編輯:關於Android編程
我們從事Android開發編寫布局的時候大多數是使用XML來布局,這給我們帶來了方便性,這樣操作可以布局界面的代碼和邏輯控制的Java代碼分離出來,使程序的結構更加清晰、明了。特別的復雜的布局,但是這樣操作也同樣帶來了另一些問題,例如屏幕的適應性,大多數Android開發人員都會遇到這個問題,還有一個就是內容問題,如果使用xml布局,Android的虛擬機首先解析xml布局,然後加載內存,如果布局越復雜,那加載的時間越慢,而用java代碼布局,可以解決這些問題,不過比xml布局麻煩一點,而且必須運行才能看見結果。下面講解一個開發過程中的一個例子:
下面是使用xml布局的代碼:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/info_back">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/linearRecordLayout">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp">
<!-- <LinearLayout
android:id="@+id/LinearLayout_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
> -->
<LinearLayout
android:id="@+id/contronLinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/temp_textview"
android:text="T:"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
/>
<ToggleButton
android:id="@+id/temp_max"
android:layout_width="15dp"
android:layout_height="15dp"
android:textOn=" "
android:textOff=" "
android:layout_toRightOf="@+id/temp_textview"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:background="@drawable/max"
android:visibility="invisible"
/>
</RelativeLayout>
<TextView
android:id="@+id/humidity_textiew"
android:text="H:"
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:layout_marginTop="5dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/BtnControl"
android:layout_width="150dp"
android:layout_height="150dp"
android:orientation="vertical"
android:layout_marginTop="20dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="35dp"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/no_control">
<Button
android:id="@+id/up"
android:layout_width="50dp"
android:layout_height="60dp"
android:background="@drawable/kong"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/left"
android:layout_width="80dp"
android:layout_height="50dp"
android:background="@drawable/kong"/>
<Button
android:id="@+id/right"
android:layout_width="80dp"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:background="@drawable/kong"
/>
</LinearLayout>
<Button
android:id="@+id/down"
android:layout_width="50dp"
android:layout_height="60dp"
android:background="@drawable/kong"
/>
</LinearLayout>
<!-- </LinearLayout> -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_alignParentBottom="true"
android:layout_marginBottom="5dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="0dp">
<Button
android:id="@+id/about_button"
android:layout_width="27dp"
android:layout_height="27dp"
android:background="@drawable/info_off"
android:layout_marginRight="10dp"
/>
<Button
android:id="@+id/webserver"
android:layout_width="27dp"
android:layout_height="27dp"
android:layout_marginRight="10dp"
android:background="@drawable/net_in_off"
/>
<Button
android:id="@+id/apConvertButton"
android:layout_width="27dp"
android:layout_height="27dp"
android:background="@drawable/wifi_switch_off"
/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/camerSurfaceRelativelayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:id="@+id/controlAbsoluteLayout"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal">
<com.pcareroute.surface.CameraSurfaceView
android:id="@+id/car_camera_surfaceview"
android:layout_width="wrap_content"
android:layout_height="fill_parent" />
</LinearLayout>
<RelativeLayout
android:id="@+id/scale_control_linearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:padding="5dip" >
<Button
