// 如果與z軸的傾斜角已經大於MAX_ANGLE,氣泡應到最左邊
else if (zAngle > MAX_ANGLE) {
x = 0;
}
// 如果與Z軸的傾斜角已經小於負的MAX_ANGLE,氣泡應到最右邊
else {
x = view.back.getWidth() - view.bubble.getWidth();
}
// 如果與Y軸的傾斜角還在最大角度之內
if (Math.abs(yAngle) <= MAX_ANGLE) {
// 根據與Y軸的傾斜角計算Y坐標的變化值(傾斜角度越大,Y坐標變化越大)
int deltaY = (int) ((view.back.getHeight() - view.bubble
.getHeight()) / 2 * zAngle / MAX_ANGLE);
y += deltaY;
}
// 如果與Y軸的傾斜角已經大於MAX_ANGLE,氣泡應到最下邊
else if (yAngle > MAX_ANGLE) {
y = view.back.getHeight() - view.bubble.getHeight();
}
// 如果與Y軸的傾斜角已經小於負的MAX_ANGLE,氣泡應到最右邊
else {
y = 0;
}
// 如果計算出來的X、Y坐標還位於水平儀的儀表盤內,更新水平儀的氣泡坐標
if (isContain(x, y)) {
view.bubbleX = x;
view.bubbleY = y;
}
// 通知系統重繪MyView組件
view.postInvalidate();
break;
}
}
// 計算X、Y點的氣泡是否處於水平儀的儀表盤內
private boolean isContain(int x, int y) {
// 計算氣泡的圓心坐標X、Y
int bubbleCx = x + view.bubble.getWidth() / 2;
int bubbleCy = y + view.bubble.getHeight() / 2;
// 計算水平儀儀表盤的圓心坐標X、Y
int backCx = view.back.getWidth() / 2;
int backCy = view.back.getHeight() / 2;
// 計算氣泡的圓心與水平儀儀表盤的圓心之間的距離
double distance = Math.sqrt((bubbleCx - backCx) * (bubbleCx - backCx)
+ (bubbleCy - backCy) * (bubbleCy - backCy));
// 若兩個圓心的距離小於它們的半徑差,即可認為處於該店的氣泡依然位於儀表盤內
if (distance < (view.back.getWidth() - view.bubble.getWidth()) / 2) {
return true;
} else {
return false;
}
}
}
自定義組件類(MyView):
package com.home.view;
import com.home.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
// 定義水平儀盤圖片
public Bitmap back;
// 定義水平儀中的氣泡圖標
public Bitmap bubble;
// 定義水平儀中氣泡的X、Y坐標
public int bubbleX, bubbleY;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
// 加載水平儀圖片和氣泡圖片
back = BitmapFactory.decodeResource(getResources(), R.drawable.back);
bubble = BitmapFactory.decodeResource(getResources(),
R.drawable.bubble);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 繪制水平儀圖片
canvas.drawBitmap(back, 0, 0, null);
// 根據氣泡坐標繪制氣泡
canvas.drawBitmap(bubble, bubbleX, bubbleY, null);
}
}
package com.home.view;
import com.home.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
// 定義水平儀盤圖片
public Bitmap back;
// 定義水平儀中的氣泡圖標
public Bitmap bubble;
// 定義水平儀中氣泡的X、Y坐標
public int bubbleX, bubbleY;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
// 加載水平儀圖片和氣泡圖片
back = BitmapFactory.decodeResource(getResources(), R.drawable.back);
bubble = BitmapFactory.decodeResource(getResources(),
R.drawable.bubble);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 繪制水平儀圖片
canvas.drawBitmap(back, 0, 0, null);
// 根據氣泡坐標繪制氣泡
canvas.drawBitmap(bubble, bubbleX, bubbleY, null);
}
}
布局XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.home.view.MyView
android:id="@+id/main_myview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.home.view.MyView
android:id="@+id/main_myview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
 android圖片處理之讓圖片一直勻速旋轉
android圖片處理之讓圖片一直勻速旋轉
本文是在我的文章android圖片處理,讓圖片變成圓形 的基礎上繼續寫的,可以去看看,直接看也沒關系,也能看懂 1、首先在res文件夾下創建一個名字為anim的
 怎麼使用微信 微信使用教程
怎麼使用微信 微信使用教程
怎麼使用微信?這是一個很廣泛的問題,涉及到微信的各個功能,借助微信我們能夠與好友分享音樂圖片和有趣的鏈接,能夠創建群聊,能夠發發紅包,創建微信公眾號後還能推
 Android TransitionDrawable ImageView過度效果使用實例
Android TransitionDrawable ImageView過度效果使用實例
實現兩張圖片漸隱漸現的過渡效果Transition Drawable實現兩張圖片之間動態過度效果的方式。 運行如下所示:第一張為初始界面,第二張為過度中界面
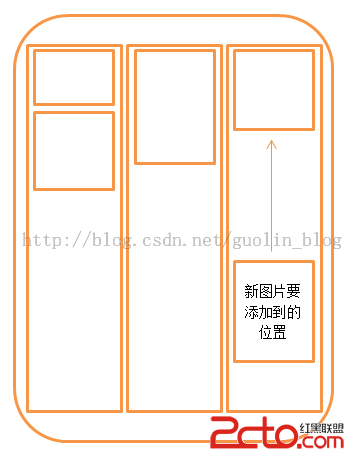
 Android ListView功能擴展,實現高性能的瀑布流布局
Android ListView功能擴展,實現高性能的瀑布流布局
經過前面兩篇文章的學習,我們已經對ListView進行了非常深層次的剖析,不僅了解了ListView的源碼和它的工作原理,同時也將ListView中常見的一些