編輯:關於Android編程
public class CircleView extends View {
private int maxProgress = 100;
private int progress = 30;
private int progressStrokeWidth = 4;
// 畫圓所在的距形區域
RectF oval;
Paint paint;
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
oval = new RectF();
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
int width = this.getWidth() / 2;
int height = this.getHeight() / 2;
int len = this.getWidth() / 4;
paint.setAntiAlias(true); // 設置畫筆為抗鋸齒
paint.setColor(Color.WHITE); // 設置畫筆顏色
canvas.drawColor(Color.TRANSPARENT); // 白色背景
paint.setStrokeWidth(progressStrokeWidth); // 線寬
paint.setStyle(Style.STROKE);
oval.left = width - len; // 左上角x
oval.top = height - len; // 左上角y
oval.right = width + len; // 右下角x
oval.bottom = height + len; // 右下角y
paint.setColor(Color.RED);
canvas.drawArc(oval, -90, 360, false, paint); // 繪制白色圓圈,即進度條背景
paint.setColor(Color.BLUE);
canvas.drawArc(oval, -90, ((float) progress / maxProgress) * 360, false, paint); // 繪制進度圓弧,這裡是藍色
paint.setStrokeWidth(1);
String text = progress + "%";
int textHeight = height / 10; // 設置字體高度
paint.setTextSize(textHeight);
int textWidth = (int) paint.measureText(text, 0, text.length());
paint.setStyle(Style.FILL);
canvas.drawText(text, this.getWidth() / 2 - textWidth / 2, this.getHeight() / 2 + textHeight / 2, paint);
}
public int getMaxProgress() {
return maxProgress;
}
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
public void setProgress(int progress) {
this.progress = progress;
this.invalidate();
}
/**
* 非UI線程調用
*/
public void setProgressNotInUiThread(int progress) {
this.progress = progress;
this.postInvalidate();
}
}
public class CircleView extends View {
private int maxProgress = 100;
private int progress = 30;
private int progressStrokeWidth = 4;
// 畫圓所在的距形區域
RectF oval;
Paint paint;
public CircleView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
oval = new RectF();
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
int width = this.getWidth() / 2;
int height = this.getHeight() / 2;
int len = this.getWidth() / 4;
paint.setAntiAlias(true); // 設置畫筆為抗鋸齒
paint.setColor(Color.WHITE); // 設置畫筆顏色
canvas.drawColor(Color.TRANSPARENT); // 白色背景
paint.setStrokeWidth(progressStrokeWidth); // 線寬
paint.setStyle(Style.STROKE);
oval.left = width - len; // 左上角x
oval.top = height - len; // 左上角y
oval.right = width + len; // 右下角x
oval.bottom = height + len; // 右下角y
paint.setColor(Color.RED);
canvas.drawArc(oval, -90, 360, false, paint); // 繪制白色圓圈,即進度條背景
paint.setColor(Color.BLUE);
canvas.drawArc(oval, -90, ((float) progress / maxProgress) * 360, false, paint); // 繪制進度圓弧,這裡是藍色
paint.setStrokeWidth(1);
String text = progress + "%";
int textHeight = height / 10; // 設置字體高度