android:id="@+id/zoom_in_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="3dp"
android:layout_marginTop="3dp"
android:background="@drawable/button_zoom_out_icon" >
</Button>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="60dp"
android:layout_marginTop="3dp"
>
<ToggleButton
android:textOn=" "
android:textOff=" "
android:id="@+id/record_red"
android:layout_width="18dp"
android:layout_height="18dp"
android:background="@drawable/video_off_led"
android:visibility="invisible"/>
<Chronometer
android:id="@+id/chronometer1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="7dp"
android:text="Chronometer"
android:visibility="invisible"
/>
</LinearLayout>
<Button
android:layout_alignParentRight="true"
android:id="@+id/zoom_out_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="2dp"
android:layout_marginTop="3dp"
android:background="@drawable/button_zoom_in_icon"></Button>
</RelativeLayout>
<LinearLayout
android:id="@+id/RelativeLayoutzoom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:layout_centerHorizontal="true"
android:layout_above="@+id/bottomEmpty"
>
<TextView
android:id="@+id/scale_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:shadowColor="#ff000000"
android:shadowDx="2"
android:shadowDy="0"
android:shadowRadius="2"
android:text="100%"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/bottomEmpty"
android:layout_width="fill_parent"
android:layout_height="18dp"
android:layout_alignParentBottom="true">
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<!-- <RelativeLayout
android:id="@+id/scale_control_linearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:padding="5dip" >
<Button
android:id="@+id/zoom_in_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="25dp"
android:background="@drawable/button_zoom_out_icon" >
</Button>
<Button
android:layout_alignParentRight="true"
android:id="@+id/zoom_out_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="25dp"
android:background="@drawable/button_zoom_in_icon" >
</Button>
<LinearLayout
android:id="@+id/linearlayout_temp_rh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_above="@+id/linearRecordLayout"
android:layout_centerVertical="true"
>
<TextView
android:id="@+id/temp_textview"
android:text="T"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:shadowColor="#ff000000"
android:shadowDx="2"
android:shadowDy="0"
android:shadowRadius="2"
/>
<TextView
android:id="@+id/humidity_textiew"
android:text="H"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFF"
android:layout_marginLeft="100dp"
android:shadowColor="#ff000000"
android:shadowDx="2"
android:shadowDy="0"
android:shadowRadius="2"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/RelativeLayoutpower"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/linearbuttonLayout"
android:layout_centerHorizontal="true"
android:gravity="center_vertical|center_horizontal"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/RelativeLayoutzoom"
>
</LinearLayout>
</RelativeLayout> -->
<!-- <LinearLayout
android:orientation="vertical"
android:id="@+id/linearControlLayout"
android:visibility="visible"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_width="50dip"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
>
<com.wificar.surface.DoubleAxisRightControllerSurfaceView
android:layout_gravity="center_vertical"
android:clickable="false"
android:layout_height="180dp"
android:id="@+id/stick_double_axis_right_controller_surfaceview"
