編輯:關於Android編程
以前寫博客都是用百度空間,總感覺不專業,訪問量少,好友少,裡邊可運用的資源也少,所以昨天網上查了一下,覺得iteye社區還不錯,就申請了一個iteye帳號,今天開始寫博,希望大家多關注多交流,共同進步.
最近一直在做中國最強音app的開發,好不容易閒了下來,覺得在做中國最強音app的時候動畫方面的知識還不夠扎實,所以這周騰出手來主要學習了animation和graphics方面的知識,現在先將animation方面的知識總結如下:
property animation介紹如下,如果懶得看,可直接點擊連接下載demo查看,demo地址。
Android框架提供了兩種動畫:property animation(android3.0以上會有)和view animation.其中建議選property animation,因為它要更強大更高效,除了上邊兩種,你還可以運用drawable animation,它可以幫你導入drawable中的資源並且一個一個顯示他們.
一,Property animation:這種動畫系統幫助你實現任何對象的動畫,包括那些沒有被添加到界面當中的對象.
二,View animation:這是一種比較老的方式並且只能對Views進行使用,使用和設置起來比較容易.
三,Drawable animation:像電影一樣,一個drawable接一個進行播放.
What is propery animation:
像谷歌原話的解釋:The property animation system is a robust framework that allows you to animate almost anything.在一定的時間內,property animation可以改變一個property(a field in an object)的值,比如位置,動畫持續時間,動畫開始時間等,來控制一個動畫.
Property animation的屬性包括:
Duration:動畫持續的時間,系統默認為300ms.
Time interpolation:動畫插入器,如LinearInterpolator動畫以均勻的速率改變
Repeat count and mode,動畫重復次數和返回狀態,restart 和 reverse.
Animation sets:可以將一系列動畫放入一個集合中一起進行或者一個一個進行.
Frame refresh delay,可以設置動畫的刷新時間,系統自定義為10ms.
How property animation works:
// http://developer.android.com/guide/topics/graphics/prop-animation.html#property-vs-view
How property animation differs from view animation
view animation 只可以操作是view的對象,並且只能對view進行rotate,scale,translate和alpha操作.view animation另一個不能實現的功能就是it only modified where the View was drawn, and not the actual View itself,意思是它動畫的時候其實那個view實際是不在顯示的位置上的.
The property animation system can animate Views on the screen by changing the actual properties in the View objects. In addition, Views also automatically call the invalidate() method to refresh the screen whenever its properties are changed. The new properties in the view class that facilitate property animations are:
translationX and translationY: 相對於父控件左上角的位置
rotation, rotationX, and rotationY: 旋轉的中心點的坐標
scaleX and scaleY: 縮放的中心點的坐標
pivotX and pivotY: 中心點的坐標
x and y: 距離坐標
alpha: 透明度,值在0到1之間
How to accompish an animation:
1,Multiple ObjectAnimator objects
[java]
ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f);
ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f);
AnimatorSet animSetXY = new AnimatorSet();
animSetXY.playTogether(animX, animY);
animSetXY.start();
ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f);
ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f);
AnimatorSet animSetXY = new AnimatorSet();
animSetXY.playTogether(animX, animY);
animSetXY.start();
2,One ObjectAnimator
[java]
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
3,ViewPropertyAnimator
[java]
?myView.animate().x(50f).y(100f);
myView.animate().x(50f).y(100f);
How to Declaring Animation in XML:
android開發允許你使用xml文件代替編程來運用動畫,通過xml文件,你可以在多個activity中很容易的重用或重編輯你的動畫.
為了區分新的property animation 和舊的view animation,從android3.1以上,將文件名由res/anim改成res/animator, 在xml中可以設置三種動畫屬性:
ValueAnimator - <animator>
ObjectAnimator - <objectAnimator>
AnimatorSet - <set>
用法如下:
[java]
<setandroid:ordering="sequentially">
<set>
<objectAnimator
android:propertyName="x"
android:duration="500"
android:valueTo="400"
android:valueType="intType"/>
<objectAnimator
android:propertyName="y"
android:duration="500"
android:valueTo="300"
android:valueType="intType"/>
</set>
<objectAnimator
android:propertyName="alpha"
android:duration="500"
android:valueTo="1f"/></set>
<setandroid:ordering="sequentially">
<set>
<objectAnimator
android:propertyName="x"
android:duration="500"
android:valueTo="400"
android:valueType="intType"/>
<objectAnimator
android:propertyName="y"
android:duration="500"
android:valueTo="300"
android:valueType="intType"/>
</set>
<objectAnimator
android:propertyName="alpha"
android:duration="500"
android:valueTo="1f"/></set>
代碼中:
[java]
AnimatorSetset=(AnimatorSet)AnimatorInflater.loadAnimator(myContext,
R.anim.property_animator);set.setTarget(myObject);set.start();
AnimatorSetset=(AnimatorSet)AnimatorInflater.loadAnimator(myContext,
R.anim.property_animator);set.setTarget(myObject);set.start();
Animation api overview:
在android.animation包中可以找到很多property animation的api,在android.view.animation包中可以找到很多定義好的imterpolators.下邊是propery animation system 中的組件.
1,what is included in animator class
ValueAnimator繼承於animator,google 解釋為The main timing engine for property animation that also computes the values for the property to be animated,就是每隔10ms計算圖畫的位置
ObjectAnimator繼承於ValueAnimator,google 解釋為A subclass of ValueAnimator that allows you to set a target object and object property to animate,比ValueAnimator多出的功能就是不僅可以計算位置,還可以將圖形的新的位置上刷新出來.
