編輯:關於Android編程
在Android中,有兩種動畫模式:Tween Animation(漸變動畫)和Frame Animation(幀動畫)。漸變動畫是通過對場景裡的對象不斷做圖像變換(平移、縮放、旋轉等)來產生動畫效果。幀動畫則是通過順序播放事先准備好的圖像來產生動畫效果,和電影類似。
1.通過Java代碼實現Tween Animation
Tween Animation動畫效果是通過Animation類來實現的。Animation類有五個直接子類,分別為AlphaAnimation、ScaleAnimation、TranslateAnimation、RotateAnimation和AnimationSet。其中,AlphaAnimation用來實現透明度漸變動畫效果;ScaleAnimation用來實現尺寸伸縮漸變動畫效果;TranslateAnimation用來實現畫面轉換位置移動動畫效果;RotateAnimation用來實現畫面轉移旋轉動畫效果;AnimationSet則用於對多個動畫進行組合。
1.1AlphaAnimation類的常用方法
AlphaAnimation類的常用方法如下:
AlphaAnimation(float fromAlpha, float toAlpha);
其中,參數fromAlpha表示動畫起始時透明度;參數toAlpha表示動畫結束時透明度(0.0表示完全透明,1.0表示完全不透明)
willChangeBounds();//動畫是否影響指定的視圖范圍
willChangeTransformationMatrix();//動畫是否影響轉換矩陣
1.2ScaleAnimation類的常用方法
ScaleAnimation類的常用方法如下:
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue);
其中,參數fromX、toX分別表示起始和結束時x坐標上的伸縮尺寸;參數fromY、toY分別表示起始和結束時y坐標上的伸縮尺寸;參數pivotXType、pivotYType分別表示x、y的伸縮模式;參數pivotXValue、pivotYValue分別表示伸縮動畫相對於x、y的坐標的開始位置。
1.3TranslateAnimation類的常用方法
TranslateAnimation類的常用方法如下:
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta);
其中,參數fromXDelta、fromYDelta分別表示起始時x、y坐標;參數toXDelta、toYDelta分別表示結束時x、y坐標。
1.4RotateAnimation類的常用方法
RotateAnimation類的常用方法如下:
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue);
其中,參數fromDegrees表示開始時的角度;參數toDegrees表示結束時的角度;參數pivotXType、pivotYType分別表示x、y的伸縮模式;參數pivotXValue、pivotYValue分別表示伸縮動畫相對於x、y的坐標的開始位置。
1.5AnimationSet類的常用方法
AnimationSet類的常用方法如下:
AddAnimation(Animation a);//添加一個動畫到動畫組件中
computeDurationHint();//動畫組件的最大持續時間
getAnimation();//獲取動畫
getDuration();//獲取動畫組件的持續時間
getStartTime();//獲取動畫開始的時間
setDuration(long durationMillis);//設置動畫持續時間
setFillAfter(boolean fillAfter);//設置動畫轉換在動畫結束後被應用
setFillBefore(boolean fillBefore);//設置動畫轉換在動畫開始前被應用
setStartOffset(long startOffset);//設置動畫之間的時間間隔
etRepeatMode(int repeatMode);//設置動畫的重復模式
2.通過xml布局文件實現Tween Animation
使用xml布局文件可以更簡單的實現Tween Animation動畫效果。
Animation的xml布局文件存放在工程的res/anim目錄下。
在xml布局文件中必須包含根元素<set>。節點<alpha>、<scale>、<translate>和<rotate>分別對應AlphaAnimation、ScaleAnimation、TranslateAnimation和RotateAnimation四種動畫效果。
