編輯:關於Android編程
在Android中,動畫Animation的實現有兩種方式:Tween Animation(漸變動畫)和Frame Animation(幀動畫)。漸變動畫是通過對場景裡的對象不斷做圖像變換(平移、縮放、旋轉等)產生動畫效果。幀動畫則是通過順序播放事先准備好的圖像來產生動畫效果,和電影類似。
幀動畫主要是通過AnimationDrawable類來實現的。
1.AnimationDrawable類
AnimationDrawable類用於創建由一系列Drawable對象構成的逐幀動畫對象,它可以作為一個視圖對象的背景。
AnimationDrawable類的常用方法有以下一些:
mAnimationDrawable.addFrame(Drawable frame, int duration);//添加一個幀動畫
mAnimationDrawable.getDuration(int i);//獲得幀動畫的時間
mAnimationDrawable.getFrame(int index);//獲得指定索引的Drawable對象
mAnimationDrawable.getNumberOfFrames();//獲得幀動畫的總數
mAnimationDrawable.isOneShot();//幀動畫是否只運行一次
mAnimationDrawable.isRunning();//幀動畫是否處於運行狀態
mAnimationDrawable.setOneShot(boolean onsShot);//設置幀動畫是否只運行一次
mAnimationDrawable.setVisible(boolean visible, boolean restart);//設置幀動畫是否可見
mAnimationDrawable.start();//運行幀動畫
mAnimationDrawable.stop();//停止幀動畫
2.通過Java代碼實現Frame Animation動畫
要實現Frame Animation動畫,需要創建一個AnimationDrawable對象來表示Frame動畫,然後通過addFrame()方法把每一幀要顯示的內容添加進去,最後通過start()方法就可以播放動畫了。
setOneShot()方法可以設置動畫是否需要重復播放。
在具體實現中,需要預先准備了15張單幀動畫圖像,分別命名為image1到image15,並存放在工程的res/drawable目錄下。然後可以通過如下方法將每一幀的圖像加載到AnimationDrawable對象中。
加載單幀圖像到AnimationDrawable對象中
1 mAnimationDrawable = new AnimationDrawable();
2 for (int i = 1; i <= 15; i++) {
3 int resourcesId = getResources().getIdentifier("image"+i, "drawable", mContext.getPackageName());
4 mDrawable = getResources().getDrawable(resourcesId);
5 mAnimationDrawable.addFrame(mDrawable, 500);
6 }
在本案例中,設置了按鍵事件監聽,通過中鍵來啟動動畫,通過Back鍵來關閉動畫(實際是通過關閉當前Activity來實現的)。
MainActivity.java源代碼如下:
MainActivity.java源代碼
1 package com.example.android_frameanimation;
2
3 import android.os.Bundle;
4 import android.view.KeyEvent;
5 import android.app.Activity;
6
7 public class MainActivity extends Activity {
8
9 FrameView mFrameView; //定義幀動畫對象
10
11 @Override
12 public void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 mFrameView = new FrameView(this);
15 setContentView(mFrameView); //加載幀動畫視圖
16 }
17
18 //按鍵按下事件響應
19 public boolean onKeyDown(int keyCode, KeyEvent event)
20 {
21 if ( mFrameView == null )
22 {
23 return false;
24 }
25 if (keyCode == KeyEvent.KEYCODE_BACK) { //按下Back鍵結束當前Activity
26 this.finish();
27 return true;
28 }
29 mFrameView.onKeyDown(keyCode, event);
30 return true;
31 }
32 }
FrameView.java源代碼如下:
FrameView.java源代碼
1 package com.example.android_frameanimation;
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.drawable.AnimationDrawable;
