編輯:關於Android編程
在Android項目文件夾裡面,主要的資源文件是放在res文件夾裡面的
1:assets文件夾是存放不進行編譯加工的原生文件,即該文件夾裡面的文件不會像xml,java文件被預編譯,可以存放一些圖片,html,js, css等文件。
2:res文件夾裡面的多個文件夾的各自介紹
res/anim/ XML文件,它們被編譯進逐幀動畫(frame by frame animation)或補間動畫(tweened animation)對象 res/drawable/ .png、.9.png、.jpg文件,它們被編譯進以下的Drawable資源子類型中, 要獲得這種類型的一個資源,可以使用Resource.getDrawable(id) ;為了獲取資源類型,使用mContext.getResources().getDrawable(R.drawable.imageId) 注意:放在這裡的圖像資源可能會被aapt工具自動地進行無損壓縮優化。比如,一個真彩色但並不需要256色的PNG可能會被轉換為一個帶調色板的8位PNG。這使得同等質量的圖片占用更少的資源。所以我們得意識到這些放在該目錄下的二進制圖像在生成時可能會發生變化。如果你想讀取一個圖像位流並轉換成一個位圖(bitmap),請把圖像文件放在res/raw/目錄下,這樣可以避免被自動優化。
res/layout/ 被編譯為屏幕布局(或屏幕的一部分)的XML文件
res/values/ 可以被編譯成很多種類型的資源的XML文件。注意: 不像其他的res/文件夾,它可以保存任意數量的文件,這些文件保存了要創建資源的描述,而不是資源本身。XML元素類型控制這些資源應該放在R類的什麼地方。 盡管這個文件夾裡的文件可以任意命名,不過下面使一些比較典型的文件(文件命名的慣例是將元素類型包含在該名稱之中):
array.xml 定義數組
colors.xml 定義color drawable和顏色的字符串值(color string values)
使用Resource.getDrawable()和Resources.getColor()分別獲得這些資源。
dimens.xml定義尺寸值(dimension value)。
使用Resources.getDimension()獲得這些資源。
strings.xml定義字符串(string)值
使用Resources.getString()或者Resources.getText()獲取這些資源。
styles.xml 定義樣式(style)對象
res/xml/ 任意的XML文件,在運行時可以通過調用Resources.getXML()讀取。
res/raw/ 直接復制到設備中的任意文件。它們無需編譯,添加到你的應用程序編譯產生的壓縮文件中。要使用這些資源,可以調用Resources.openRawResource(),參數是資源的ID,即R.raw.somefilename。
自動生成的R class 在項目文件夾的gen文件夾裡面有個R.java,我們平常引用的資源主要引用這個類的變量。 注意:R類是自動生成的,並且它不能被手動修改。當資源發生變動時,它會自動修改。
在代碼中使用資源下面是一個引用資源的語法:R.resource_type.resource_name 或者 android.R.resource_type.resource_name 其中resource_type是R的子類,保存資源的一個特定類型。resource_name是在XML文件定義的資源的name屬性,或者有其他文件類型為資源定義的文件名(不包含擴展名,這指的是drawable文件夾裡面的icon.png類似的文件,name=icon)。Android包含了很多標准資源,如屏幕樣式和按鈕背景。要在代碼中引用這些資源,你必須使用android進行限定,如android.R.drawable.button_background。
xml文件內引用資源
1) 引用自定義的資源
android:text="@string/hello" 這裡使用"@"前綴引入對一個資源的引用--在@[package:]type/name形式中後面的文本是資源的名稱。在這種情況下,我們不需要指定包 名,因為我們引用的是我們自己包中的資源。type是xml子節點名,name是xml屬性名:Hello World, HelloDemo!
2) 引用系統資源 android:textColor="@android :color/opaque_red" 指定package: android
3) 引用主題屬性 另外一種資源值允許你引用當前主題中的屬性的值。這個屬性值只能在樣式資源和XML屬性中使用;它允許你通過將它們改變為當前主題提供的標准變化來改變UI元素的外觀,而不是提供具體的值。 android:textColor="?android:textDisabledColor" 注意,這和資源引用非常類似,除了我們使用一個"?"前綴代替了"@"。當你使用這個標記時,你就提供了屬性資源的名稱,它將會在主題中被查找--因為資 源工具知道需要的屬性資源,所以你不需要顯示聲明這個類型(如果聲明,其形式就 是?android:attr/android:textDisabledColor)。除了使用這個資源的標識符來查詢主題中的值代替原始的資源,其命 名語法和"@"形式一致:?[namespace:]type/name,這裡類型可選。
Color Value語法: #color_value 可以保存在res/values/colors.xml (文件名可以任意)。
xml引用:android:textColor="@color/color_name"
Java引用: int color = Resources.getColor(R.color.color_name)
其中#color_value有以下格式(A代表Alpha通道): #RGB #ARGB #RRGGBB #AARRGGBB xml示例(聲明兩個顏色,第一個不透明,第二個透明色):#f00 #80ff0000
Color Drawables語法: color_value 可以保存在res/values/colors.xml。
xml引用:android:background="@drawable/color_name"
java引用:Drawable redDrawable = Resources.getDrawable(R.drawable.color_name) color_name和上面的一樣。
圖片 一般放在res/drawable/裡面 官方提示png (preferred), jpg (acceptable), gif (discouraged),看來一般使用png格式比較好!
