編輯:關於Android編程
傳送門 ☞ 翻來覆去
回部古劍
霍青桐一定神,說道:“我性命承公子相救,族中聖物,又蒙公子奪回。不論公子如何待我,都決不怨你。”說到這裡,伸手解下腰間短劍,說道:“這短劍是我爹爹所賜,據說劍裡藏著一個極大秘密,幾百年來輾轉相傳,始終無人參詳得出。今日一別,後會無期,此劍請公子收下。公子慧人,或能解得劍中奧妙。”
今天我們學習如何利用Android平台"回部古劍"ViewFlipper配合點擊按鈕的操作來實現左右滑動浏覽圖片的功能,像我們平日裡在手機上查看電子相冊、浏覽電子書時所使用滑動翻頁操作,都可以用它來實現。跟上一篇講到利用ViewFlipper配合手勢操作來實現該功能相比,可以說是各有千秋。按鈕是有漸變效果的,也就是說點擊圖片時按鈕會立即顯示,松開後按鈕會慢慢消失。下面給出該情景的案例:
一、案例技術要點
1.創建一個ViewFlipper控件,並且為它增加用於顯示圖片內容的視圖。
2.使用WindowManager窗口管理器及其LayoutParams布局參數來設置導航按鈕的布局和參數。改變Window設置需要添加如下權限:
[html]
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>3.創建導航按鈕,並且為它們分別設置進出屏幕的動畫效果。
4.通過Handler異步消息處理機制來改變導航按鈕顯示的透明度,從而達到漸變顯示的效果。
5.重寫當前Activity的觸摸事件回調方法onTouchEvent():當手指按住移動圖片或點擊圖片時顯示導航按鈕;當手指離開圖片時逐漸消失導航按鈕。
二、案例代碼陳列
工程包目錄
AndroidManifest.xml
[html]
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.lynn.viewflipper"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".ViewFlipperMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.lynn.viewflipper"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".ViewFlipperMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>strings.xml
[html]
<resources>
<string name="app_name">android圖片水平滑動ViewFlipper</string>
</resources>
<resources>
<string name="app_name">android圖片水平滑動ViewFlipper</string>
</resources>main.xml
[html]
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ViewFlipper
android:id="@+id/viewFlipper"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item2"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item3"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item4"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item5"/>
</LinearLayout>
</ViewFlipper>
</LinearLayout>
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ViewFlipper
android:id="@+id/viewFlipper"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item1"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item2"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item3"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item4"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:src="@drawable/item5"/>
</LinearLayout>
</ViewFlipper>
</LinearLayout>
圖片左進動畫:left_in.xml[html] view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set>圖片左出動畫:left_out.xml[html] view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set>圖片右進動畫:right_in.xml[html] view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="500" />
<alpha android:fromAlpha="0.1" android:toAlpha="1.0"
android:duration="500" />
</set>圖片右出動畫:right_out.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="100%p"
android:duration="500" />
<alpha android:fromAlpha="1.0" android:toAlpha="0.1"
android:duration="500" />
</set>ViewFlipperMainActivity.java