android:layout_width="wrap_content"></com.wificar.surface.DoubleAxisRightControllerSurfaceView>
</LinearLayout>
<LinearLayout
android:id="@+id/function_linearLayout"
android:orientation="vertical"
android:layout_width="50dip"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal">
<com.wificar.surface.DoubleAxisLeftControllerSurfaceView
android:layout_gravity="center_vertical"
android:clickable="true"
android:layout_height="180dp"
android:id="@+id/stick_double_axis_left_controller_surfaceview"
android:layout_width="wrap_content"></com.wificar.surface.DoubleAxisLeftControllerSurfaceView>
</LinearLayout> -->
<!-- <RelativeLayout
android:id="@+id/relativelayout_temp_rh"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:layout_alignParentBottom="true"
> -->
<LinearLayout
android:background="@drawable/button_bar"
android:gravity="center_vertical|center_horizontal"
android:layout_width="fill_parent"
android:layout_height="45dp"
android:id="@+id/linearRecordLayout"
android:layout_alignParentBottom="true">
<ToggleButton
android:id="@+id/send_voice_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:textOn=""
android:textOff=""
android:background="@drawable/talk_off"
android:layout_marginRight="23dip" />
<Button
android:id="@+id/spk_toggle_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:textOn=" "
android:textOff=" "
android:background="@drawable/music_off"
android:layout_marginRight="23dp"
/>
<ToggleButton
android:textOn=" "
android:textOff=" "
android:layout_marginRight="23dp"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/video_off"
android:id="@+id/camera_shoot_button"
/>
<ToggleButton
android:background="@drawable/sound_mute"
android:id="@+id/listen_toggle_button"
android:layout_width="40dp"
android:textOn=" "
android:textOff=" "
android:layout_height="40dp"
android:layout_marginRight="23dp" ></ToggleButton>
<Button
android:id="@+id/take_picture_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="23dp"
android:background="@drawable/button_take_photo_icon" />
<ToggleButton
android:background="@drawable/ir_off"
android:id="@+id/light_toggle_button"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="23dp"
android:textOn=" "
android:textOff=" " ></ToggleButton>
<Button
android:background="@drawable/share_off"
android:id="@+id/shared"
android:layout_width="40dp"
android:layout_height="40dp"
/>
</LinearLayout>
<!-- </RelativeLayout> -->
</RelativeLayout>
直接在Eclipse裡面查看的顯示效果如下:
在真機上運行效果如下:
進行對比,真機是我們想要的結果,但是之前的編寫的效果不對,而且對於不同的屏幕分辨率xml布局編寫了三個xml布局來實現適應性。
下面使用java代碼來實現布局,使用兩個文件一個布局文件,另一個是布局參數文件
布局文件代碼如下:
package com.pcareroute;
import com.seuic.pcareroute.AppLog;
import com.seuic.pcareroute.surface.CameraSurface;
import com.seuic.pcareroute.util.PcareRouteParams;
import com.seuic.pcareroute.util.ToolsUnility;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.ToggleButton;
public class PcareRouteMain extends Activity{
public static final String TAG = "PcareRouteMain";
public PcareRouteMain instance;
PcareRouteParams pRouteParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ToolsUnility.getToolsUnilityInstance(this).noTitleAndStaBar(this); //去掉標題欄和狀態欄
instance = this;
pRouteParams = new PcareRouteParams(instance);
AppLog.enableLogging(true);
initLayout();
}
//初始化布局和組件
public void initLayout(){
Parent = new RelativeLayout(getApplicationContext());
Parent.setBackgroundResource(R.drawable.info_back);
