編輯:關於Android編程
我們可以給LinearLayout以及一切繼承自View的控件,設置View.onClickListener監聽,例如LInearLayout。
但是我們發現LinearLayout可以執行監聽方法體,但是沒有點擊效果。
所謂的點擊效果就是當我們用鼠標點擊控件時,可以高亮或者動一下,給用戶一個操作反饋。
如何給LinearLayout實現上述效果那,最簡單的就是給LinearLayout配置上以下屬性
style="?android:attr/actionButtonStyle" style="?android:attr/actionButtonStyle"
那麼我們的按鈕就具有了Button的樣式效果。點擊等操作和Button一樣。
另外:我們也可以配置一個文件,在文件內配置上點擊時圖片效果,按下時圖片效果等,例如:
?<selector xmlns:android="http://schemas.android.com/apk/res/android" |~
android:exitFadeDuration="@android:integer/config_mediumAnimTime"> |~
|~
<!-- Even though these two point to the same resource, have two states so the drawable will invalidate itself when coming out of |~
pressed state. --> |~
<item android:state_focused="true" android:state_enabled="false" android:state_pressed="true" android:drawable="@drawable/ |~
list_selector_disabled_holo_dark" /> |~
<item android:state_focused="true" android:state_enabled="false" android:drawable="@drawable/ |~
list_selector_disabled_holo_dark" /> |~
<item android:state_focused="true" android:state_pressed="true" android:drawable="@drawable/ |~
list_selector_background_transition_holo_dark" /> |~
<item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/ |~
list_selector_background_transition_holo_dark" /> |~
<item android:state_focused="true" android:drawable="@drawable/ |~
list_focused_holo" /> |~
<item android:drawable="@color/transparent" /|~
> |~
</selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android" |~
android:exitFadeDuration="@android:integer/config_mediumAnimTime"> |~
