編輯:關於Android編程
微信朋友圈中,如果好友發表的文字過長,會自動收縮起來,底下有提示,當點擊“顯示更多”時才會展開。
首先定義布局文件(很簡單,不解釋):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/desc_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4.0dip"
android:gravity="center_vertical"
android:textColor="#ff000000"
android:textSize="14.0dip" />
<TextView
android:id="@+id/desc_op_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4.0dip"
android:gravity="center"
android:singleLine="true"
android:textColor="#ff576b95"
android:textSize="14.0dip"
android:visibility="gone" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/desc_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4.0dip"
android:gravity="center_vertical"
android:textColor="#ff000000"
android:textSize="14.0dip" />
<TextView
android:id="@+id/desc_op_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4.0dip"
android:gravity="center"
android:singleLine="true"
android:textColor="#ff576b95"
android:textSize="14.0dip"
android:visibility="gone" />
文字:
string name="desc_shrinkup">收起</string>
<string name="desc_spread">顯示更多</string>
<string name="desc_shrinkup">收起</string>
<string name="desc_spread">顯示更多</string>
接下來就是對文字的處理,原理就是設置TextView最大行數。
先判斷文字是否超過了規定的行數,如果沒超過,不顯現“顯示更多”的文字提示。當文字超過了,就顯示“顯示更多”的文字提示。用戶點擊“顯示更多”後,設置最大行數為最大。
補一句:微信的默認最大行數是10行,我這裡設置是2行。你可以自行設置該值DEFAULT_MAX_LINE_COUNT。
代碼如下:
public class CollapsibleTextView extends LinearLayout implements
OnClickListener {
/** default text show max lines */
private static final int DEFAULT_MAX_LINE_COUNT = 2;
private static final int COLLAPSIBLE_STATE_NONE = 0;
private static final int COLLAPSIBLE_STATE_SHRINKUP = 1;
private static final int COLLAPSIBLE_STATE_SPREAD = 2;
private TextView desc;
private TextView descOp;
private String shrinkup;
private String spread;
private int mState;
private boolean flag;
public CollapsibleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
shrinkup = context.getString(R.string.desc_shrinkup);
spread = context.getString(R.string.desc_spread);
View view = inflate(context, R.layout.collapsible_textview, this);
view.setPadding(0, -1, 0, 0);
desc = (TextView) view.findViewById(R.id.desc_tv);
descOp = (TextView) view.findViewById(R.id.desc_op_tv);
descOp.setOnClickListener(this);
}
public CollapsibleTextView(Context context) {
this(context, null);
}
public final void setDesc(CharSequence charSequence, BufferType bufferType) {
desc.setText(charSequence, bufferType);
mState = COLLAPSIBLE_STATE_SPREAD;
requestLayout();
}
@Override
public void onClick(View v) {
flag = false;
requestLayout();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (!flag) {
flag = true;
if (desc.getLineCount() <= DEFAULT_MAX_LINE_COUNT) {
mState = COLLAPSIBLE_STATE_NONE;
descOp.setVisibility(View.GONE);
desc.setMaxLines(DEFAULT_MAX_LINE_COUNT + 1);
} else {
post(new InnerRunnable());
}
}
}
class InnerRunnable implements Runnable {
@Override
public void run() {
if (mState == COLLAPSIBLE_STATE_SPREAD) {
desc.setMaxLines(DEFAULT_MAX_LINE_COUNT);
descOp.setVisibility(View.VISIBLE);
descOp.setText(spread);
mState = COLLAPSIBLE_STATE_SHRINKUP;
} else if (mState == COLLAPSIBLE_STATE_SHRINKUP) {
desc.setMaxLines(Integer.MAX_VALUE);
descOp.setVisibility(View.VISIBLE);
descOp.setText(shrinkup);
mState = COLLAPSIBLE_STATE_SPREAD;
}
}
}
}
public class CollapsibleTextView extends LinearLayout implements
OnClickListener {
/** default text show max lines */
private static final int DEFAULT_MAX_LINE_COUNT = 2;
private static final int COLLAPSIBLE_STATE_NONE = 0;
private static final int COLLAPSIBLE_STATE_SHRINKUP = 1;
private static final int COLLAPSIBLE_STATE_SPREAD = 2;
private TextView desc;
private TextView descOp;
private String shrinkup;
private String spread;
private int mState;
private boolean flag;
public CollapsibleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
shrinkup = context.getString(R.string.desc_shrinkup);
spread = context.getString(R.string.desc_spread);
View view = inflate(context, R.layout.collapsible_textview, this);
view.setPadding(0, -1, 0, 0);
desc = (TextView) view.findViewById(R.id.desc_tv);
descOp = (TextView) view.findViewById(R.id.desc_op_tv);
descOp.setOnClickListener(this);
}
public CollapsibleTextView(Context context) {
this(context, null);
}
public final void setDesc(CharSequence charSequence, BufferType bufferType) {
desc.setText(charSequence, bufferType);
mState = COLLAPSIBLE_STATE_SPREAD;
requestLayout();
}
@Override
public void onClick(View v) {
flag = false;
requestLayout();
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (!flag) {
flag = true;
if (desc.getLineCount() <= DEFAULT_MAX_LINE_COUNT) {
mState = COLLAPSIBLE_STATE_NONE;
descOp.setVisibility(View.GONE);
desc.setMaxLines(DEFAULT_MAX_LINE_COUNT + 1);
} else {
post(new InnerRunnable());
}
}
}
class InnerRunnable implements Runnable {
@Override
public void run() {
if (mState == COLLAPSIBLE_STATE_SPREAD) {
desc.setMaxLines(DEFAULT_MAX_LINE_COUNT);
descOp.setVisibility(View.VISIBLE);
descOp.setText(spread);
mState = COLLAPSIBLE_STATE_SHRINKUP;
} else if (mState == COLLAPSIBLE_STATE_SHRINKUP) {
desc.setMaxLines(Integer.MAX_VALUE);
descOp.setVisibility(View.VISIBLE);
descOp.setText(shrinkup);
mState = COLLAPSIBLE_STATE_SPREAD;
}
}
}
}
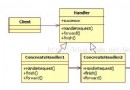
 ANDROID 中設計模式的采用--行為模式
ANDROID 中設計模式的采用--行為模式
1 職責鏈模式 職責鏈模式的意圖為:使多個對象都有機會處理請求,從而避免請求的發送者和接收者之間的耦合關系。將這些對象連
 Android自定義ProgressDialog加載圖片
Android自定義ProgressDialog加載圖片
為了提高用戶體驗,我們肯定希望該Dialog能更加炫酷,讓用戶看著更舒服。那如何做呢,當然是我們自己定義一個ProgressDialog了。一、使用系統加載框mDialo
 分頁加載
分頁加載
現在分頁加載在apk中應用廣泛 那麼是怎麼實現的呢 下面讓我們舉一個小例子來看一下 首先是我們的自定義的listview 在布局中引用 那麼就看一下我們的布局文
 安卓自定義View進階-Matrix原理
安卓自定義View進階-Matrix原理
前言畫布操作 有重疊的部分,本文會讓你更加深入的了解其中的原理。本篇的主角Matrix,是一個一直在後台默默工作的勞動模范,雖然我們所有看到View背後都有著Matrix