編輯:關於Android編程
SurfaceView與普通View還有一個重要區別:View的繪圖必須在UI線程中進行,但SurfaceView不存在這個問題,因為它是由SurfaceHolder來完成的。所以對於View組件,如果繪圖時間過長,會阻塞UI主線程,而SurfaceHolder則會啟動新的線程去更新SurfaceView的繪制,不會阻塞UI線程。
下面的程序是通過SurfaceView繪制正玄曲線和余玄曲線的示例,代碼如下:
Activity:
package com.home.showwave;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;
import android.view.View;
public class ShowWaveActivity extends Activity {
private SurfaceHolder holder;
private SurfaceView surface;
private Paint paint;
private final int HEIGHT = 320;
// 要繪制的曲線的水平寬度
private final int WIDTH = 500;
// 離屏幕左邊界的起始距離
private final int X_OFFSET = 5;
// 初始化X坐標
private int cx = X_OFFSET;
// 實際的Y軸的位置
private int centerY = HEIGHT / 2;
private Timer timer = new Timer();
private TimerTask task = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_show_wave);
// 獲得SurfaceView對象
surface = (SurfaceView) findViewById(R.id.activity_show_wave_sv);
// 初始化SurfaceHolder對象
holder = surface.getHolder();
paint = new Paint();
paint.setColor(Color.GREEN);
paint.setStrokeWidth(3);
}
public void click(final View v) {
drawBackGround(holder);
cx = X_OFFSET;
if (task != null) {
task.cancel();
}
task = new TimerTask() {
@Override
public void run() {
// 根據是正玄還是余玄和X坐標確定Y坐標
int cy = v.getId() == R.id.activity_show_wave_btn_sin ? centerY
- (int) (100 * Math.sin((cx - 5) * 2 * Math.PI / 150))
: centerY
- (int) (100 * Math.cos((cx - 5) * 2 * Math.PI
/ 150));
Canvas canvas = holder.lockCanvas(new Rect(cx, cy - 2, cx + 2,
cy + 2));
// 根據X,Y坐標畫點
canvas.drawPoint(cx, cy, paint);
cx++;
// 超過指定寬度,線程取消,停止畫曲線
if (cx > WIDTH) {
task.cancel();
task = null;
}
// 提交修改
holder.unlockCanvasAndPost(canvas);
}
};
timer.schedule(task, 0, 30);
holder.addCallback(new Callback() {
@Override
public void surfaceChanged(SurfaceHolder holder, int format,
int width, int height) {
drawBackGround(holder);
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
timer.cancel();
}
});
}
private void drawBackGround(SurfaceHolder holder) {
Canvas canvas = holder.lockCanvas();
// 繪制白色背景
canvas.drawColor(Color.WHITE);
Paint p = new Paint();
p.setColor(Color.BLACK);
p.setStrokeWidth(2);
// 繪制坐標軸
canvas.drawLine(X_OFFSET, centerY, WIDTH, centerY, p);
canvas.drawLine(X_OFFSET, 40, X_OFFSET, HEIGHT, p);
holder.unlockCanvasAndPost(canvas);
holder.lockCanvas(new Rect(0, 0, 0, 0));
holder.unlockCanvasAndPost(canvas);
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<Button
android:id="@+id/activity_show_wave_btn_sin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click"
android:text="正玄曲線" />
<Button
android:id="@+id/activity_show_wave_btn_cos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="click"
android:text="余玄曲線" />
</LinearLayout>
<SurfaceView
android:id="@+id/activity_show_wave_sv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
 Activity配置、啟動和關閉activity實例詳解
Activity配置、啟動和關閉activity實例詳解
大家先看下效果圖:Android為我們提供了四種應組件,分別為Activity、Service、Broadcast receivers和Content providers
 Android打造流暢九宮格抽獎活動效果
Android打造流暢九宮格抽獎活動效果
因為company項目中需要做九宮格抽獎活動,以前都沒有做過類似的功能,雖然之前在浏覽大神們的博客中,無意中也看到了好多關於抽獎的項目,但因為項目中沒有需要,一直都沒有點
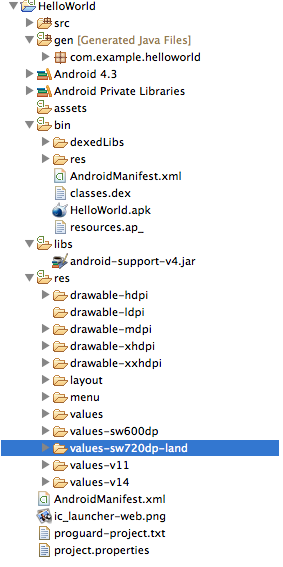
 Android應用開發工程目錄作用介紹
Android應用開發工程目錄作用介紹
1、src:java源碼文件,自己寫的。2、gen:自動生成的java文件,包名與主包名一致,ADT裡自動生成的。(1)BuildConfig:配置文件,不能更改(2)R
 Android仿QQ6.0主頁面側滑效果
Android仿QQ6.0主頁面側滑效果
1.概述 最近一直都在帶實習生做項目,發現自己好久沒有寫博客了,這幾天更新會比較頻繁,今天玩QQ的時候發現QQ主頁菜單滑動效果早就變了,實在忍不住晚上就來實現一下了!