BottomInParent = new LinearLayout(getApplicationContext());
BottomInParent.setId(_R.id.bottom_in_parent);
BottomInParent.setBackgroundResource(R.drawable.button_bar);
ButtonInBottom = new ToggleButton[pRouteParams.Bottom_Button_Number];
for (int i = 0; i < pRouteParams.Bottom_Button_Number; i++) {
ButtonInBottom[i] = new ToggleButton(getApplicationContext());
ButtonInBottom[i].setBackgroundResource(ButtonInBottomImage[i]);
ButtonInBottom[i].setTextOff(" ");
ButtonInBottom[i].setTextOn(" ");
ButtonInBottom[i].setText(" ");
BottomInParent.addView(ButtonInBottom[i], pRouteParams.buttonInBottomParams);
}
Parent.addView(BottomInParent, pRouteParams.bottomInParentParams);
LeftInParent = new RelativeLayout(getApplicationContext());
LeftInParent.setId(_R.id.left_in_parent);
BottomInLeft = new LinearLayout(getApplicationContext());
BottomInLeft.setId(_R.id.bottom_in_left);
ButtonInLeft = new Button[pRouteParams.Left_Bottom_Button_Number];
for (int i = 0; i < pRouteParams.Left_Bottom_Button_Number; i++) {
ButtonInLeft[i] = new Button(getApplicationContext());
ButtonInLeft[i].setText(" ");
ButtonInLeft[i].setBackgroundResource(ButtonInLeftImage[i]);
BottomInLeft.addView(ButtonInLeft[i], pRouteParams.Left_Bottom_Button_Params);
}
LeftInParent.addView(BottomInLeft, pRouteParams.bottomInLeftParams);
tempView = new TextView(getApplicationContext());
tempView.setTextSize(pRouteParams.Left_Top_Temp_TextSize);
tempView.setText("T:");
tempView.setId(_R.id.tempview_in_left);
LeftInParent.addView(tempView, pRouteParams.Left_Top_Temp_Params);
tempRoll = new ToggleButton(getApplicationContext());
tempRoll.setBackgroundResource(R.drawable.max);
tempRoll.setText(" ");
tempRoll.setTextOff(" ");
tempRoll.setTextOn(" ");
// tempRoll.setVisibility(View.INVISIBLE);
LeftInParent.addView(tempRoll, pRouteParams.Left_Top_Temp_ToggButton_Params);
humidityView = new TextView(getApplicationContext());
humidityView.setText("H:");
humidityView.setId(_R.id.humiview_in_left);
humidityView.setTextSize(pRouteParams.Left_Top_Temp_TextSize);
LeftInParent.addView(humidityView, pRouteParams.Left_Top_Humi_Params);
CenterInLeft = new RelativeLayout(getApplicationContext());
ControlBtn = new Button[CtrolBtnNumber];
for (int i = 0; i < CtrolBtnNumber; i++) {
ControlBtn[i] = new Button(getApplicationContext());
ControlBtn[i].setBackgroundResource(Btn_Ctrol_In_Left_Image[i]);
CenterInLeft.addView(ControlBtn[i], pRouteParams.Left_Center_CtrolButtons_Params[i]);
}
LeftInParent.addView(CenterInLeft, pRouteParams.Left_Center_CtrolButton_Params);
Parent.addView(LeftInParent, pRouteParams.leftInParentParams);
RightInParent = new RelativeLayout(getApplicationContext());
cameraSurface = new CameraSurface(getApplicationContext());
RightInParent.addView(cameraSurface, pRouteParams.Right_Surface_Params);
ScaleBtn = new Button[ScaleBtnNumber];
for (int i = 0; i < ScaleBtnNumber; i++) {
ScaleBtn[i] = new Button(getApplicationContext());
ScaleBtn[i].setBackgroundResource(Btn_Scale_In_Right_Image[i]);
RightInParent.addView(ScaleBtn[i], pRouteParams.Right_Scale_Button_Params[i]);
}
scaleView = new TextView(getApplicationContext());
scaleView.setText("100%");
scaleView.getPaint().setFakeBoldText(true);//加粗
scaleView.setTextSize(20);
RightInParent.addView(scaleView, pRouteParams.Right_Scale_View_Params);
Parent.addView(RightInParent, pRouteParams.RightInParentParams);