|~
<!-- Even though these two point to the same resource, have two states so the drawable will invalidate itself when coming out of |~
pressed state. --> |~
<item android:state_focused="true" android:state_enabled="false" android:state_pressed="true" android:drawable="@drawable/ |~
list_selector_disabled_holo_dark" /> |~
<item android:state_focused="true" android:state_enabled="false" android:drawable="@drawable/ |~
list_selector_disabled_holo_dark" /> |~
<item android:state_focused="true" android:state_pressed="true" android:drawable="@drawable/ |~
list_selector_background_transition_holo_dark" /> |~
<item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/ |~
list_selector_background_transition_holo_dark" /> |~
<item android:state_focused="true" android:drawable="@drawable/ |~
list_focused_holo" /> |~
<item android:drawable="@color/transparent" /|~
> |~
</selector>
 Android Annotations淺析
Android Annotations淺析
這陣子遇到了好多事情,挺久沒來更新博文了,這兩天在學這個開源框架Android Annotations,用起來感覺挺方便的,相信用過Spring注解的孩子理解起來應該比
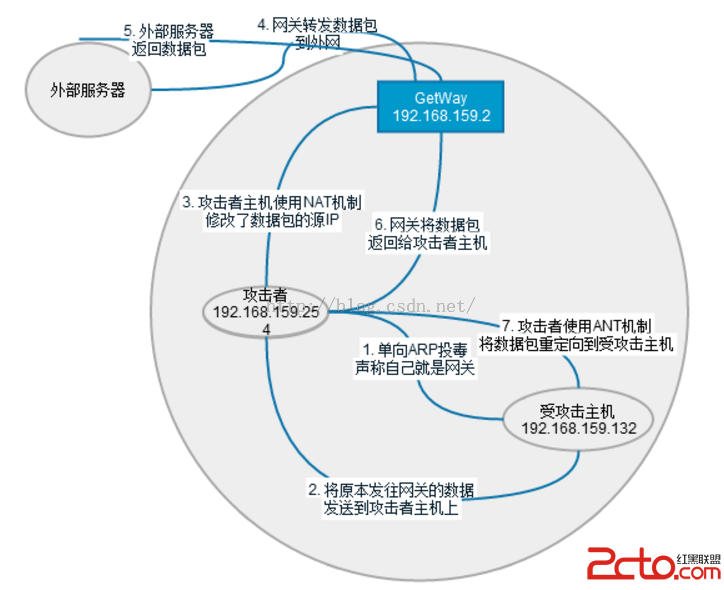
 Android 中間人攻擊
Android 中間人攻擊
0x00Android中間人攻擊的思路就是劫持局域網中被攻擊機器和服務器間的對話。被攻擊機器和服務器表面上工作正常,實際上已經被中間人劫持。可以從一張圖來明白這個過程。受
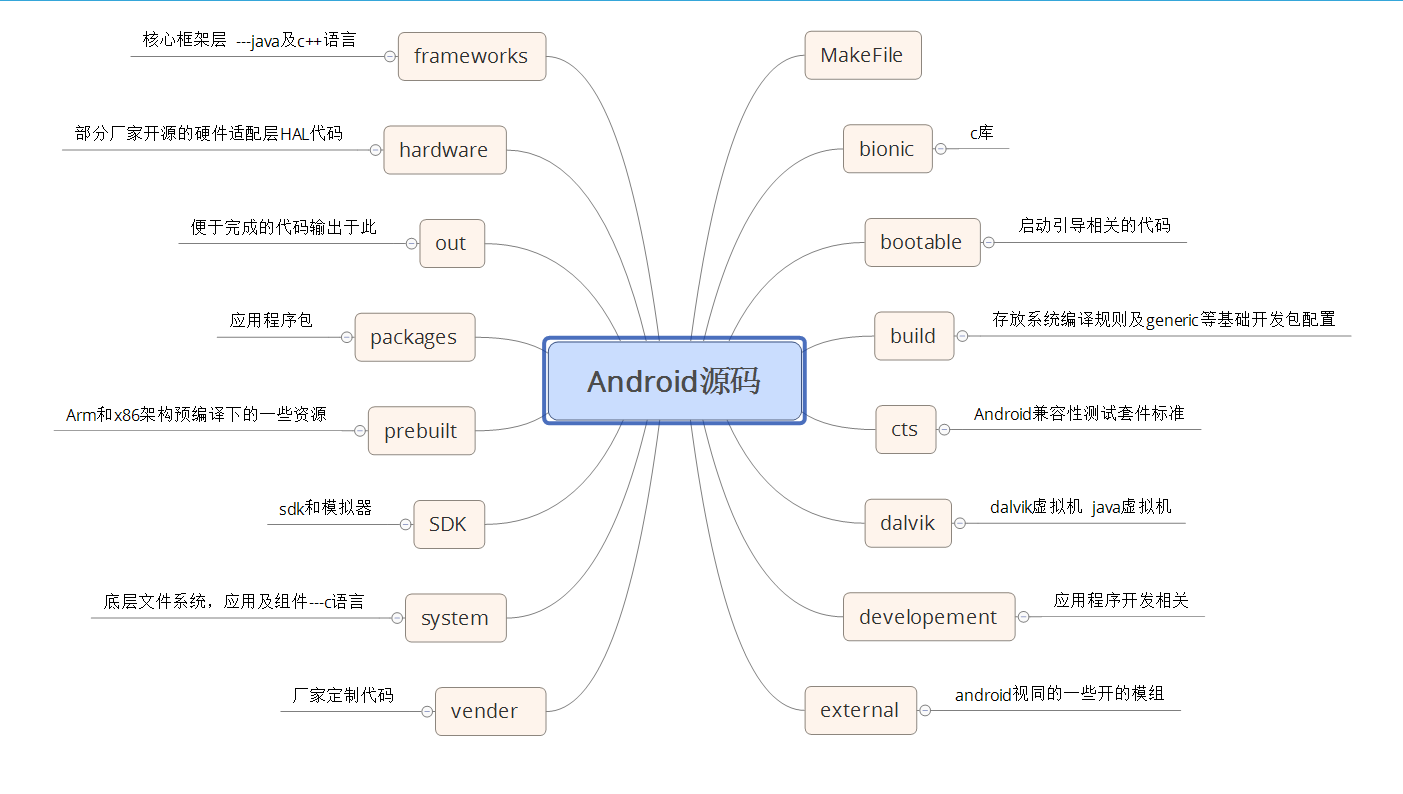
 Android源碼的結構
Android源碼的結構
bionic 目錄– libc (C庫)| |– arch-arm (ARM架構,包含系統調用匯編實現)| |– arch-x86 (
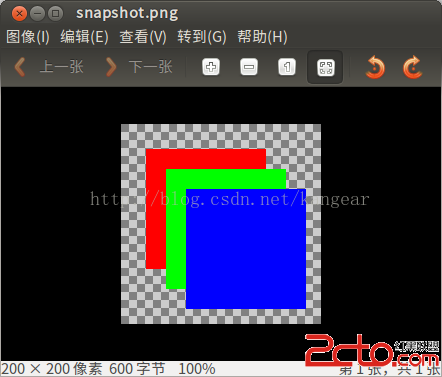
 Android圖形庫Skia(一)-基本測試生成PNG圖片
Android圖形庫Skia(一)-基本測試生成PNG圖片
基於淺談 Google Skia 圖形處理引擎和Skia Demo Build。 Skia是一個跨平台的圖形庫,目前使用在Android中,同樣也有PC版本,這裡測試一下