編輯:關於Android編程
print?<!DOCTYPE html>
<html>
<head>
<title>PhoneGap Event Example</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
//To detect when the device is ready, use the deviceready event.
document.addEventListener("pause",onPause,false);
document.addEventListener("resume",onResume,false);
document.addEventListener("backbutton",onBackButton,false);
document.addEventListener("menubutton",onMenuButton,false);
document.addEventListener("searchbutton",onSearchButton,false);
document.addEventListener("online",isOnline,false);
document.addEventListener("offline",isOffline,false);
}
function onPause(){
//To detect when the application has been paused, use the pause event.
}
function onResume(){
//To detect when the application has been resumed, use the resume event.
}
function onBackButton()
{
//To detect when the Back button has been pressed on an Android device,use the backbutton event.
alert("onBackButton!");
}
function onMenuButton(){
//To detect when the Menu button has been pressed on an Android device,use the menubutton event.
alert("onMenuButton");
}
function onSearchButton(){
//To detect when the Search button has been pressed on an Android device, use the searchbutton event.
}
function isOnline(){
//To detect when the application is online (connected to the Internet), use the online event.
}
function isOffline(){
//To detect when the application is ol ine (not connected to the Internet),use the offline event.
}
</script>
</head>
<body>
<h1>PhoneGap Event Example</h1>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>PhoneGap Event Example</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8">
document.addEventListener("deviceready",onDeviceReady,false);
function onDeviceReady(){
//To detect when the device is ready, use the deviceready event.
document.addEventListener("pause",onPause,false);
document.addEventListener("resume",onResume,false);
document.addEventListener("backbutton",onBackButton,false);
document.addEventListener("menubutton",onMenuButton,false);
document.addEventListener("searchbutton",onSearchButton,false);
document.addEventListener("online",isOnline,false);
document.addEventListener("offline",isOffline,false);
}
function onPause(){
//To detect when the application has been paused, use the pause event.
}
function onResume(){
//To detect when the application has been resumed, use the resume event.
}
function onBackButton()
{
//To detect when the Back button has been pressed on an Android device,use the backbutton event.
alert("onBackButton!");
}
function onMenuButton(){
//To detect when the Menu button has been pressed on an Android device,use the menubutton event.
alert("onMenuButton");
}
function onSearchButton(){
//To detect when the Search button has been pressed on an Android device, use the searchbutton event.
}
function isOnline(){
//To detect when the application is online (connected to the Internet), use the online event.
}
function isOffline(){
//To detect when the application is ol ine (not connected to the Internet),use the offline event.
}
</script>
</head>
<body>
<h1>PhoneGap Event Example</h1>
</body>
</html>
 Android開發之在Eclipse中單元測試,在Class中進行單元測試與Activity中單元測試
Android開發之在Eclipse中單元測試,在Class中進行單元測試與Activity中單元測試
我們在進行項目開發時,為了提高項目開發效率,方便項目測試中的局部代碼功能測試會用到單元測試。這樣就不用重新運行一遍整個項目。長期以此我們會就節省大量的時間去做其他的事。首
 [HyBrid]HyBrid混編初嘗:原生和第三方JsBridge的使用
[HyBrid]HyBrid混編初嘗:原生和第三方JsBridge的使用
最近研究HyBrid的兩種方式:一、直接原生WebView1)初始化WebView: //啟動javascript webView = (WebView)
 android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源之IOS_Dialog_Library
android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源之IOS_Dialog_Library
先給大家展示下效果圖,喜歡的朋友可以下載源碼哦。完成這個效果的是使用了 IOS_Dialog_Library下載地址:http://xiazai.jb51.net/201
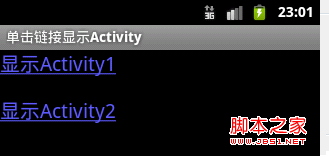
 Android開發技巧之在a標簽或TextView控件中單擊鏈接彈出Activity(自定義動作)
Android開發技巧之在a標簽或TextView控件中單擊鏈接彈出Activity(自定義動作)
在5.2.1節和5.2.2節介紹了<a>標簽以及TextView自動識別的特殊文本(網址、電話號、Email等),這些都可以通過單擊來觸發不同的動作。雖然這些