2.1Tween Animation的共同節點屬性
Tween Animation的共同節點屬性有以下一些:
android:duration[long]//動畫的持續時間,單位為ms
android:fillAfter[boolean]//設置為true時,動畫轉換在動畫結束後被應用
android:fillBefore[boolean]//設置為true時,動畫轉換在動畫開始前被應用
android:interpolator//設置動畫的插入器,可選值有accelerate_decelerate_interpolator加速減速動畫插入器,accelerate_interpolator加速動畫插入器,decelerate_interpolator減速動畫插入器
android:repeatCount[int]//動畫的重復次數
android:repeatMode[int]//動畫的重復模式,1表示重頭開始重新播放,2表示從後往前重新播放
android:startOffset[long]//設置動畫之間的時間間隔
android:zAdjustment[int]//
2.2節點<alpha>的常用屬性
節點<alpha>的常用屬性如下:
android:fromAlpha[float]表示起始時透明度
android:toAlpha[float]表示結束時透明度
取值說明:0.0表示完全透明,1.0表示完全不透明
2.3節點<scale>的常用屬性
節點<scale>的常用屬性如下:
android:fromXScale[float]表示動畫起始時x坐標上的伸縮尺寸
android:toXScale[float]表示動畫結束時x坐標上的伸縮尺寸
android:fromYScale[float]表示動畫起始時y坐標上的伸縮尺寸
android:toYScale[float]表示動畫結束時y坐標上的伸縮尺寸
取值說明:0.0表示收縮到沒有,1.0表示正常無收縮,值大於1.0表示放大,值小於1.0表示收縮
android:pivotX[float]表示動畫相對於物件的x坐標的開始位置
android:pivotY[float]表示動畫相對於物件的y坐標的開始位置
2.4節點<translate>的常用屬性
節點<translate>的常用屬性如下:
android:fromXDelta[int]表示動畫起始時x坐標上的位置
android:toXDelta[int]表示動畫結束時x坐標上的位置
android:fromYDelta[int]表示動畫起始時y坐標上的位置
android:toYDelta[int]表示動畫結束時y坐標上的位置
2.5節點<translate>的常用屬性
節點<rotate>的常用屬性如下:
android:fromDegrees表示動畫起始時物件的角度
android:toDegrees表示動畫結束時物件的角度
取值說明:負數from—正數to表示順時針旋轉,負數from—負數to表示逆時針旋轉,正數from—正數to表示順時針旋轉,正數from—負數to表示逆時針旋轉
android:pivotX表示動畫相對於物件的x坐標的開始位置
android:pivotY表示動畫相對於物件的y坐標的開始位置
3.實例
在本實例中,分別使用Java代碼和xml布局文件實現了Tween Animation動畫效果。通過使用上下左右鍵可以分別實現AlphaAnimation、ScaleAnimation、TranslateAnimation和RotateAnimation四種動畫效果。
TweenAnimation.java源代碼如下:
TweenAnimation.java源代碼
1 package com.example.android_tweenanimation;
2
3 import android.content.Context;
4 import android.graphics.Bitmap;
5 import android.graphics.Canvas;
6 import android.graphics.drawable.BitmapDrawable;
7 import android.view.KeyEvent;
8 import android.view.View;
9 import android.view.animation.AlphaAnimation;
10 import android.view.animation.Animation;
11 import android.view.animation.AnimationUtils;
12 import android.view.animation.RotateAnimation;