[java]
package cn.lynn.viewflipper;
import android.app.Activity;
import android.content.Context;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.widget.ImageView;
import android.widget.ViewFlipper;
/**
* ViewFlipper實現水平滑動圖片,需要點擊按鈕指引滑動
*
* @author lynnli1229
*/
public class ViewFlipperMainActivity extends Activity {
private static final int SHOW = 0x29;
private static final int HIDE = 0x31;
private ImageView leftBtnView;
private ImageView rightBtnView;
// 設置窗口管理器
private WindowManager winMgr;
// 設置窗口管理器布局參數
private WindowManager.LayoutParams winMgrParams;
// 設置按鈕視圖alpha的初始值
private int alpha;
// 設置按鈕是否隱藏
private boolean isHide;
private ViewFlipper viewFlipper;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper);
initBtnView();
}
/**
* 初始化按鈕視圖
*/
private void initBtnView() {
winMgr = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
winMgrParams = new WindowManager.LayoutParams();
winMgrParams.type = LayoutParams.TYPE_PHONE;
// 設置圖片背景為透明
winMgrParams.format = PixelFormat.RGBA_8888;
winMgrParams.flags = LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
winMgrParams.x = 0;
winMgrParams.y = 0;
winMgrParams.width = 48;
winMgrParams.height = 48;
createLeftBtnView();
createRightBtnView();
}
/**
* 創建向左(前)按鈕
*/
private void createLeftBtnView() {
leftBtnView = new ImageView(this);
leftBtnView.setImageResource(R.drawable.left);
leftBtnView.setAlpha(0);
leftBtnView.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
// 上一個圖像
viewFlipper.setInAnimation(ViewFlipperMainActivity.this,
R.anim.left_in);
viewFlipper.setOutAnimation(ViewFlipperMainActivity.this,
R.anim.left_out);
viewFlipper.showPrevious();
}
});
// 調整窗口
winMgrParams.gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL;
// 顯示圖像
winMgr.addView(leftBtnView, winMgrParams);
}
/**
* 創建向右(後)按鈕
*/
private void createRightBtnView() {
rightBtnView = new ImageView(this);
rightBtnView.setImageResource(R.drawable.right);
rightBtnView.setAlpha(0);
rightBtnView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// 下一個圖像
viewFlipper.setInAnimation(ViewFlipperMainActivity.this,
R.anim.right_in);
viewFlipper.setOutAnimation(ViewFlipperMainActivity.this,
R.anim.right_out);
viewFlipper.showNext();
}
});
// 調整窗口
winMgrParams.gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
// 顯示圖像
winMgr.addView(rightBtnView, winMgrParams);
}
/**
* 設置按鈕漸變顯示效果
*/
private final Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == SHOW && alpha < 255) {
// 增加按鈕的不透明度
alpha += 50;
// 溢出則重置
if (alpha > 255) {
alpha = 255;
}
leftBtnView.setAlpha(alpha);
leftBtnView.invalidate(); // 在主線程中刷新視圖
rightBtnView.setAlpha(alpha);
rightBtnView.invalidate();
if (!isHide && alpha < 255)
