編輯:關於Android編程
終於自己看api搞明白 類似導航欄的頁面如何提高效率,緩存多組頁面,根據需要更新了.需求是這樣的,有個導航欄,其中點擊一個可以進入很多歌一級界面。這樣就要區分什麼時候使用緩存,什麼時候要更新緩存,來顯示最新的信息。顯示看了網上的分析,同事之前寫好的代碼如下:
protected void onTabClicked(int tab, Intent intent) {
if (tab != -1) {
intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
String activityId = ACTIVITY_ID_PRE + mTabIndex[tab];
if (SlimConf.INFO)
Log.i(TAG, " activityId =" + activityId);
View root = null;
Window window = getLocalActivityManager().startActivity(activityId,
intent);
if (window != null) {
root = window.getDecorView();
}
if (root != null) {
switchView(tab, root);
}
}
}
void switchView(int tab, View currentView) {
boolean flag = false;
for (int i = 0; i < viewList.size(); i++) {
View view = viewList.get(i);
if (view != null) {
if (!view.equals(currentView)) {
view.setVisibility(View.GONE);
} else if (view.equals(currentView)) {
// if (tab == TAB_TEAM) {
//
// if (!teamTag.equals(PrefConf.getString(
// PrefConf.TEAM_STATE, "init"))) {
//
// ViewGroup parent = (ViewGroup) currentView
// .getParent();
// parent.childDrawableStateChanged(currentView);
// }
// flag = true;
// view.setVisibility(View.VISIBLE);
//
// } else {
flag = true;
view.setVisibility(View.VISIBLE);
// }
}
}
}
if (!flag) {
if (tab == TAB_TEAM) {
teamTag = PrefConf.getString(PrefConf.TEAM_STATE, "d");
}
viewList.add(currentView);
mTabLayout.addView(currentView);
// mTabLayout.invalidate();
}
}
前面的界面緩存就一筆帶過了,其實就是activityManager得到Window對象,在通過這個window對象的getDecorView()方法得到一個activity的view,然後得到的view放到一個viewgroup中,如上面的mTabLayout;當然需要一個list來存放這些view,以便控制他們的顯示(viewList)。
注釋掉的部分就是我後來加上的,思路是,當點擊team模塊時,判斷已有字段teamTag和preference中的是否相同,不相同說明界面有變化。這時候再parent.childDrawableStateChanged(currentView);就可以更新緩存中的界面了。
問題就結局了,如果不加上注釋的內容,緩存不會自動更新。
 Android Small插件化框架解讀——Activity注冊和生命周期[阿裡工程師分享]
Android Small插件化框架解讀——Activity注冊和生命周期[阿裡工程師分享]
通過對嵌入式企鵝圈原創團隊成員degao之前發表的《Android Small插件化框架源碼分析》的學習,對Android使用的插件化技術有了初步的了解,但還是有很多需要
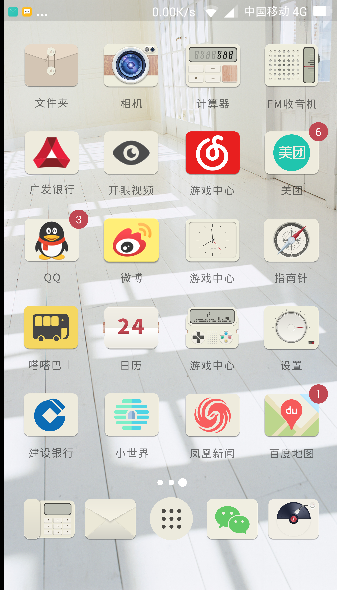
 launcher矩形圖標
launcher矩形圖標
一、需求:launcher上的圖標統一改成矩形,如下圖所示;二、實現方案原圖1截圓加白背板圖1原本這類圖標會再細分為兩類分別做處理。一類為背板顏色較單一的,如google
 Android 修改系統關機動畫的實現
Android 修改系統關機動畫的實現
在Android 系統移植做自己的移動設備,肯定會遇到更改開機或者關機畫面,配置自己產品logo 這點是必須的,這些都要
 Android計算器編寫代碼
Android計算器編寫代碼
其實這個安卓計算機,所有的後台思想與《C#計算器編寫代碼》是一模一樣的。Win窗體程序移植到安卓,從C#到Java其實很簡單的,因為兩者的基本語法都很相像,唯一的難點是安