6 import android.graphics.drawable.Drawable;
7 import android.view.KeyEvent;
8 import android.view.View;
9
10 public class FrameView extends View {
11
12 AnimationDrawable mAnimationDrawable; //AnimationDrawable對象
13 Drawable mDrawable; //Drawable對象
14 Context mContext; //Context對象
15
16 public FrameView(Context context) {
17 super(context);
18 mContext = context;
19
20 //使用Java代碼實現幀動畫效果
21 mAnimationDrawable = new AnimationDrawable();
22 for (int i = 1; i <= 15; i++) {
23 int resourcesId = getResources().getIdentifier("image"+i, "drawable", mContext.getPackageName());
24 mDrawable = getResources().getDrawable(resourcesId);
25 mAnimationDrawable.addFrame(mDrawable, 500);
26 }
27 mAnimationDrawable.setOneShot(false);
28 this.setBackgroundDrawable(mAnimationDrawable);
29 }
30
31 public void onDraw(Canvas canvas) {
32 super.onDraw(canvas);
33 }
34
35 //按鍵按下事件響應
36 public boolean onKeyDown(int keyCode, KeyEvent event) {
37 if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) { //按下中鍵開始動畫
38 mAnimationDrawable.start();
39 }
40 return true;
41 }
42 }
3.通過xml布局文件實現Frame Animation動畫
逐幀動畫的實現,也可以通過xml布局文件來完成。xml文件可以存放在工程的res/anim目錄下。
Frame動畫的xml文件常用屬性如下:
android:drawable[drawable]//加載Drawable對象
android:duration[long]//每一幀動畫的持續時間(單位ms)
android:oneshot[boolean]//動畫是否只運行一次,true運行一次,false重復運行
android:visible[boolean]//Drawable對象的初始能見度狀態,true可見,false不可見(默認為false)
使用xml來實現Frame動畫時,首先可以通過setBackgroundResource()方法來加載xml動畫布局文件,然後通過getBackground()方法獲得動畫,再通過setBackgroundDrawable()方法設置要顯示的動畫,最後通過start()方法來播放動畫即可。
具體實現只需將FrameView.java源代碼稍加改動即可,具體源代碼如下:
FrameView.java源代碼
1 package com.example.android_frameanimation;
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.drawable.AnimationDrawable;
6 import android.graphics.drawable.Drawable;
7 import android.view.KeyEvent;
8 import android.view.View;
9 import android.widget.ImageView;
10
11 public class FrameView extends View {
12
13 AnimationDrawable mAnimationDrawable; //AnimationDrawable對象
14 Drawable mDrawable; //Drawable對象
15 Context mContext; //Context對象
16
17 public FrameView(Context context) {
18 super(context);
19 mContext = context;
20
21 //使用xml文件實現幀動畫效果
22 ImageView mImageView = new ImageView(mContext);
23 mImageView.setBackgroundResource(R.anim.frameanimation);
24 mAnimationDrawable = (AnimationDrawable) mImageView.getBackground();
