編輯:關於Android編程
不論是xml的動畫還是android code編寫的動畫,都可以定義一個連續播放的動畫.建議用xml文件動畫,因為它更容易完成,更容易重運用,更容易修改. xml動畫文件放在res/anim文件夾當中.這個文件必須有一個跟元素(<alpha/scale/translate/rotateinterpolator element/set>),默認所有的動畫是同時進行的,為了讓他們一個接一個進行,你可以定義startoffset屬性來控制,就像下邊的代碼一樣:
[java] <SPAN style="FONT-SIZE: 16px" data-mce-style="font-size: 16px;"><set android:shareInterpolator="false">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<set android:interpolator="@android:anim/decelerate_interpolator">
<scale
android:fromXScale="1.4"
android:toXScale="0.0"
android:fromYScale="0.6"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400"
android:fillBefore="false" />
<rotate
android:fromDegrees="0"
android:toDegrees="-45"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400" />
</set>
</set></SPAN>
<set android:shareInterpolator="false">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<set android:interpolator="@android:anim/decelerate_interpolator">
<scale
android:fromXScale="1.4"
android:toXScale="0.0"
android:fromYScale="0.6"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400"
android:fillBefore="false" />
<rotate
android:fromDegrees="0"
android:toDegrees="-45"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="700"
android:duration="400" />
</set>
</set> 屏幕坐標為左上角是(0,0),往下往右依次增加. 有一些值,比如pivoitX可以被賦值為相對值,比如50%,意思是相對於自己的50%.50意思是想對於父控件的50%. 也可以定義Interpolator,就是速度插入器,在上篇property animation中有詳細介紹.
[java] ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage);
Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump);
spaceshipImage.startAnimation(hyperspaceJumpAnimation);
ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage);
Animation hyperspaceJumpAnimation = AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump);
spaceshipImage.startAnimation(hyperspaceJumpAnimation);
也可以不調用startAnimation函數,直接定義:animation.setStarttime(),當到達那個時間點後,此動畫會自動進行.
Drawable Animation 可以幫助你將一個一個Drawable resources一個接一個的播放出來,就像傳統的動畫一樣.AnimationDrawable類是Drawable animation的基礎.
Drawable Animation 雖然是動畫,但是還是由Drawable resources組合而成的,所以其xml文件一般放在res/drawable中,其xml文件是由<animation-list>元素組成其根節點,<item>組成其框架,下面是例子:
[java] <SPAN style="FONT-SIZE: 16px" data-mce-style="font-size: 16px;"><animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list></SPAN>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>
android:oneshot="true"表示其只進行一次播放,然後停在最後一個drawable上,當oneshot被設為false的時候,它將會一直循環播放.下邊是一個例子,當屏幕被觸摸時,會將此動畫加載在這個imageview上並且運行[java] view plaincopyprint?<SPAN style="FONT-SIZE: 16px" data-mce-style="font-size: 16px;">AnimationDrawable rocketAnimation;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
rocketAnimation.start();
return true;
}
return super.onTouchEvent(event);
}</SPAN>
AnimationDrawable rocketAnimation;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
rocketAnimation.start();
return true;
}
return super.onTouchEvent(event);
} 在上面的例子中,我們可以看到,方法start()的調用不能在onCreate()方法中調用,因為要動畫的view還未被添加到窗口當中,如果想立刻運行動畫的話,你可以重寫onWindowfocuschanged()方法,當此activity被放到最前端的時候自動執行.
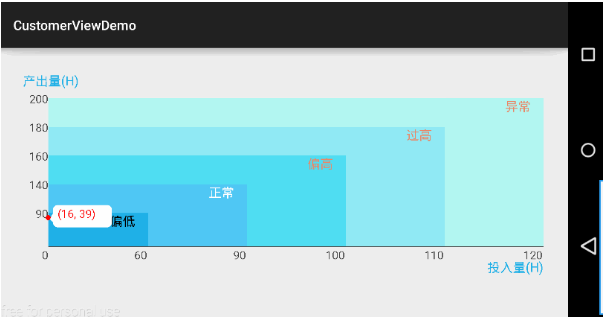
 Android自定義控件(實現狀態提示圖表)
Android自定義控件(實現狀態提示圖表)
前面分析那麼多系統源碼了,也該暫停下來休息一下,趁昨晚閒著看見一個有意思的需求就操練一下分析源碼後的實例演練—-自定義控件。這個實例很適合新手入門自定義控件。先看下效果圖
 android 跨應用程序廣播發送接受
android 跨應用程序廣播發送接受
廣播作為android的四大組件之一,適用的地方還是很多,多用來特定條件情況下的通知。例如,開機,鬧鈴,電池電量過低等等。但還可以自定義廣播,用來兩個應用程序的通知。曾經
 Android應用開發-小巫CSDN博客客戶端Jsoup篇
Android應用開發-小巫CSDN博客客戶端Jsoup篇
Android應用開發-小巫CSDN博客客戶端Jsoup篇 距上一篇博客已經過去了兩個星期,小巫也覺得非常抱歉,因為在忙著做另外一個項目,幾乎抽不出空來,這不小巫會把剩下
 [Android] 自定義控件詳解
[Android] 自定義控件詳解
在android應用開發過程中,固定的一些控件和屬性可能滿足不了開發的需求,所以在一些特殊情況下,我們需要自定義控件與屬性。 一、實現步驟 1. 繼承