handler.sendEmptyMessageDelayed(SHOW, 100);
} else if (msg.what == HIDE && alpha > 0) {
// 增加按鈕的透明度
alpha -= 25;
// 溢出則重置
if (alpha < 0) {
alpha = 0;
}
leftBtnView.setAlpha(alpha);
leftBtnView.invalidate();
rightBtnView.setAlpha(alpha);
rightBtnView.invalidate();
if (isHide && alpha > 0)
handler.sendEmptyMessageDelayed(HIDE, 500);
}
}
};
private void showBtnView() {
isHide = false;
handler.sendEmptyMessage(SHOW);
}
private void hideBtnView() {
new Thread() {
public void run() {
try {
Thread.sleep(1000); // 休眠1秒,為了達到更好的演示效果
isHide = true;
handler.sendEmptyMessage(HIDE);
} catch (Exception e) {
}
}
}.start();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE: // 手指按住移動圖片
case MotionEvent.ACTION_DOWN: // 手指點擊圖片
showBtnView();
break;
case MotionEvent.ACTION_UP:
hideBtnView();
break;
}
return true;
}
@Override
public void onDestroy() {
super.onDestroy();
// 銷毀導航按鈕視圖
winMgr.removeView(leftBtnView);
winMgr.removeView(rightBtnView);
}
}
package cn.lynn.viewflipper;
import android.app.Activity;
import android.content.Context;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.widget.ImageView;
import android.widget.ViewFlipper;
/**
* ViewFlipper實現水平滑動圖片,需要點擊按鈕指引滑動
*
* @author lynnli1229
*/
public class ViewFlipperMainActivity extends Activity {
private static final int SHOW = 0x29;
private static final int HIDE = 0x31;
private ImageView leftBtnView;
private ImageView rightBtnView;
// 設置窗口管理器
private WindowManager winMgr;
// 設置窗口管理器布局參數
private WindowManager.LayoutParams winMgrParams;
// 設置按鈕視圖alpha的初始值
private int alpha;
// 設置按鈕是否隱藏
private boolean isHide;
private ViewFlipper viewFlipper;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper);
initBtnView();
}
/**
* 初始化按鈕視圖
*/
private void initBtnView() {
winMgr = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
winMgrParams = new WindowManager.LayoutParams();
winMgrParams.type = LayoutParams.TYPE_PHONE;
// 設置圖片背景為透明
winMgrParams.format = PixelFormat.RGBA_8888;
winMgrParams.flags = LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
winMgrParams.x = 0;
winMgrParams.y = 0;
winMgrParams.width = 48;
winMgrParams.height = 48;
createLeftBtnView();
createRightBtnView();
}
/**
* 創建向左(前)按鈕
*/
private void createLeftBtnView() {
leftBtnView = new ImageView(this);
leftBtnView.setImageResource(R.drawable.left);
leftBtnView.setAlpha(0);
leftBtnView.setOnClickListener(new OnClickListener() {
public void onClick(View view) {
// 上一個圖像
viewFlipper.setInAnimation(ViewFlipperMainActivity.this,
R.anim.left_in);
viewFlipper.setOutAnimation(ViewFlipperMainActivity.this,
R.anim.left_out);
viewFlipper.showPrevious();
}
});
// 調整窗口
winMgrParams.gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL;