13 import android.view.animation.ScaleAnimation;
14 import android.view.animation.TranslateAnimation;
15
16 public class TweenAnimation extends View {
17
18 private Animation mAnimationAlpha = null; //Alpha動畫
19 private Animation mAnimationScale = null; //Scale動畫
20 private Animation mAnimationTranslate = null; //Translate動畫
21 private Animation mAnimationRotate = null; //Rotate動畫
22
23 Context mContext = null;
24 Bitmap mBitmap_fuwa = null; //Bitmap對象
25
26 public TweenAnimation(Context context) {
27 super(context);
28 mContext = context;
29 mBitmap_fuwa = ((BitmapDrawable) getResources().getDrawable
30 (R.drawable.fuwa)).getBitmap(); //加載Bitmap對象
31 }
32
33 public void onDraw(Canvas canvas) {
34 super.onDraw(canvas);
35 canvas.drawBitmap(mBitmap_fuwa, 0, 0, null);
36 }
37
38 //按鍵按下事件
39 public boolean onKeyDown(int keyCode, KeyEvent event) {
40 switch(keyCode) {
41 case KeyEvent.KEYCODE_DPAD_UP: //上鍵:Alpha動畫效果
42 mAnimationAlpha = new AlphaAnimation(0.1f, 1.0f);
43 mAnimationAlpha.setDuration(3000);
44 // mAnimationAlpha = AnimationUtils.loadAnimation(mContext, R.anim.alpha_animation);
45 this.startAnimation(mAnimationAlpha);
46 break;
47 case KeyEvent.KEYCODE_DPAD_DOWN: //下鍵:Scale動畫效果
48 mAnimationScale = new ScaleAnimation(0.0f, 1.0f, 0.0f, 1.0f,
49 Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
50 mAnimationScale.setDuration(3000);
51 // mAnimationScale = AnimationUtils.loadAnimation(mContext, R.anim.scale_animation);
52 this.startAnimation(mAnimationScale);
53 break;
54 case KeyEvent.KEYCODE_DPAD_LEFT: //左鍵:Translate動畫效果
55 mAnimationTranslate = new TranslateAnimation(10, 100, 10, 100);
56 mAnimationTranslate.setDuration(3000);
57 // mAnimationTranslate = AnimationUtils.loadAnimation(mContext, R.anim.translate_animation);
58 this.startAnimation(mAnimationTranslate);
59 break;
60 case KeyEvent.KEYCODE_DPAD_RIGHT: //右鍵:Rotate動畫效果
61 mAnimationRotate = new RotateAnimation(0.0f, 360.0f,
62 Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
63 mAnimationRotate.setDuration(3000);
64 // mAnimationRotate = AnimationUtils.loadAnimation(mContext, R.anim.rotate_animation);