xml引用 @[package:]drawable/some_file
java引用 R.drawable.some_file 引用是不帶擴展名
dimension語法: dimen_value單位 一般保存為res/values/dimen.xml。
度量單位:
px(象素): 屏幕實際的象素,常說的分辨率1024*768pixels,就是橫向1024px, 縱向768px,不同設備顯示效果相同。in(英 寸): 屏幕的物理尺寸, 每英寸等於2.54厘米。 mm(毫米): 屏幕的物理尺寸。 pt(點) : 屏幕的物理尺寸。1/72英寸。 dp/dip : 與密度無關的象素,一種基於屏幕密度的抽象單位。在每英寸160點的顯示器上,1dp = 1px。但dp和px的比例會隨著屏幕密度的變化而改變,不同設備有不同的顯示效果。 sp : 與刻度無關的象素,主要用於字體顯示best for textsize,作為和文字相關大小單位。
XML: android:textSize="@dimen/some_name"
Java: float dimen = Resources.getDimen(R.dimen.some_name)
assets 文件夾資源的訪問 assets文件夾裡面的文件都是保持原始的文件格式,需要用AssetManager以字節流的形式讀取文件。 1. 先在Activity裡面調用getAssets()來獲取AssetManager引用。 2. 再用AssetManager的open(String fileName, int accessMode)方法則指定讀取的文件以及訪問模式就能得到輸入流InputStream。 3. 然後就是用已經open file 的inputStream讀取文件,讀取完成後記得inputStream.close()。 4.調用AssetManager.close()關閉AssetManager。
 Android制作粒子爆炸特效
Android制作粒子爆炸特效
簡介最近在閒逛的時候,發現了一款粒子爆炸特效的控件,覺得比較有意思,效果也不錯。但是代碼不好擴展,也就是說如果要提供不同的爆炸效果,需要修改的地方比較多。於是我對源代碼進
 手機相冊太多太亂?利用時間牆管理這些圖片!
手機相冊太多太亂?利用時間牆管理這些圖片!
如今的人們幾乎每天都會用手機拍攝無數張照片,但是照片一多管理就是一件麻煩事。一般來說,用戶管理照片不是系統的圖庫就是快圖應用,後者雖然浏覽速度快但管理功能卻
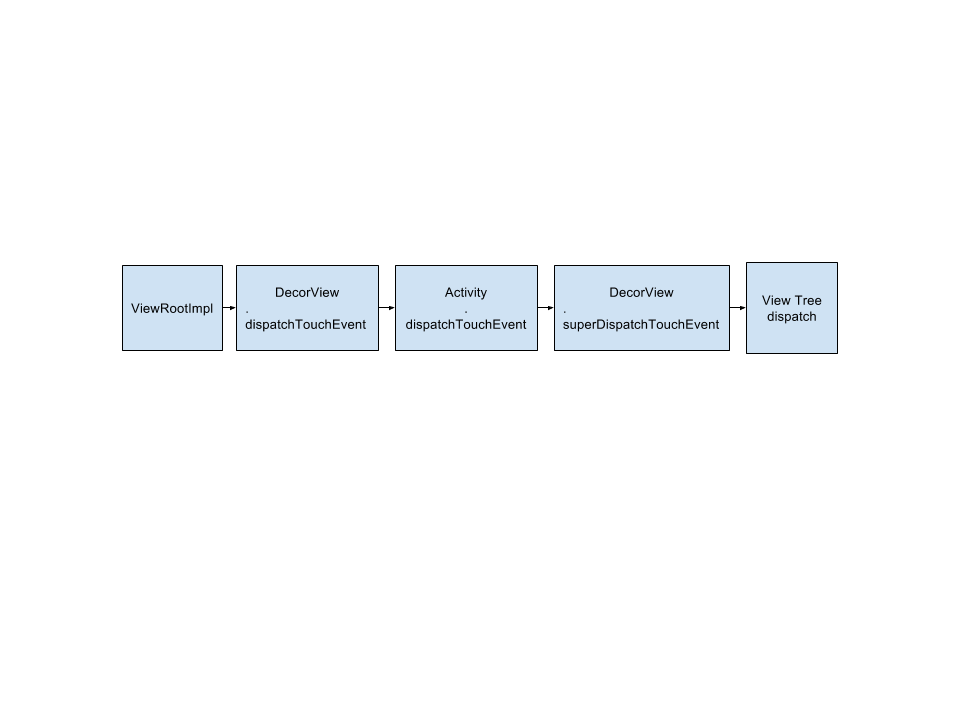
 關於Android事件派發流程的理解
關於Android事件派發流程的理解
以前看了很多人介紹的Android事件派發流程,但最近使用那些來寫代碼的時候出現了不少錯誤。所以回顧一下整個流程,簡單介紹從手觸摸屏幕開始到事件在View樹派發。從源碼上
 Android加載網絡GIF完整解決方案
Android加載網絡GIF完整解決方案
前言:加載並顯示gif是App常見的一個功能,像加載普通圖片一樣,大體應該包含以下幾項功能:1、自動下載GIF到本地文件作為緩存,第二次加載同一個url的圖片不需要下載第