編輯:關於Android編程
點擊每個按鈕都會有對應的動畫顯示
activity代碼:
package com.tmacsky;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.RotateAnimation;
import android.widget.Button;
import android.widget.ImageView;
public class AnimationDemoActivity extends Activity {
private ImageView imageView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//定義四個動畫的button屬性
imageView = (ImageView)findViewById(R.id.imageView);
Button alpha = (Button)findViewById(R.id.Alpha);
alpha.setOnClickListener(new AnimationClickListener(AnimationType.Alpha));
Button rotate = (Button)findViewById(R.id.Rotate);
rotate.setOnClickListener(new AnimationClickListener(AnimationType.Rotate));
Button scale = (Button)findViewById(R.id.Scale);
scale.setOnClickListener(new AnimationClickListener(AnimationType.Scale));
Button translate = (Button)findViewById(R.id.Translate);
translate.setOnClickListener(new AnimationClickListener(AnimationType.Translate));
Button complex = (Button)findViewById(R.id.Complex);
complex.setOnClickListener(new AnimationClickListener(AnimationType.Complex));
}
//定義animationType屬性
enum AnimationType{
Alpha,
Rotate,
Scale,
Translate,
Complex
}
//定義一個函數
class AnimationClickListener implements OnClickListener{
private AnimationType animationType;
public AnimationClickListener(AnimationType animType){
animationType = animType;
}
public void onClick(View v) {
// TODO Auto-generated method stub
switch (animationType) {
case Alpha:
//定義漸變動畫,重復5次,持續1分鐘
/*AlphaAnimation _animation = new AlphaAnimation(1f, 0.1f);
_animation.setDuration(3000);
_animation.setRepeatCount(5);
//設置循環
_animation.setRepeatMode(Animation.REVERSE);
_animation.setAnimationListener(new AnimationListener() {
//設置animation監聽,依次是啟動,重復,然後結束
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
Log.i("log", "animation Start");
}
public void onAnimationRepeat(Animation animation) {
// TODO Auto-generated method stub
Log.i("log", "animation Repeat");
}
public void onAnimationEnd(Animation animation) {
// TODO Auto-generated method stub
Log.i("log", "animation End");
}
});
//啟動動畫
imageView.startAnimation(_animation);*/
AlphaAnimation alphaAnimation = (AlphaAnimation)AnimationUtils.loadAnimation(AnimationDemoActivity.this, R.anim.alpha);
imageView.startAnimation(alphaAnimation);
break;
case Rotate:
//定義旋轉動畫,旋轉一周持續1分鐘,重復三次,在物體的中心位置
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(3000);
rotateAnimation.setRepeatCount(3);
//啟動動畫
imageView.startAnimation(rotateAnimation);
break;
case Scale:
//定義縮放動畫,從中心坐標開始,縮放1.5倍大小,持續1分鐘,重復三次
ScaleAnimation scaleAnimation = new ScaleAnimation(1, 1.5f, 1, 1.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation.setDuration(3000);
