編輯:關於Android編程
在android中,畫實線可以利用view+底色+1px長或寬,來進行布局配置;但對於虛線,沒有可以直接利用的虛線控件,也沒有利用現有控件的比較好的實現方式。要想實現虛線,不外乎兩種方式,一種是利用圖片來實現,另一種就是利用畫布畫虛線來實現。利用圖片的方式我就不介紹了,在這裡介紹第二種方式,也就是利用畫布來做。
首先我們定義一個類繼承自View,在onDraw方法裡面利用畫布畫出虛線,代碼如下所示:
[java]
package cn.emag.utils.view;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PathEffect;
import android.util.AttributeSet;
import android.view.View;
public class CustomDashedLineView extends View {
public CustomDashedLineView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(getResources().getColor(Color.BLACK));
Path path = new Path();
path.moveTo(0, 5);
path.lineTo(this.getWidth(), 5);
PathEffect effects = new DashPathEffect(new float[] { 5, 5, 5, 5 }, 1);
paint.setPathEffect(effects);
canvas.drawPath(path, paint);
}
}
package cn.emag.utils.view;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.DashPathEffect;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PathEffect;
import android.util.AttributeSet;
import android.view.View;
public class CustomDashedLineView extends View {
public CustomDashedLineView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(getResources().getColor(Color.BLACK));
Path path = new Path();
path.moveTo(0, 5);
path.lineTo(this.getWidth(), 5);
PathEffect effects = new DashPathEffect(new float[] { 5, 5, 5, 5 }, 1);
paint.setPathEffect(effects);
canvas.drawPath(path, paint);
}
}
在layout中使用:
[html]
<cn.emag.gaoju.view.DashedLineView
android:layout_width="match_parent"
android:layout_height="10dp" >
</cn.emag.gaoju.view.DashedLineView>
<cn.emag.gaoju.view.DashedLineView
android:layout_width="match_parent"
android:layout_height="10dp" >
</cn.emag.gaoju.view.DashedLineView>
當然,對於虛線的樣式,可以通過樣式來傳參數進去,進行控制,由於各個應用的需求都不一樣,這裡就不展開了。
 安卓盒子launcher界面開發之添加自動定位,獲取當地天氣
安卓盒子launcher界面開發之添加自動定位,獲取當地天氣
最近老板要求在launcher界面做個自動定位,並獲取當地天氣的功能,中間走了不少彎路,我在這裡都寫下來,希望看到這篇文章的人,能少走點彎路。1、接到任務後,我首先想的是
 微信讀書APP設置背景顏色的方法
微信讀書APP設置背景顏色的方法
騰訊新出了微信讀書APP,外界很多都在討論他是否兼具了讀書和社交的雙重功能呢?讓我們拭目以待!使用微信讀書時有些同學遇到一些問題,比如不知道微信讀書怎麼設置
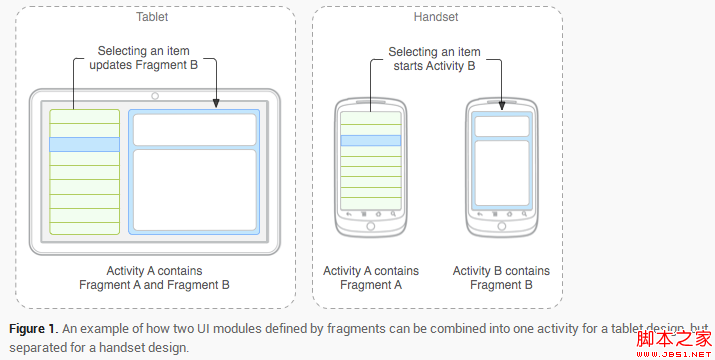
 Android Fragment 基本了解(圖文介紹)
Android Fragment 基本了解(圖文介紹)
Fragment Android是在Android 3.0 (API level 11)開始引入Fragment的。 可以把Fragment想成Activity中的模塊,
 細說JVM系列:自動內存管理內存回收:垃圾收集理論-垃圾收集算法
細說JVM系列:自動內存管理內存回收:垃圾收集理論-垃圾收集算法
這裡主要講解垃圾收集理論上的算法,下一篇會介紹一些實現了這些算法的垃圾收集器。一般我們談垃圾收集從三個問題來幫你理解jvm的垃圾收集策略:1.怎麼判斷哪些內存是垃圾?2.