編輯:關於Android編程
目前最為推薦的Android多屏幕自適應解決方案。
該屬性的作用是決定控件在其父布局中的顯示權重,一般用於線性布局中。其值越小,則對應的layout_width或layout_height的優先級就越高,一般橫向布局中,決定的是layout_width的優先級;縱向布局中,決定的是layout_height的優先級。
傳統的layout_weight使用方法是將當前控件的layout_width和layout_height都設置成fill_parent,這樣就可以把控件的顯示比例完全交給layout_weight;這樣使用的話,就出現了layout_weight越小,顯示比例越大的情況。不過對於2個控件還好,如果控件過多,且顯示比例也不相同的時候,控制起來就比較麻煩了,畢竟反比不是那麼好確定的。
於是就有了現在最為流行的0px設值法。看似讓人難以理解的layout_height=0px的寫法,結合layout_weight,卻可以使控件成正比例顯示,輕松解決了當前Android開發最為頭疼的碎片化問題之一。
先看下面的styles(style_layout.xml)
?代碼片段,雙擊復制 0102030405060708091011121314151617181920212223242526 <?xml
version="1.0"
encoding="utf-8"?><resources> <!--
全屏幕拉伸--> <style
name="layout_full">
<item
name="android:layout_width">fill_parent</item>
<item
name="android:layout_height">fill_parent</item> </style> <!--
固定自身大小--> <style
name="layout_wrap">
<item
name="android:layout_width">wrap_content</item>
<item
name="android:layout_height">wrap_content</item> </style> <!--
橫向分布--> <style
name="layout_horizontal"
parent="layout_full">
<item
name="android:layout_width">0px</item> </style>
<!--
縱向分布--> <style
name="layout_vertical"
parent="layout_full">
<item
name="android:layout_height">0px</item> </style>
</resources>
可以看到,layout_width和layout_height兩個屬性被我封裝成了4個style
根據實際布局情況,選用當中的一種,不需要自己設置,看過我前一個ActivityGroup的Demo的同學應該非常熟悉了
然後我的Demo的布局如下(weight_layout.xml)
?代碼片段,雙擊復制 010203040506070809101112131415161718192021222324252627282930313233343536373839404142434445464748 <?xml
version="1.0"
encoding="utf-8"?><LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/layout_full"
android:orientation="vertical">
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<View
style="@style/layout_horizontal"
android:background="#aa0000"
android:layout_weight="1"/>
<View
style="@style/layout_horizontal"
android:background="#00aa00"
android:layout_weight="4"/>
<View
style="@style/layout_horizontal"
android:background="#0000aa"
android:layout_weight="3"/>
<View
style="@style/layout_horizontal"
android:background="#aaaaaa"
android:layout_weight="2"/>
</LinearLayout>
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="2"
android:orientation="vertical">
<View
style="@style/layout_vertical"
android:background="#ffffff"
android:layout_weight="4"/>
<View
style="@style/layout_vertical"
android:background="#aa0000"
android:layout_weight="3"/>
<View
style="@style/layout_vertical"
android:background="#00aa00"
android:layout_weight="2"/>
<View
style="@style/layout_vertical"
android:background="#0000aa"
android:layout_weight="1"/>
</LinearLayout></LinearLayout>
 小米手機usb調試在哪裡 小米5怎麼打開usb調試開關
小米手機usb調試在哪裡 小米5怎麼打開usb調試開關
1.打開手機,點擊程序列表中的“設置”按鈕 2.然後在設置界面中,切換至“全部設置”選項卡,點擊&ldqu
 Android編程實現canvas繪制餅狀統計圖功能示例【自動適應條目數量與大小】
Android編程實現canvas繪制餅狀統計圖功能示例【自動適應條目數量與大小】
本文實例講述了Android編程實現canvas繪制餅狀統計圖功能。分享給大家供大家參考,具體如下:本例的目的是實現一個簡單的餅狀統計圖,效果如下:
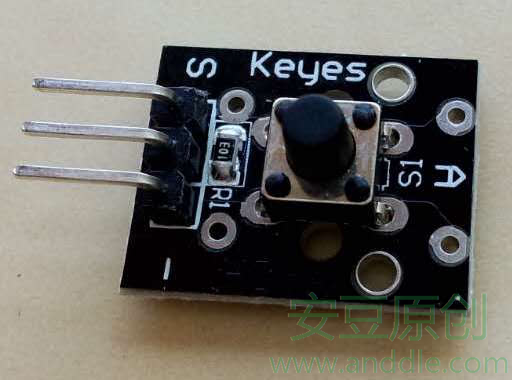
 手把手教你智能硬件開發(五) 開關按鈕
手把手教你智能硬件開發(五) 開關按鈕
第5節 按鈕開關對於硬件的控制,我們常用硬件開關來控制Arduino開發板上其他外接硬件的通斷邏輯。比如,一盞LED燈,硬件上最好有個開關,按一下開關,就讓LED燈亮,再
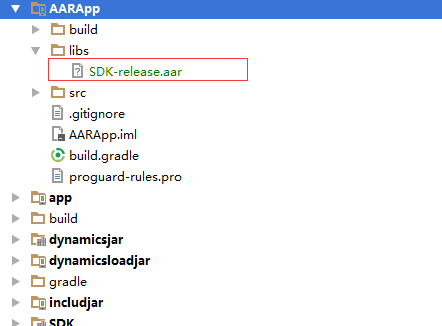
 Android Studio添加aar
Android Studio添加aar
1、把aar復制到項目中的 libs 裡面 2、在module 裡面的build.gradle 的根目錄添加repositories{ flatDir {