setContentView(Parent, pRouteParams.paramentParams);
}
//聲明組件和布局
public RelativeLayout Parent;
public LinearLayout BottomInParent;
public RelativeLayout LeftInParent;
public LinearLayout BottomInLeft;
public RelativeLayout CenterInLeft;
public RelativeLayout RightInParent;
public CameraSurface cameraSurface;
public ToggleButton[] ButtonInBottom;
public Button[] ButtonInLeft;
public Button[] ControlBtn;
public Button[] ScaleBtn;
public TextView tempView, humidityView;
public TextView scaleView;
public ToggleButton tempRoll;
//聲明變量
public int[] ButtonInBottomImage = {R.drawable.talk_off, R.drawable.music_off, R.drawable.video_off, R.drawable.sound_mute, R.drawable.button_take_photo_icon, R.drawable.ir_off, R.drawable.share_off};//存儲底部button的圖片的數組
public int[] ButtonInLeftImage = {R.drawable.info_off, R.drawable.net_in_off, R.drawable.wifi_switch_off};//左邊布局的下面三個Button按鈕圖片
public int[] Btn_Ctrol_In_Left_Image = {R.drawable.left_off, R.drawable.up_off, R.drawable.right_off, R.drawable.down_off};
public int CtrolBtnNumber = 4;
public int[] Btn_Scale_In_Right_Image = {R.drawable.zoom_out, R.drawable.zoom_in};
public int ScaleBtnNumber = 2;
}
在上面的代碼中如果我們有多個相同的按鈕,則可以使用數組來存儲,這樣做的好處就是代碼更加清晰,而且能夠減少冗余代碼
ControlBtn = new Button[CtrolBtnNumber];
for (int i = 0; i < CtrolBtnNumber; i++) {
ControlBtn[i] = new Button(getApplicationContext());
ControlBtn[i].setBackgroundResource(Btn_Ctrol_In_Left_Image[i]);
CenterInLeft.addView(ControlBtn[i], pRouteParams.Left_Center_CtrolButtons_Params[i]);
}這樣的代碼,如果我們用平時的一個組件一個名稱,就比現在多余CtrolBtnNumber倍的代碼冗余。
布局參數代碼如下:
package com.seuic.pcareroute.util;
import com.pcareroute._R;
import android.app.Activity;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
public class PcareRouteParams {
public static final String TAG = "PcareRouteParams";
Activity activity;
public PcareRouteParams(Activity activity){
this.activity = activity;
getDisplayMetrics();
initVar();
initLayoutParams();
}
//初始化變量
public void initVar(){
if (screenSize > 5.8) {
Bottom_Button_Width = dip2px(60);
Left_Bottom_Button_Width = dip2px(35);
Bottom_Back_Height = dip2px(70);
Left_Top_TopMarge = dip2px(20);
Left_Top_Temp_LeftMarge = dip2px(40);
Left_Top_Temp_TextSize = 35;
Left_Top_Temp_ToggButton_Width = dip2px(28);
Left_Top_Temp_ToggButton_Height = dip2px(30);
Left_Top_Temp_ToggButton_TopMarge = dip2px(20);
Left_Top_Humi_View_TopMarge = dip2px(5);
Left_Center_CtrolButton_Width = dip2px(300);
Left_Center_CtrolButton_Height = dip2px(250);
Left_Center_CtrolButton_LeftMarge = dip2px(20);
Left_Center_CtrolButton_BottomMarge = dip2px(20);
Right_Surface_LeftMarge = Left_Center_CtrolButton_LeftMarge;
Left_Center_CtrolButton_LeftBtn_Width = dip2px(135);
Left_Center_CtrolButton_LeftBtn_Height = dip2px(90);
Left_Center_CtrolButton_UpBtn_Width = dip2px(100);
Left_Center_CtrolButton_UpBtn_Height = dip2px(135);
Right_Scale_Button_Width = dip2px(50);
Right_Scale_Button_Marge = dip2px(7);
Right_Scale_View_BottomMarge = dip2px(40);
}else if(screenSize < 3.8){
Bottom_Button_Width = dip2px(35);
Left_Bottom_Button_Width = dip2px(18);
Bottom_Back_Height = dip2px(35);
Left_Top_TopMarge = dip2px(0);
Left_Top_Temp_LeftMarge = dip2px(10);
Left_Top_Temp_TextSize = 18;
Left_Top_Temp_ToggButton_Width = dip2px(15);
Left_Top_Temp_ToggButton_Height = dip2px(15);
Left_Top_Temp_ToggButton_TopMarge = dip2px(5);
Left_Top_Humi_View_TopMarge = dip2px(3);
Left_Center_CtrolButton_Width = dip2px(120);