65 this.startAnimation(mAnimationRotate);
66 break;
67 }
68 return true;
69 }
70
71 //按鍵彈起事件
72 public boolean onKeyUp(int keyCode, KeyEvent event) {
73 return false;
74 }
75 }
alpha_animation.xml源代碼如下:
alpha_animation.xml源代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android" >
3 <alpha
4 android:fromAlpha="0.1"
5 android:toAlpha="1.0"
6 android:duration="3000"
7 />
8 </set>
scale_animation.xml源代碼如下:
scale_animation.xml源代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android">
3 <scale
4 android:interpolator="@android:anim/accelerate_decelerate_interpolator"
5 android:fromXScale="0.0"
6 android:toXScale="1.0"
7 android:fromYScale="0.0"
8 android:toYScale="1.0"
9 android:pivotX="50%"
10 android:pivotY="50%"
11 android:fillAfter="false"
12 android:duration="500"
13 />
14 </set>
translate_animation.xml源代碼如下:
translate_animation.xml源代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android">
3 <translate
4 android:fromXDelta="10"
5 android:toXDelta="100"
6 android:fromYDelta="10"
7 android:toYDelta="100"
8 android:duration="3000"
9 />
10 </set>
rotate_animation.xml源代碼如下:
rotate_animation.xml源代碼
1 <?xml version="1.0" encoding="utf-8"?>
2 <set xmlns:android="http://schemas.android.com/apk/res/android">
3
4 <rotate
5 android:interpolator="@android:anim/accelerate_decelerate_interpolator"
6 android:fromDegrees="0"
7 android:toDegrees="+360"
8 android:pivotX="50%"
9 android:pivotY="50%"
10 android:duration="3000"
11 />
12 </set>
 Android編程實現自動檢測版本及自動升級的方法
Android編程實現自動檢測版本及自動升級的方法
本文實例講述了Android編程實現自動檢測版本及自動升級的方法。分享給大家供大家參考,具體如下:步驟:1.檢測當前版本的信息AndroidManifest.xml--&
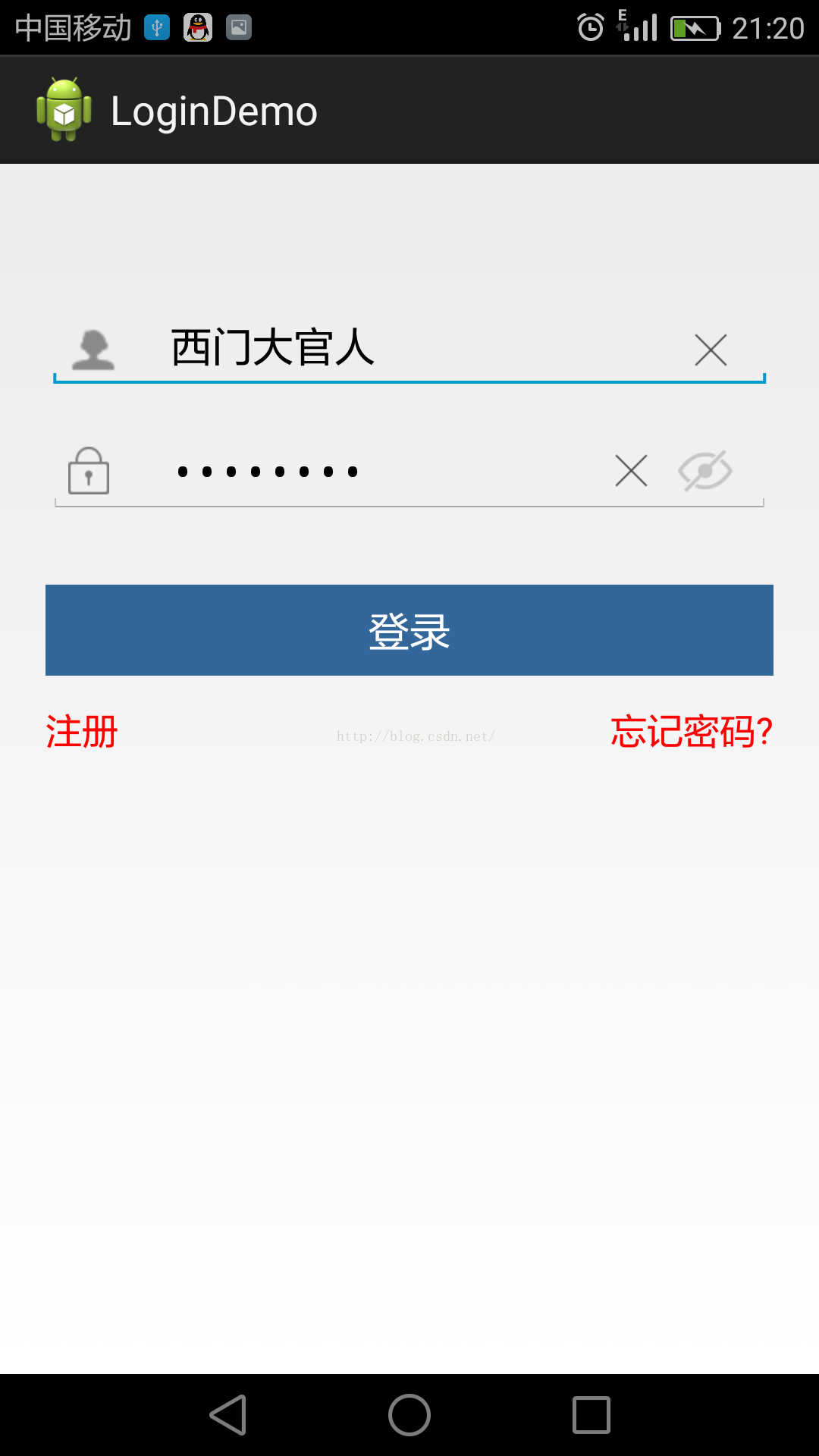
 Android登錄界面的實現代碼分享
Android登錄界面的實現代碼分享
最近由於項目需要,寶寶好久沒搞Android啦,又是因為項目需要,現在繼續弄Android,哎,說多了都是淚呀,別的不用多說,先搞一個登錄界面練練手,登錄界面可以說是An
 Android之機型適配
Android之機型適配
在軟件開發的過程中,為了讓軟件在不同的場景下都可以使用,所以機型適配是不可或缺並且非常重要耗時的一個環節。一:機型適配需要考慮的幾個方面:1,Android的版本2.手機
 Android自定義圓角ImageView
Android自定義圓角ImageView
廢話不多說了,直接給大家貼代碼了。java類如下: import android.content.Context; import android.content.res.