編輯:關於Android編程
LinearLayout和RelativeLayout
共有屬性:
java代碼中通過btn1關聯次控件
android:id="@+id/btn1"
控件寬度
android:layout_width="80px" //"80dip"或"80dp"
android:layout_width =“wrap_content”
android:layout_width =“match_parent”
控件高度
android:layout_height="80px" //"80dip"或"80dp"
android:layout_height =“wrap_content”
android:layout_height =“match_parent”
控件排布
android:orientation="horizontal”
android:orientation="vertical“
控件間距
android:layout_marginLeft="5dip" //距離左邊
android:layout_marginRight="5dip" //距離右邊
android:layout_marginTop="5dip" //距離上面
android:layout_marginRight="5dip" //距離下面
控件顯示位置
android:gravity="center" //left,right, top, bottom
android:gravity="center_horizontal"
android:layout_gravity是本元素對父元素的重力方向。
android:layout_gravity屬性則設置控件本身相對於父控件的顯示位置
android:gravity是本元素所有子元素的重力方向。
android:layout_gravity="center_vertical"
android:layout_gravity="left"
android:layout_gravity="left|bottom"
TextView中文本字體
android:text="@String/text1" //在string.xml中定義text1的值
android:textSize="20sp"
android:textColor=”#ff123456”
android:textStyle="bold" //普通(normal), 斜體(italic),粗斜體(bold_italic)
定義控件是否可見
android:visibility=”visible” //可見
android:visibility=”invisible” //不可見,但是在布局中占用的位置還在
android:visibility=”gone” //不可見,完全從布局中消失
定義背景圖片
android:background="@drawable/img_bg" //img_bg為drawable下的一張圖片
seekbar控件背景圖片及最大值
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb"
android:max = "60"
僅在RelativeLayout中有效:
在父親布局的相對位置
android:layout_alignParentLeft="true" //在布局左邊
android:layout_alignParentRight="true" //在布局右邊
android:layout_alignParentTop="true" //在布局上面
android:layout_alignParentBottom="true " //在布局的下面
在某個控件的相對位置
android:layout_toRightOf="@id/button1" //在控件button1的右邊,不僅僅是緊靠著
android:layout_toLeftOf="@id/button1" //在控件button2的左邊,不僅僅是緊靠著
android:layout_below="@id/button1 " //在控件button1下面,不僅僅是正下方
android:layout_above=“@id/button1” //在控件button1下面,不僅僅是正下方
定義和某控件對奇
android:layout_alignTop=”@id/button1” //和控件button1上對齊
android:layout_alignBottom=”@id/button1” //和控件button1下對齊
android:layout_alignLeft=”@id/button1” //和控件button1左對齊
android:layout_alignRight=”@id/button1” //和控件button2右對齊
android:layout_centerHorizontal="true" //水平居中
android:layout_centerVertical="true"
android:layout_centerInParent="true"
僅在LinearLayout中有效
設置控件在一排或一列中所占比例值
android:layout_weight="1"
 Android TabWidget切換卡的實現應用
Android TabWidget切換卡的實現應用
TabWidget類似於Android 中查看電話薄的界面,通過多個標簽切換顯示不同內容。要實現這一效果,首先要了解TabHost,它是一個用來存放多個Tab標簽的容器。
 Android 事件分發詳解及示例代碼
Android 事件分發詳解及示例代碼
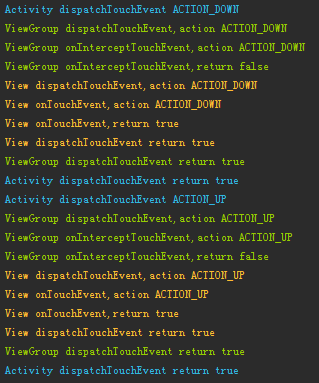
事件分發是Android中非常重要的機制,是用戶與界面交互的基礎。這篇文章將通過示例打印出的Log,繪制出事件分發的流程圖,讓大家更容易的去理解Android的事件分發機
 Android Message和obtainMessage的區別
Android Message和obtainMessage的區別
前幾天需要實現一個以太網功能就看了以太網的源碼部分,看見了源碼部分在消息處理時,發現有一些不同的地方: 平時我在處理消息時: 1、首先創建Handler對
 android下調試3G之gpio控制3G上電
android下調試3G之gpio控制3G上電
如果是自己開發的板子,需要用GPIO引腳控制3G模塊開機/關機時,下面的文章會對你有所幫助,是以處理器IMX6和中興MG3732模塊為例介紹。 一、引腳連接