Left_Center_CtrolButton_Height = dip2px(120);
Left_Center_CtrolButton_LeftMarge = dip2px(20);
Left_Center_CtrolButton_BottomMarge = dip2px(5);
Right_Surface_LeftMarge = Left_Center_CtrolButton_LeftMarge;
Left_Center_CtrolButton_LeftBtn_Width = dip2px(40);
Left_Center_CtrolButton_LeftBtn_Height = dip2px(30);
Left_Center_CtrolButton_UpBtn_Width = dip2px(30);
Left_Center_CtrolButton_UpBtn_Height = dip2px(40);
Right_Scale_Button_Width = dip2px(30);
Right_Scale_Button_Marge = dip2px(3);
Right_Scale_View_BottomMarge = dip2px(15);
}else {
Bottom_Button_Width = dip2px(40);
Left_Bottom_Button_Width = dip2px(27);
Bottom_Back_Height = dip2px(45);
Left_Top_TopMarge = dip2px(0);
Left_Top_Temp_LeftMarge = dip2px(20);
Left_Top_Temp_TextSize = 18;
Left_Top_Temp_ToggButton_Width = dip2px(15);
Left_Top_Temp_ToggButton_Height = dip2px(15);
Left_Top_Temp_ToggButton_TopMarge = dip2px(5);
Left_Top_Humi_View_TopMarge = dip2px(5);
Left_Center_CtrolButton_Width = dip2px(150);
Left_Center_CtrolButton_Height = dip2px(150);
Left_Center_CtrolButton_LeftMarge = dip2px(20);
Left_Center_CtrolButton_BottomMarge = dip2px(10);
Right_Surface_LeftMarge = Left_Center_CtrolButton_LeftMarge;
Left_Center_CtrolButton_LeftBtn_Width = dip2px(80);
Left_Center_CtrolButton_LeftBtn_Height = dip2px(50);
Left_Center_CtrolButton_UpBtn_Width = dip2px(50);
Left_Center_CtrolButton_UpBtn_Height = dip2px(60);
Right_Scale_Button_Width = dip2px(40);
Right_Scale_Button_Marge = dip2px(3);
Right_Scale_View_BottomMarge = dip2px(18);
}
Left_Bottom_Button_LeftMarge = dip2px(10);
BottomInLeft_BottomMarge = dip2px(5);
}
public int dip2px(float dpValue) {
return (int)(dpValue * scale + 0.5f);
}
//獲取屏幕的寬度,高度和密度以及dp / px
public void getDisplayMetrics() {
DisplayMetrics dm = new DisplayMetrics();
dm = activity.getApplicationContext().getResources().getDisplayMetrics();
Screen_width = dm.widthPixels;
Screen_height = dm.heightPixels;
scale = activity.getResources().getDisplayMetrics().density;
density = dm.density;
double bb = Math.sqrt(Math.pow(Screen_width, 2)+ Math.pow(Screen_height, 2));
screenSize = bb / (160 * dm.density);
}
//初始化布局參數
public void initLayoutParams(){
paramentParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
bottomInParentParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, Bottom_Back_Height);
bottomInParentParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
buttonInBottomParams = new LinearLayout.LayoutParams(Bottom_Button_Width, Bottom_Button_Width);
buttonInBottomParams.gravity = Gravity.CENTER_VERTICAL;
//底部包含組件布局參數
int jiange = (Screen_width - Bottom_Button_Width * Bottom_Button_Number)/(Bottom_Button_Number + 1);
buttonInBottomParams.leftMargin = jiange;
leftInParentParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.MATCH_PARENT);
leftInParentParams.addRule(RelativeLayout.ABOVE, _R.id.bottom_in_parent);
bottomInLeftParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,RelativeLayout.LayoutParams.WRAP_CONTENT);
bottomInLeftParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
bottomInLeftParams.bottomMargin = BottomInLeft_BottomMarge;
Left_Bottom_Button_Params = new LinearLayout.LayoutParams(Left_Bottom_Button_Width, Left_Bottom_Button_Width);
Left_Bottom_Button_Params.leftMargin = Left_Bottom_Button_LeftMarge;
Left_Bottom_Button_Params.gravity = Gravity.CENTER_VERTICAL;
Left_Top_Temp_Params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