paint.setTextSize(textHeight);
int textWidth = (int) paint.measureText(text, 0, text.length());
paint.setStyle(Style.FILL);
canvas.drawText(text, this.getWidth() / 2 - textWidth / 2, this.getHeight() / 2 + textHeight / 2, paint);
}
public int getMaxProgress() {
return maxProgress;
}
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
public void setProgress(int progress) {
this.progress = progress;
this.invalidate();
}
/**
* 非UI線程調用
*/
public void setProgressNotInUiThread(int progress) {
this.progress = progress;
this.postInvalidate();
}
}
MainActivity.class:
[java]
package com.example.customview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
public class MainActivity extends Activity {
private CircleView circleView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
circleView = (CircleView) findViewById(R.id.progressbar);
// circleView.setProgressNotInUiThread(50);
new Thread()
{
public void run()
{
int i = 0;
while (i <= 100)
{
circleView.setProgressNotInUiThread(i);
i++;
try {
sleep(100);
if (i == 100)
i = 0;
} catch (InterruptedException e) {
// TODO 自動生成的 catch 塊
e.printStackTrace();
}
}
}
}.start();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
package com.example.customview;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
public class MainActivity extends Activity {
private CircleView circleView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
circleView = (CircleView) findViewById(R.id.progressbar);
// circleView.setProgressNotInUiThread(50);
new Thread()
{
public void run()
{
int i = 0;
while (i <= 100)
{
circleView.setProgressNotInUiThread(i);
i++;
try {
sleep(100);
if (i == 100)
i = 0;
} catch (InterruptedException e) {
// TODO 自動生成的 catch 塊
e.printStackTrace();
}
}
}
}.start();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
activity_main.xml:
[html]
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.customview.CircleView
android:id="@+id/progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
 6AppBarLayout與scrollFlags
6AppBarLayout與scrollFlags
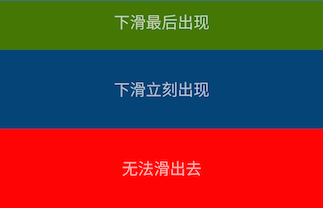
AppBarLayout分組在這裡說過AppBarLayout可以分為可滑出和不可滑出上下2部分,其實細致一點可以分三部分,如下圖所示,下滑最後出現(part 1),下滑
 Android使用ListView批量刪除item的方法
Android使用ListView批量刪除item的方法
本文實例講述了Android使用ListView批量刪除item的方法。分享給大家供大家參考,具體如下:利用CheckBox選中一個或多個item,最後批量刪除它們。程序
 Android消息處理機制:Looper,MessageQueue,Handler
Android消息處理機制:Looper,MessageQueue,Handler
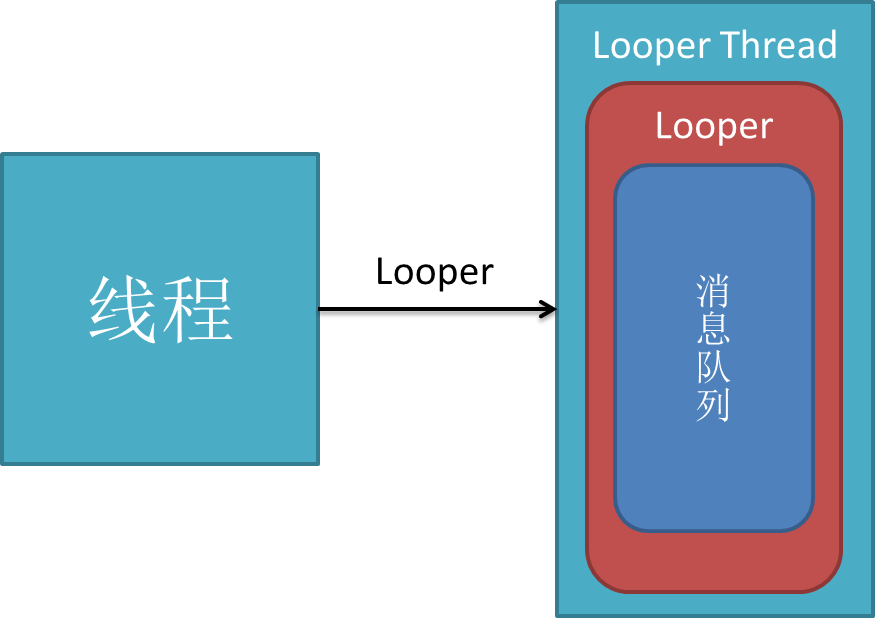
C++ LooperLooperLooper類[system/core/libutils/Looper.cpp]提供了pollOnce(),wake()函數來完成睡眠等待
 Android Media Framework 總綱
Android Media Framework 總綱
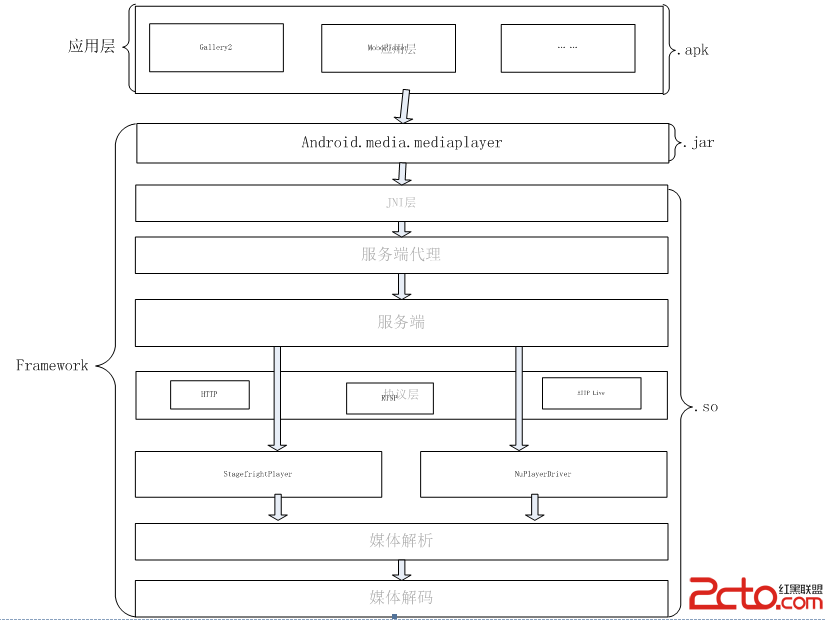
1. Media Framework 層次(1) 應用層Music, VideoPlayer(2) JAVA層MediaPlayer : frameworks/base/