scaleAnimation.setRepeatCount(3);
//啟動動畫
imageView.startAnimation(scaleAnimation);
break;
case Translate:
//定義移動動畫,都從自身坐標開始,移動2個位置,持續1分鐘,重復三次
TranslateAnimation translateAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 2, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 2);
translateAnimation.setDuration(3000);
translateAnimation.setRepeatCount(3);
//啟動動畫
imageView.startAnimation(translateAnimation);
break;
case Complex:
//設置復雜的操作步驟,點擊按鈕complex後,會運行四種動畫效果疊加
AnimationSet sets = new AnimationSet(false);
//定義漸變動畫
AlphaAnimation _animation1 = new AlphaAnimation(1f, 0.1f);
_animation1.setDuration(3000);
//定義旋轉動畫,在物體的中心位置
RotateAnimation rotateAnimation1 = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation1.setDuration(3000);
//定義縮放動畫,從中心坐標開始,縮放1.5倍大小
ScaleAnimation scaleAnimation1 = new ScaleAnimation(1, 1.5f, 1, 1.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
scaleAnimation1.setDuration(3000);
//定義移動動畫,都從自身坐標開始,移動2個位置
TranslateAnimation translateAnimation1 = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 2, Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 2);
translateAnimation1.setDuration(3000);
//啟動動畫
sets.addAnimation(_animation1);
sets.addAnimation(rotateAnimation1);
sets.addAnimation(scaleAnimation1);
sets.addAnimation(translateAnimation1);
imageView.startAnimation(sets);
break;
default:
break;
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/qa" />
<Button
android:id="@+id/Alpha"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alpha" />
<Button
android:id="@+id/Rotate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Rotate" />
<Button
android:id="@+id/Scale"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Scale" />
<Button
android:id="@+id/Translate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Translate" />
<Button
android:id="@+id/Complex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Complex" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1" android:toAlpha="0.3" android:duration="2000" android:repeatCount="3">
</alpha>
 Android TreeView效果實現方法(附demo源碼下載)
Android TreeView效果實現方法(附demo源碼下載)
本文實例講述了Android TreeView效果實現方法。分享給大家供大家參考,具體如下:應該說很多的操作系統上面都提供了TreeView空間,實現樹形結構,這個樹形結
 android 彈出提示框的使用(圖文實例)
android 彈出提示框的使用(圖文實例)
復制代碼 代碼如下://刪除全部else if(id==R.id.btnDelet){new AlertDialog.Builder(this).setTitle(刪除提
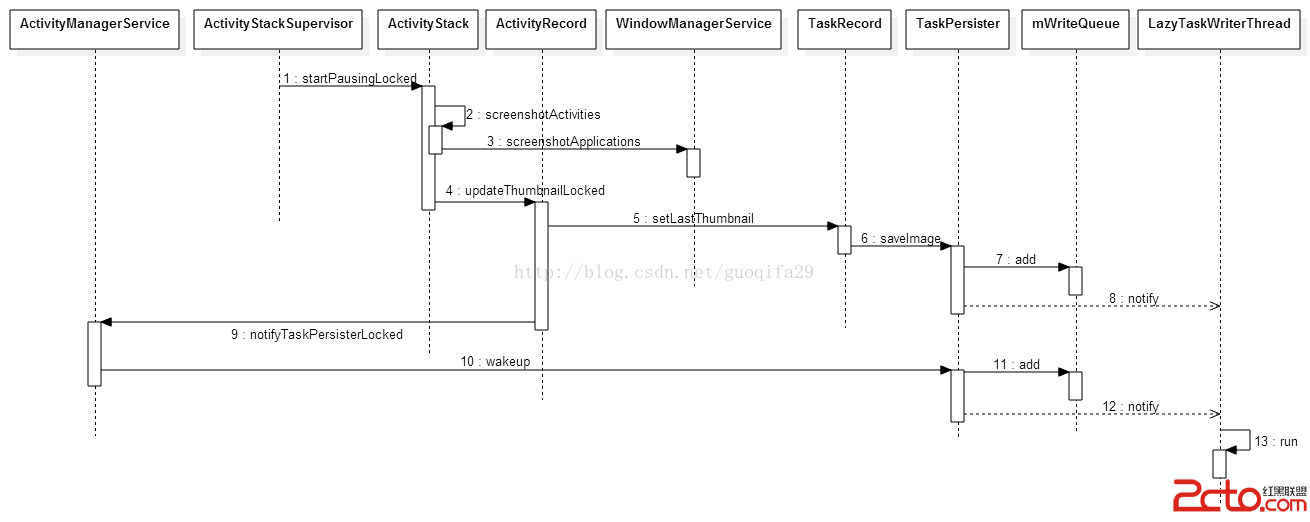
 Android 5.0重啟恢復Task功能分析
Android 5.0重啟恢復Task功能分析
Android5.0新增了一個重啟後可恢復Task功能。在正常的Activity切換使用過程中AMS會將Task和對應截圖進行保存,重啟後會將Task和截圖恢復到最近任務
 android源碼解析之(五)--)Log相關介紹
android源碼解析之(五)--)Log相關介紹
這裡面基本都是android framework層的源碼了。而且最近發現了一個比較不錯的github插件:OctoTree,它 是一個浏覽器插件,它可以讓你在Github