Left_Top_Temp_Params.topMargin = Left_Top_TopMarge;
Left_Top_Temp_Params.leftMargin = Left_Top_Temp_LeftMarge;
Left_Top_Temp_ToggButton_Params = new RelativeLayout.LayoutParams(Left_Top_Temp_ToggButton_Width, Left_Top_Temp_ToggButton_Height);
Left_Top_Temp_ToggButton_Params.addRule(RelativeLayout.RIGHT_OF, _R.id.tempview_in_left);
Left_Top_Temp_ToggButton_Params.topMargin = Left_Top_Temp_ToggButton_TopMarge;
Left_Top_Humi_Params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
Left_Top_Humi_Params.addRule(RelativeLayout.BELOW, _R.id.tempview_in_left);
Left_Top_Humi_Params.topMargin = Left_Top_Humi_View_TopMarge;
Left_Top_Humi_Params.addRule(RelativeLayout.ALIGN_LEFT, _R.id.tempview_in_left);
Left_Center_CtrolButton_Params = new RelativeLayout.LayoutParams(Left_Center_CtrolButton_Width, Left_Center_CtrolButton_Height);
Left_Center_CtrolButton_Params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
Left_Center_CtrolButton_Params.bottomMargin = BottomInLeft_BottomMarge + Left_Center_CtrolButton_BottomMarge + Left_Bottom_Button_Width;
Left_Center_CtrolButton_Params.leftMargin = Left_Center_CtrolButton_LeftMarge;
// Left_Center_CtrolButton_Params.rightMargin = Left_Center_CtrolButton_LeftMarge;
Left_Center_CtrolButtons_Params = new RelativeLayout.LayoutParams[4];
Left_Center_CtrolButtons_Params[0] = new RelativeLayout.LayoutParams(Left_Center_CtrolButton_UpBtn_Height, Left_Center_CtrolButton_UpBtn_Width);
Left_Center_CtrolButtons_Params[0].addRule(RelativeLayout.CENTER_VERTICAL);
Left_Center_CtrolButtons_Params[1] = new RelativeLayout.LayoutParams(Left_Center_CtrolButton_UpBtn_Width, Left_Center_CtrolButton_UpBtn_Height);
Left_Center_CtrolButtons_Params[1].addRule(RelativeLayout.CENTER_HORIZONTAL);
Left_Center_CtrolButtons_Params[2] = new RelativeLayout.LayoutParams(Left_Center_CtrolButton_UpBtn_Height, Left_Center_CtrolButton_UpBtn_Width);
Left_Center_CtrolButtons_Params[2].addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
Left_Center_CtrolButtons_Params[2].addRule(RelativeLayout.CENTER_VERTICAL);
Left_Center_CtrolButtons_Params[3] = new RelativeLayout.LayoutParams(Left_Center_CtrolButton_UpBtn_Width, Left_Center_CtrolButton_UpBtn_Height);
Left_Center_CtrolButtons_Params[3].addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
Left_Center_CtrolButtons_Params[3].addRule(RelativeLayout.CENTER_HORIZONTAL);
RightInParentParams = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
RightInParentParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
RightInParentParams.addRule(RelativeLayout.RIGHT_OF, _R.id.left_in_parent);
RightInParentParams.addRule(RelativeLayout.ABOVE, _R.id.bottom_in_parent);
RightInParentParams.leftMargin = Right_Surface_LeftMarge;
Right_Surface_Params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, RelativeLayout.LayoutParams.MATCH_PARENT);
Right_Scale_Button_Params = new RelativeLayout.LayoutParams[2];
Right_Scale_Button_Params[0] = new RelativeLayout.LayoutParams(Right_Scale_Button_Width, Right_Scale_Button_Width);
Right_Scale_Button_Params[0].leftMargin = Right_Scale_Button_Marge;
Right_Scale_Button_Params[0].topMargin = Right_Scale_Button_Marge;
Right_Scale_Button_Params[1] = new RelativeLayout.LayoutParams(Right_Scale_Button_Width, Right_Scale_Button_Width);
Right_Scale_Button_Params[1].addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
