編輯:關於Android編程
package com.home.activity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.home.R;
public class MainActivity extends Activity {
private Button turnBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
turnBtn = (Button) findViewById(R.id.main_btn_turn);
turnBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,
SecondActivity.class);
startActivity(intent);
// 第一個參數是目標Activity進入時的動畫,第二個參數是當前Activity退出時的動畫
overridePendingTransition(R.anim.slide_in_left,
R.anim.slide_out_right);
}
});
}
}
package com.home.activity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import com.home.R;
public class MainActivity extends Activity {
private Button turnBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
turnBtn = (Button) findViewById(R.id.main_btn_turn);
turnBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,
SecondActivity.class);
startActivity(intent);
// 第一個參數是目標Activity進入時的動畫,第二個參數是當前Activity退出時的動畫
overridePendingTransition(R.anim.slide_in_left,
R.anim.slide_out_right);
}
});
}
}
MainActivity的布局文件就一個按鈕,在此省略。至於SecondActivity自己定義即可,這裡就不給出了。 slide_in_left動畫: <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="3000" android:fromXDelta="-50%p" android:toXDelta="0" /> <alpha android:duration="3000" android:fromAlpha="0.0" android:toAlpha="1.0" /> </set> <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="3000" android:fromXDelta="-50%p" android:toXDelta="0" /> <alpha android:duration="3000" android:fromAlpha="0.0" android:toAlpha="1.0" /> </set>slide_out_right動畫:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="3000"
android:fromXDelta="0"
android:toXDelta="50%p" />
<alpha
android:duration="3000"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="3000"
android:fromXDelta="0"
android:toXDelta="50%p" />
<alpha
android:duration="3000"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
 android studio for android learning (十九 ) 最新Handler消息傳遞機制全解
android studio for android learning (十九 ) 最新Handler消息傳遞機制全解
1.Android制定了一條簡單的原則:只允許UI線程(亦即主線程)修改Activity中的UI組件。當一個程序第一次啟動時,Android會同時啟動一條主線程,主線程主
 基於 Distcc 的android分布式編譯環境的搭建
基於 Distcc 的android分布式編譯環境的搭建
關於Ditscc分布式編譯環境的搭建,網上也有不少文章,但是基本上都過時了。所以看了很多文章,走了不少彎路,最後總算梳理清楚了一條正確的環境搭建的步驟,而且可以實現zer
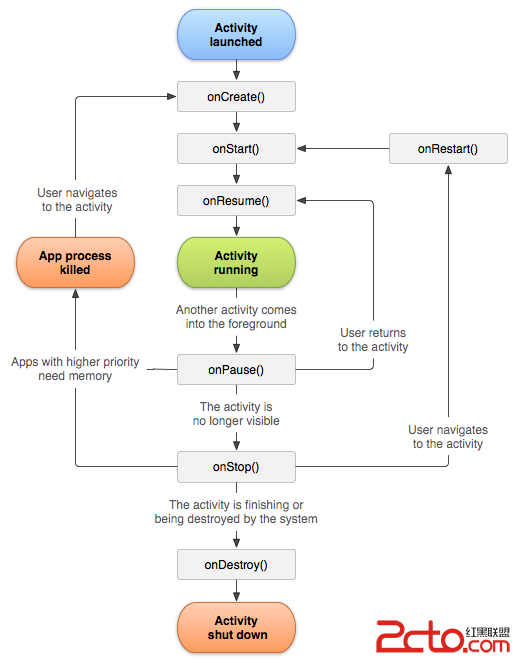
 Andorid Activity的本質是什麼
Andorid Activity的本質是什麼
本文我主要通過查看Activity的實現源碼和推測其設計思想的方法來探討一下Android的本質是什麼。 Activity恐怖是Android用得最多且是最基本的組
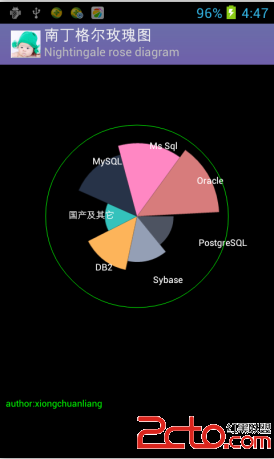
 Android Canvas練習(10)自已繪南丁格爾玫瑰圖(Nightingale rose diagram)
Android Canvas練習(10)自已繪南丁格爾玫瑰圖(Nightingale rose diagram)
南丁格爾玫瑰圖 在常規圖表中實在很驚艷,但我初看沒看懂,一查原來南丁格爾這麼偉大,確實值得尊敬。 再仔細研究了下這種圖的構成,發