編輯:關於Android編程
由於使用RadioGroup,無奈只能實現單排,單列的單選按鈕效果。經過查閱文檔發現RadioGroup繼承LinearLayout,就想著使用嵌套布局來實現,於是就有了如下想法:
[html]
<RadioGroup >
<LinearLayout>
<RadioButto />
<RadioButto />
</LinearLayout>
<LinearLayou>
<RadioButto />
<RadioButto />
</LinearLayout>
<LinearLayout >
<RadioButto />
</LinearLayout>
</RadioGroup>
<RadioGroup >
<LinearLayout>
<RadioButto />
<RadioButto />
</LinearLayout>
<LinearLayou>
<RadioButto />
<RadioButto />
</LinearLayout>
<LinearLayout >
<RadioButto />
</LinearLayout>
</RadioGroup> 但是運行後才發現,RadioButton間,並沒有單選按鈕相互斥選擇的效果了。後來查詢各種資料和思考,發現一種替代的解決辦法,可能稍有麻煩,但卻是能實現需求,現在展示如下:
布局文件main.xml,通過多組的RadioGroup來實現RadioButton的線性布局:
[html]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/orderBy1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/orderBy1.1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="名稱" />
<RadioButton
android:id="@+id/orderBy1.2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日期" />
</RadioGroup>
<RadioGroup
android:id="@+id/orderBy2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/orderBy2.1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="類型" />
<RadioButton
android:id="@+id/orderBy2.2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大小" />
</RadioGroup>
<RadioGroup
android:id="@+id/orderBy3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/orderBy3.3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="系統默認" />
</RadioGroup>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioGroup
android:id="@+id/orderBy1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/orderBy1.1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="名稱" />
<RadioButton
android:id="@+id/orderBy1.2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="日期" />
</RadioGroup>
<RadioGroup
android:id="@+id/orderBy2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/orderBy2.1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="類型" />
<RadioButton
android:id="@+id/orderBy2.2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="大小" />
</RadioGroup>
<RadioGroup
android:id="@+id/orderBy3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/orderBy3.3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="系統默認" />
</RadioGroup>
</LinearLayout> 主文件MainActivity.java,通過使用RadioGruop.OnCheckedChangeListener來處理不同組RadioGroup的互斥邏輯:
[java]
public class MainActivity extends Activity {
private RadioGroup radioGroup1;
private RadioGroup radioGroup2;
private RadioGroup radioGroup3;
private Boolean changeedGroup = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup1 = (RadioGroup) findViewById(R.id.orderBy1);
radioGroup1.setOnCheckedChangeListener(new MyRadioGroupOnCheckedChangedListener());
radioGroup2 = (RadioGroup) findViewById(R.id.orderBy2);
radioGroup2.setOnCheckedChangeListener(new MyRadioGroupOnCheckedChangedListener());
radioGroup3 = (RadioGroup) findViewById(R.id.orderBy3);
radioGroup3.setOnCheckedChangeListener(new MyRadioGroupOnCheckedChangedListener());
}
class MyRadioGroupOnCheckedChangedListener implements OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (!changeedGroup) {
changeedGroup = true;
if (group == radioGroup1) {
radioGroup2.clearCheck();
radioGroup3.clearCheck();
} else if (group == radioGroup2) {
radioGroup1.clearCheck();
radioGroup3.clearCheck();
} else if (group == radioGroup3) {
radioGroup1.clearCheck();
radioGroup2.clearCheck();
}
changeedGroup = false;
}
}
}
}
public class MainActivity extends Activity {
private RadioGroup radioGroup1;
private RadioGroup radioGroup2;
private RadioGroup radioGroup3;
private Boolean changeedGroup = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
radioGroup1 = (RadioGroup) findViewById(R.id.orderBy1);
radioGroup1.setOnCheckedChangeListener(new MyRadioGroupOnCheckedChangedListener());
radioGroup2 = (RadioGroup) findViewById(R.id.orderBy2);
radioGroup2.setOnCheckedChangeListener(new MyRadioGroupOnCheckedChangedListener());
radioGroup3 = (RadioGroup) findViewById(R.id.orderBy3);
radioGroup3.setOnCheckedChangeListener(new MyRadioGroupOnCheckedChangedListener());
}
class MyRadioGroupOnCheckedChangedListener implements OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (!changeedGroup) {
changeedGroup = true;
if (group == radioGroup1) {
radioGroup2.clearCheck();
radioGroup3.clearCheck();
} else if (group == radioGroup2) {
radioGroup1.clearCheck();
radioGroup3.clearCheck();
} else if (group == radioGroup3) {
radioGroup1.clearCheck();
radioGroup2.clearCheck();
}
changeedGroup = false;
}
}
}
} 運行後,3行2列的RadioButton完成了線程布局,並且具有互斥選擇的邏輯。
 Android實現手勢滑動多點觸摸放大縮小圖片效果
Android實現手勢滑動多點觸摸放大縮小圖片效果
網上文章雖多,但是這種效果少之又少,我真誠的獻上以供大家參考實現原理:自定義ImageView對此控件進行相應的layout(動態布局).這裡你要明白幾個方法執行的流程:
 android DexClassLoader動態加載技術詳解
android DexClassLoader動態加載技術詳解
介紹 做項目到一定龐大的時候就會發現方法數太多,安裝包根本就裝不上去了,這個也不足為奇,我們都知道當方法數目超過65536這個數目限制的時候,擋在2.x的系統上面就會出現
 寫一個android帶動畫效果的TabHost(類似微博客戶端的切換效果)
寫一個android帶動畫效果的TabHost(類似微博客戶端的切換效果)
先上圖: <frameLayout android:id=@android:id/tabcontent
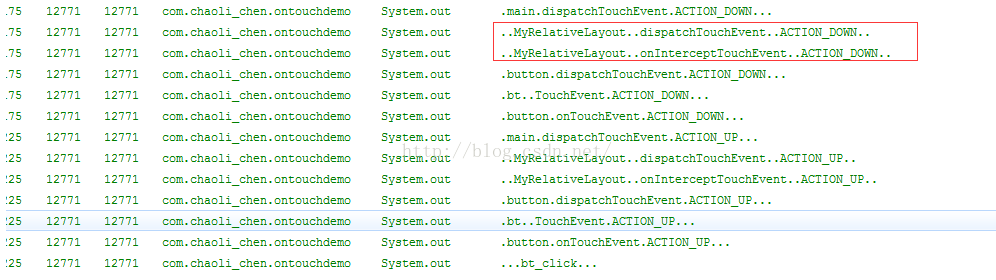
 Android事件傳遞(二)ViewGroup事件的傳遞
Android事件傳遞(二)ViewGroup事件的傳遞
經過上一篇的實驗,我門只是僅僅對View的事件的傳遞進行了分析,但是還有一個比較厲害的ViewGroup我們肯定是要說一下的,ViewGroup的二叉視圖分析 我們能看到