Right_Scale_Button_Params[1].rightMargin = Right_Scale_Button_Marge;
Right_Scale_Button_Params[1].topMargin = Right_Scale_Button_Marge;
Right_Scale_View_Params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
Right_Scale_View_Params.addRule(RelativeLayout.CENTER_HORIZONTAL);
Right_Scale_View_Params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
Right_Scale_View_Params.bottomMargin = Right_Scale_View_BottomMarge;
}
//聲明布局和組件
public RelativeLayout.LayoutParams paramentParams;
public RelativeLayout.LayoutParams bottomInParentParams;
public LinearLayout.LayoutParams buttonInBottomParams;
public RelativeLayout.LayoutParams leftInParentParams;
public RelativeLayout.LayoutParams bottomInLeftParams;
public LinearLayout.LayoutParams Left_Bottom_Button_Params;
public RelativeLayout.LayoutParams topInLeftParams;
public RelativeLayout.LayoutParams Left_Top_Temp_Params;
public RelativeLayout.LayoutParams Left_Top_Temp_ToggButton_Params;
public RelativeLayout.LayoutParams Left_Top_Humi_Params;
public RelativeLayout.LayoutParams Left_Center_CtrolButton_Params;
public RelativeLayout.LayoutParams[] Left_Center_CtrolButtons_Params;//左上右下
public RelativeLayout.LayoutParams RightInParentParams;
public RelativeLayout.LayoutParams Right_Surface_Params;
public RelativeLayout.LayoutParams[] Right_Scale_Button_Params;//大小
public RelativeLayout.LayoutParams Right_Scale_View_Params;
//聲明變量
public float scale;//dp -- px
public double screenSize;
public float density;
public int Screen_width;
public int Screen_height;
public int Bottom_Button_Width = 40;//dp
public int Bottom_Back_Height = 5;//dp
public int Bottom_Button_Number = 7;
public int Left_Bottom_Button_Width = 27;//dp
public int BottomInLeft_BottomMarge = 5;//5dp
public int Left_Bottom_Button_LeftMarge = 10;//dp
public int Left_Bottom_Button_Number = 3;
public int Left_Top_TopMarge = 5;
public int Left_Top_Temp_LeftMarge = 5;
public int Left_Top_Temp_TextSize = 18;
public int Left_Top_Temp_ToggButton_Width = 15;
public int Left_Top_Temp_ToggButton_Height = 15;
public int Left_Top_Temp_ToggButton_TopMarge = 5;
public int Left_Top_Humi_View_TopMarge = 5;
public int Left_Center_CtrolButton_Width = 150;
public int Left_Center_CtrolButton_Height = 150;
public int Left_Center_CtrolButton_LeftMarge = 20;
public int Left_Center_CtrolButton_BottomMarge = 20;
public int Right_Surface_LeftMarge = 5;
public int Left_Center_CtrolButton_LeftBtn_Width = 80;
public int Left_Center_CtrolButton_LeftBtn_Height = 50;
public int Left_Center_CtrolButton_UpBtn_Width = 50;
public int Left_Center_CtrolButton_UpBtn_Height = 60;
public int Right_Scale_Button_Width = 20;
public int Right_Scale_Button_Marge = 3;
public int Right_Scale_View_BottomMarge = 18;
}
真機的顯示效果如下:
兩者雖然在真機上的效果差不多,但是實際是兩種不同的實現方式。
 代碼獲取Android版本等信息
代碼獲取Android版本等信息
我手機的關於手機界面:說明:其中手機型號、Android版本、軟件版本通過系統Build類得到,處理器信息、內核版本通過讀取系統文件得到,基帶版本信息通過反射得到。&nb
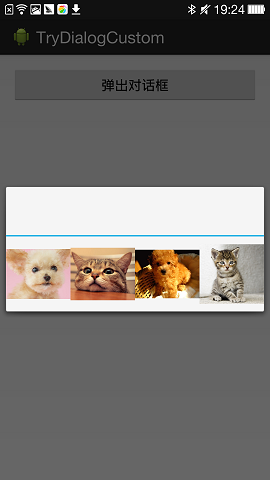
 Android用PopupWindow實現自定義Dailog
Android用PopupWindow實現自定義Dailog
Android的PopupWindow是個很有用的widget,利用它可以實現懸浮窗體的效果,比如實現一個懸浮的菜單,最常見的應用就是在視頻播放界面裡,做一個工具欄,用來
 Androd自定義對話框Dialog視圖及參數傳遞的實現方法
Androd自定義對話框Dialog視圖及參數傳遞的實現方法
今天給大家講講有關自定義對話框的相關內容,前面兩篇都在在利用系統提供的函數來實現對話框,但局限性太大,當我們想自己定義視圖的時候,就不能利用系統函數了,就需要我們這裡的自
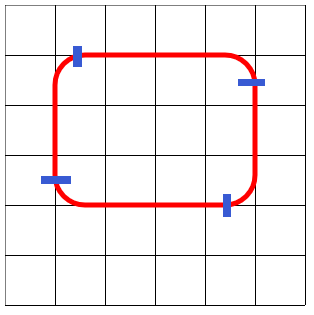
 詳述Canvas(五)/繪制圓角矩形
詳述Canvas(五)/繪制圓角矩形
Canvas並沒有提供繪制圓角矩形的方法,但是通過觀察,我們可以發現,其實我們可以將圓角矩形分為四段,可以通過使用arcTo來實現。現在再看下第二段曲線:因此我們直接使用