AnimatorSet,Provides a mechanism to group animations together so that they run in relation to one another就是把很多動畫組合起來進行刷新顯示.
2,what and how to use Evaluators
Evaluators tell the property animation system how to calculate values for a given property.如IntEvaluator/FloatEvaluator/ArgbEvaluator/TypeEvaluator.
Using a typeEvaluator:
[java]
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
}
public class FloatEvaluator implements TypeEvaluator {
public Object evaluate(float fraction, Object startValue, Object endValue) {
float startFloat = ((Number) startValue).floatValue();
return startFloat + fraction * (((Number) endValue).floatValue() - startFloat);
}
}
3,what and how to use interpolator
A time interpolator defines how specific values in an animation are calculated as a function of time.
AccelerateDecelerateInterpolator先加速後減速,
accelerateInterpolator一直加速
AnticipateInterpolator:表示開始的時候向後然後向前甩
OvershootInterpolator:表示向前甩一定值後再回到原來置,
BounceInterpolator:表示動畫結束的時候彈起,
CycleInterpolator:表示動畫循環播放特定的次數,速率改變沿著正弦曲線
DecelerateInterpolator:表示在動畫開始的地方快然後慢
LinearInterpolator:表示以常量速率改變
AnticipateOvershootInterpolator:開始的時候向後然後向前甩一定值後返回最後的值
TimeInterpolator,Aninterface
that allows you to implement your own interpolator.
Using interpolators:
AccelerateDecelerateInterpolator:
[java]
public float getInterpolation(float input) {
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
public float getInterpolation(float input) {
return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f;
}
LinearInterpolator:
[java] view plaincopyprint?public float getInterpolation(float input) {
return input;
}
public float getInterpolation(float input) {
return input;
}
Animating with ValueAnimator/Animating
with ObjectAnimator:這兩種animator的運用方法見demo,demo中還包括了AnimatorSet和animatorListener的用法.
Animating Layout changes to ViewGroup:
剛才提到,perporty animation不僅可以用到view上,還可以用到wiewgroup中.
APPEARING:view正子出現的狀態
CHANGE_APPEARING :view正在出現的父控件的狀態
DISAPPEARING :view正子消失的狀態
CHANGE_DISAPPEARING :view正在消失的父控件的狀態
property animation就先介紹到這裡,如果還有不清楚的地方可點擊連接下載demo查看,demo地址。
 Android PagerSlidingTitleIconTabStrip 可以在title旁邊加小圖標的PagerSlidingTabStrip
Android PagerSlidingTitleIconTabStrip 可以在title旁邊加小圖標的PagerSlidingTabStrip
public class MainFragmentPagerAdapter extends FragmentPagerAdapter implement
 Android文件監控FileObserver介紹
Android文件監控FileObserver介紹
在前面的Linux文件系統Inotify機制 中介紹了Linux對文件變更監控過程。Android系統在此基礎上封裝了一個FileObserver類來方便使用Inotif
 四大組件之ContentProvider(一)-使用系統提供的ContentProvider
四大組件之ContentProvider(一)-使用系統提供的ContentProvider
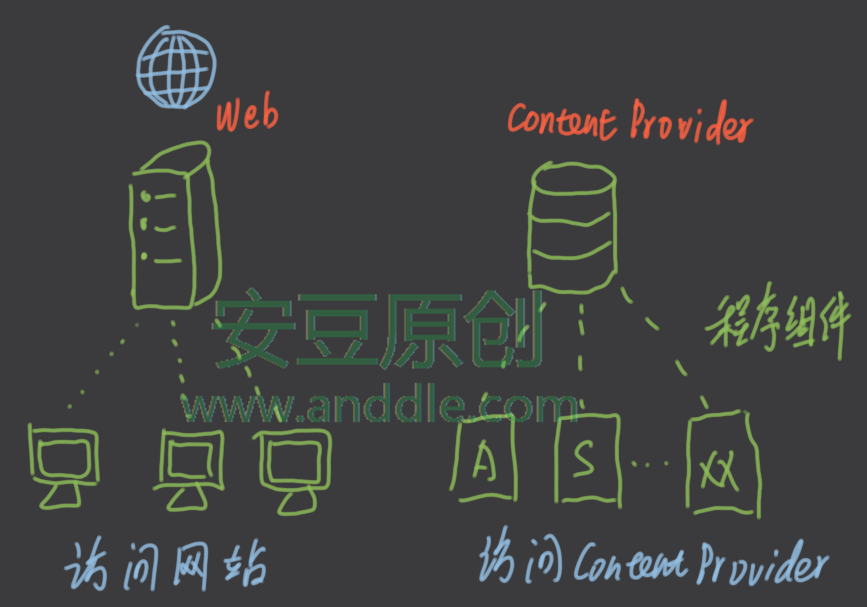
第1節 ContentProvider介紹ContentProvider是安卓系統的四大組件之一,可以向其他組件提供數據訪問的能力。它就像是一個網站,其他組件(或者其他應
 [Android] ContentProvider實例詳解
[Android] ContentProvider實例詳解
1.ContentProvider是什麼? ContentProvider(內容提供者)是Android的四大組件之一,管理android以結構化方式存放的數據,以相對