// 顯示圖像
winMgr.addView(leftBtnView, winMgrParams);
}
/**
* 創建向右(後)按鈕
*/
private void createRightBtnView() {
rightBtnView = new ImageView(this);
rightBtnView.setImageResource(R.drawable.right);
rightBtnView.setAlpha(0);
rightBtnView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// 下一個圖像
viewFlipper.setInAnimation(ViewFlipperMainActivity.this,
R.anim.right_in);
viewFlipper.setOutAnimation(ViewFlipperMainActivity.this,
R.anim.right_out);
viewFlipper.showNext();
}
});
// 調整窗口
winMgrParams.gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
// 顯示圖像
winMgr.addView(rightBtnView, winMgrParams);
}
/**
* 設置按鈕漸變顯示效果
*/
private final Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == SHOW && alpha < 255) {
// 增加按鈕的不透明度
alpha += 50;
// 溢出則重置
if (alpha > 255) {
alpha = 255;
}
leftBtnView.setAlpha(alpha);
leftBtnView.invalidate(); // 在主線程中刷新視圖
rightBtnView.setAlpha(alpha);
rightBtnView.invalidate();
if (!isHide && alpha < 255)
handler.sendEmptyMessageDelayed(SHOW, 100);
} else if (msg.what == HIDE && alpha > 0) {
// 增加按鈕的透明度
alpha -= 25;
// 溢出則重置
if (alpha < 0) {
alpha = 0;
}
leftBtnView.setAlpha(alpha);
leftBtnView.invalidate();
rightBtnView.setAlpha(alpha);
rightBtnView.invalidate();
if (isHide && alpha > 0)
handler.sendEmptyMessageDelayed(HIDE, 500);
}
}
};
private void showBtnView() {
isHide = false;
handler.sendEmptyMessage(SHOW);
}
private void hideBtnView() {
new Thread() {
public void run() {
try {
Thread.sleep(1000); // 休眠1秒,為了達到更好的演示效果
isHide = true;
handler.sendEmptyMessage(HIDE);
} catch (Exception e) {
}
}
}.start();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE: // 手指按住移動圖片
case MotionEvent.ACTION_DOWN: // 手指點擊圖片
showBtnView();
break;
case MotionEvent.ACTION_UP:
hideBtnView();
break;
}
return true;
}
@Override
public void onDestroy() {
super.onDestroy();
// 銷毀導航按鈕視圖
winMgr.removeView(leftBtnView);
winMgr.removeView(rightBtnView);
}
}
三、案例效果展示



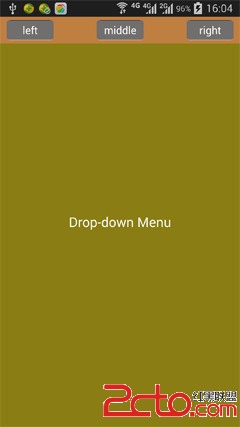
 android利用PopupWindow實現點擊工具欄彈出下拉菜單
android利用PopupWindow實現點擊工具欄彈出下拉菜單
1.概述 本文將介紹如何利用PopupWindow實現點擊屏幕頂部工具欄按鈕彈出下拉菜單的功能。先上圖: 2.代碼實現 首先是activ
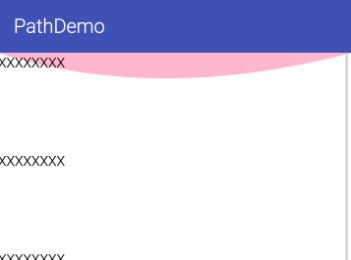
 Android利用貝塞爾曲線實現ScrollView滑動到頂部後陰影反饋效果
Android利用貝塞爾曲線實現ScrollView滑動到頂部後陰影反饋效果
當ScrollView滑動到頂部後,根據手指在屏幕上繼續下拉出現的陰影效果的簡單實現方式,僅供學習參考,在實際項目中引用還需慎重!!!技術點:1、利用Path中的move
 Android編程之界面跳動提示動畫效果實現方法
Android編程之界面跳動提示動畫效果實現方法
本文實例講述了Android編程之界面跳動提示動畫效果實現方法。分享給大家供大家參考,具體如下:上一個效果圖:先上布局:<RelativeLayout xmlns:
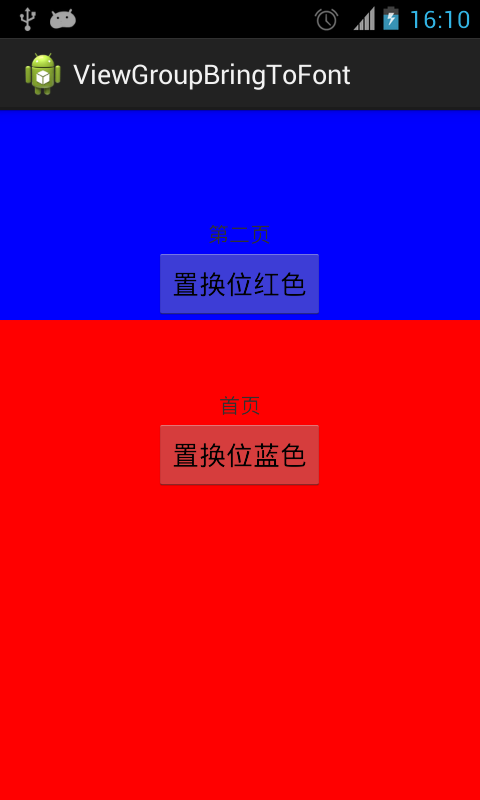
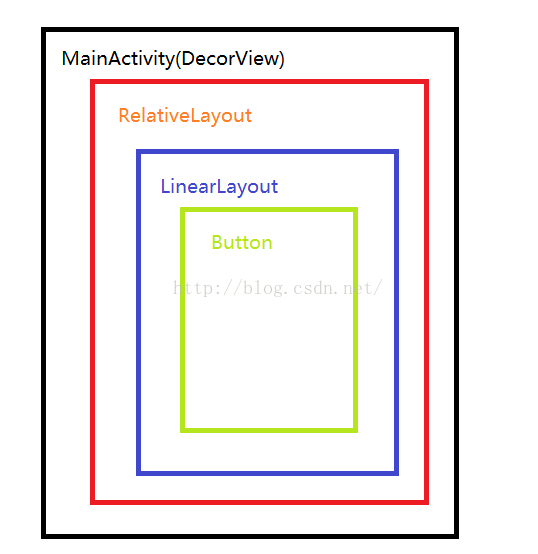
 android-----事件分發機制測試系列(二)
android-----事件分發機制測試系列(二)
接下來的幾篇博客將通過小Demo來測試下事件分發機制,進而能更好的理解源碼,至於源碼的分析,網上有很多帖子了,大家可以自行查看啦!注意本篇博客是默認在你理解了ViewGr