25 this.setBackgroundDrawable(mAnimationDrawable);
26
27 mAnimationDrawable.setOneShot(false);
28 this.setBackgroundDrawable(mAnimationDrawable);
29 }
30
31 public void onDraw(Canvas canvas) {
32 super.onDraw(canvas);
33 }
34
35 //按鍵按下事件響應
36 public boolean onKeyDown(int keyCode, KeyEvent event) {
37 if (keyCode == KeyEvent.KEYCODE_DPAD_CENTER) { //按下中鍵開始動畫
38 mAnimationDrawable.start();
39 }
40 return true;
41 }
42 }
此外,還需要補充一個frameanimation.xml文件,具體源代碼如下:
frameanimation.xml源代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <animation-list
3 xmlns:android="http://schemas.android.com/apk/res/android"
4 android:oneshot="false" >
5 <item android:drawable="@drawable/image1" android:duration="1000" />
6 <item android:drawable="@drawable/image2" android:duration="1000" />
7 <item android:drawable="@drawable/image3" android:duration="1000" />
8 <item android:drawable="@drawable/image4" android:duration="1000" />
9 <item android:drawable="@drawable/image5" android:duration="1000" />
10 <item android:drawable="@drawable/image6" android:duration="1000" />
11 <item android:drawable="@drawable/image7" android:duration="1000" />
12 <item android:drawable="@drawable/image8" android:duration="1000" />
13 <item android:drawable="@drawable/image9" android:duration="1000" />
14 <item android:drawable="@drawable/image10" android:duration="1000" />
15 <item android:drawable="@drawable/image11" android:duration="1000" />
16 <item android:drawable="@drawable/image12" android:duration="1000" />
17 <item android:drawable="@drawable/image13" android:duration="1000" />
18 <item android:drawable="@drawable/image14" android:duration="1000" />
19 <item android:drawable="@drawable/image15" android:duration="1000" />
20
21 </animation-list>
 Android編程實現網絡圖片查看器和網頁源碼查看器實例
Android編程實現網絡圖片查看器和網頁源碼查看器實例
本文實例講述了Android編程實現網絡圖片查看器和網頁源碼查看器。分享給大家供大家參考,具體如下:網絡圖片查看器清單文加入網絡訪問權限:<!-- 訪問intern
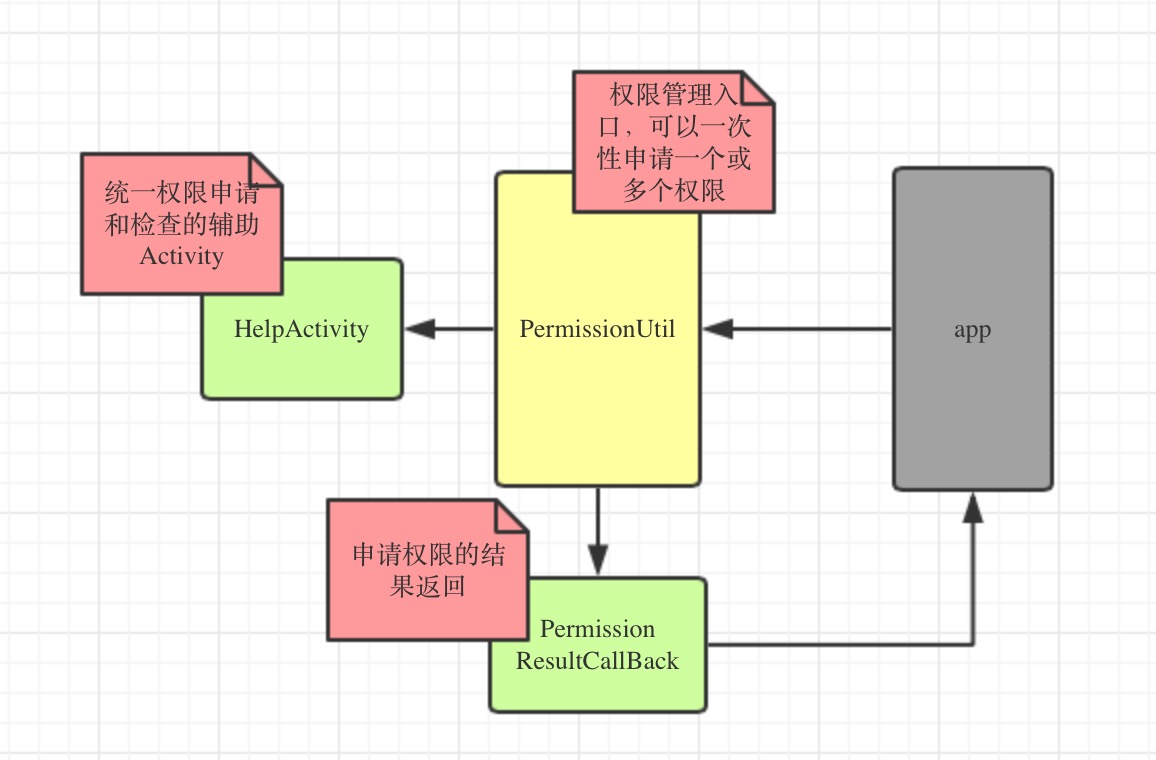
 android6.0權限管理工具EasyPermissionUtil
android6.0權限管理工具EasyPermissionUtil
前言android6.0開始,權限的申請發生了改變,申請變的動態化,也就是運行時權限,和iOS相仿,動態化的意思是指,在每次使用需要危險權限的方法的時候,需要檢查程序是否
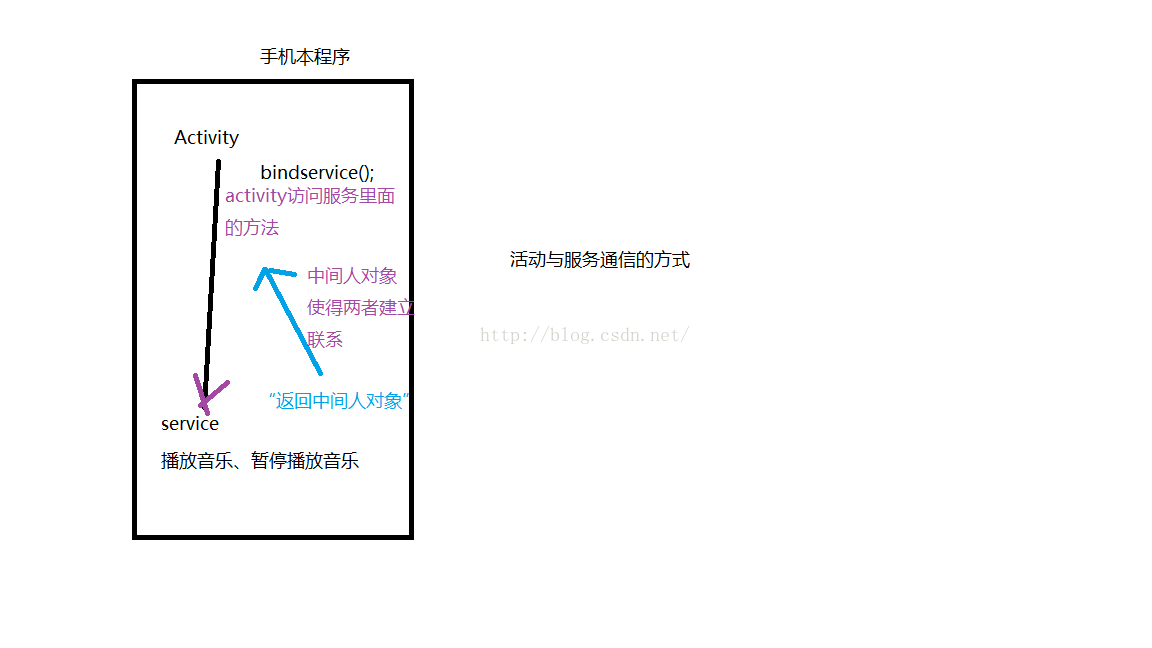
 Android初級教程進程間的通信AIDL
Android初級教程進程間的通信AIDL
在介紹跨程序進程間通信AIDL前,先看一下本程序activity與某個服務是怎麼綁定在一起進行交互的。需求:服務有兩個方法。分別是播放音樂與停止播放音樂。該程序的活動要訪
 小米Note全網通版支持移動/聯通/電信網絡匯總
小米Note全網通版支持移動/聯通/電信網絡匯總
小米Note全網通版是一款支持電信、聯通、移動手機卡的雙卡雙待手機,是小米Note標准版的升級版,但售價僅比標准版多了100元。下面下載吧小編就為大家總結小