表格布局即,tableLayout,表格布局通過行、列的形式來管理UI組件,TablelLayout並不需要明確地聲明包含多少行、多少列,而是通過TableRow,以及其他組件來控制表格的行數和列數,
TableRow也是容器,因此可以向TableRow裡面添加其他組件,沒添加一個組件該表格就增加一列。
如果想TableLayout裡面添加組件,那麼該組件就直接占用一行。
在表格布局中,列的寬度由該列中最寬的單元格決定,整個表格布局的寬度取決於父容器的寬度(默認是占滿父容器本身)。
TableLayout繼承了LinearLayout,因此他完全可以支持LinearLayout所支持的全部XML屬性,除此之外TableLayout還支持以下屬性:
XML屬性 相關用法 說明
1. andriod:collapseColumns setColumnsCollapsed(int ,boolean) 設置需要隱藏的列的序列號,多個用逗號隔開
2.android:shrinkColumns setShrinkAllColumns(boolean) 設置被收縮的列的序列號,多個用逗號隔開
3.android:stretchColimns setSretchAllColumnds(boolean) 設置允許被拉伸的列的序列號,多個用逗號隔開
代碼如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 定義第一個表格布局,指定第二列允許收縮,第三列允許拉伸 -->
<TableLayout
android:id="@+id/tablelayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1"
android:stretchColumns="2"
>
<!-- 直接添加一個button,他自己會占用一行 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="獨自占用一行的按鈕"/>
<!-- 先添加一個tableRow,在添加三個button, 結果應該是三個button在這個tableRow(行)裡面,即排列為一行 -->
<TableRow >
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RBtn1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RBtn2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RBtn3"/>
</TableRow>
</TableLayout>
</LinearLayout>
上面代碼展示了,在tableLayour中使用TableRow的效果,和不使用TableRow的效果,並第二列允許收縮,第三列允許拉伸。運行結果如下所示:
下面說明XML屬性的隱藏使用方法,在TableLayout中添加一下代碼,
android:collapseColumns="0"
代碼如下所示:
注意:屬性中設置列號的時候是從0,1,2,3 ....
不是1,2,3...
 使用Eclipse配置android開發環境教程
使用Eclipse配置android開發環境教程
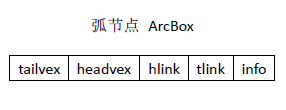
 有向圖的十字鏈表表示
有向圖的十字鏈表表示
 自定義帶數字選擇的checkBox
自定義帶數字選擇的checkBox
 Android輸入事件從讀取到分發四:InputDispatcherThread發送事件到View結構樹的過程
Android輸入事件從讀取到分發四:InputDispatcherThread發送事件到View結構樹的過程