編輯:關於Android編程
今天繼續說一下安卓的菜單,之前介紹了:。相信大家對於Metro風格並不陌生,下面就在安卓平台上實現一下這個效果,如圖:

實現思路:
利用動畫來實現移動的效果,使用的是TranslateAnimation這個方法。先看一下布局文件:
activity_main.xml
[java] <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000"
android:orientation="vertical" >
<!-- 第一層 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<!-- 第一層 橫向 -->
<!-- 第一層 橫向左 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<!-- 1 -->
<RelativeLayout
android:id="@+id/nine_one"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FFFF00" >
</RelativeLayout>
<!-- 2 -->
<RelativeLayout
android:id="@+id/nine_two"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FFC0CB" >
</RelativeLayout>
</LinearLayout>
<!-- 4 -->
<RelativeLayout
android:id="@+id/nine_four"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#EE30A7" >
</RelativeLayout>
<!-- 5 -->
<RelativeLayout
android:id="@+id/nine_five"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#EE4000" >
</RelativeLayout>
</LinearLayout>
<!-- 第一層 橫向右 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:orientation="vertical" >
<!-- 3 -->
<RelativeLayout
android:id="@+id/nine_three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#FF8C69" >
</RelativeLayout>
<!-- 6 -->
<RelativeLayout
android:id="@+id/nine_six"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#8C8C8C" >
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<!-- 第二層 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:baselineAligned="false"
android:orientation="horizontal" >
<!-- 7 -->
<RelativeLayout
android:id="@+id/nine_seven"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#8B3E2F" >
</RelativeLayout>
<!-- 8 -->
<!-- 9 -->
<RelativeLayout
android:id="@+id/nine_nine"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#A52A2A" >
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000"
android:orientation="vertical" >
<!-- 第一層 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<!-- 第一層 橫向 -->
<!-- 第一層 橫向左 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<!-- 1 -->
<RelativeLayout
android:id="@+id/nine_one"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FFFF00" >
</RelativeLayout>
<!-- 2 -->
<RelativeLayout
android:id="@+id/nine_two"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FFC0CB" >
</RelativeLayout>
</LinearLayout>
<!-- 4 -->
<RelativeLayout
android:id="@+id/nine_four"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#EE30A7" >
</RelativeLayout>
<!-- 5 -->
<RelativeLayout
android:id="@+id/nine_five"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#EE4000" >
</RelativeLayout>
</LinearLayout>
<!-- 第一層 橫向右 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:orientation="vertical" >
<!-- 3 -->
<RelativeLayout
android:id="@+id/nine_three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#FF8C69" >
</RelativeLayout>
<!-- 6 -->
<RelativeLayout
android:id="@+id/nine_six"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#8C8C8C" >
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<!-- 第二層 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:baselineAligned="false"
android:orientation="horizontal" >
<!-- 7 -->
<RelativeLayout
android:id="@+id/nine_seven"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#8B3E2F" >
</RelativeLayout>
<!-- 8 -->
<!-- 9 -->
<RelativeLayout
android:id="@+id/nine_nine"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#A52A2A" >
</RelativeLayout>
</LinearLayout>
</LinearLayout> 它的效果是這樣的:
有獎征集活動系列——【HTML5游戲編程之旅】 專訪賀炘:軟件測試應講究策略和方法 低價搶購開源中國論壇門票 “2013年度中國優秀開源項目征集”活動最後一天 體驗Intel感知技術
今天繼續說一下安卓的菜單,之前介紹了:。相信大家對於Metro風格並不陌生,下面就在安卓平台上實現一下這個效果,如圖:
實現思路:
利用動畫來實現移動的效果,使用的是TranslateAnimation這個方法。先看一下布局文件:
activity_main.xml
[java] view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#000000"
android:orientation="vertical" >
<!-- 第一層 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<!-- 第一層 橫向 -->
<!-- 第一層 橫向左 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="horizontal" >
<!-- 1 -->
<RelativeLayout
android:id="@+id/nine_one"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FFFF00" >
</RelativeLayout>
<!-- 2 -->
<RelativeLayout
android:id="@+id/nine_two"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#FFC0CB" >
</RelativeLayout>
</LinearLayout>
<!-- 4 -->
<RelativeLayout
android:id="@+id/nine_four"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#EE30A7" >
</RelativeLayout>
<!-- 5 -->
<RelativeLayout
android:id="@+id/nine_five"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#EE4000" >
</RelativeLayout>
</LinearLayout>
<!-- 第一層 橫向右 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:orientation="vertical" >
<!-- 3 -->
<RelativeLayout
android:id="@+id/nine_three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:background="#FF8C69" >
</RelativeLayout>
<!-- 6 -->
<RelativeLayout
android:id="@+id/nine_six"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#8C8C8C" >
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<!-- 第二層 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="3"
android:baselineAligned="false"
android:orientation="horizontal" >
<!-- 7 -->
<RelativeLayout
android:id="@+id/nine_seven"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#8B3E2F" >
</RelativeLayout>
<!-- 8 -->
<!-- 9 -->
<RelativeLayout
android:id="@+id/nine_nine"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:background="#A52A2A" >
</RelativeLayout>
</LinearLayout>
</LinearLayout>
它的效果是這樣的:
之後在MainActivity裡面對每一個Layout進行動畫移動就可以實現平移的效果了。
MainActivity.java:
[java] import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.animation.TranslateAnimation;
import android.widget.RelativeLayout;
import android.widget.Toast;
/**
*
*/
public class MainActivity extends Activity {
private View viewNine;
private LayoutInflater inflater;
private RelativeLayout nine_one, nine_two, nine_three, nine_four,
nine_five, nine_six, nine_seven, nine_nine;
private TranslateAnimation myAnimation_Right, myAnimation_Bottom;
private TranslateAnimation myAnimation_Left, myAnimation_Top;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
inflater = LayoutInflater.from(this);
viewNine = inflater.inflate(R.layout.activity_main, null);
nine_one = (RelativeLayout) viewNine.findViewById(R.id.nine_one);
nine_two = (RelativeLayout) viewNine.findViewById(R.id.nine_two);
nine_three = (RelativeLayout) viewNine.findViewById(R.id.nine_three);
nine_four = (RelativeLayout) viewNine.findViewById(R.id.nine_four);
nine_five = (RelativeLayout) viewNine.findViewById(R.id.nine_five);
nine_six = (RelativeLayout) viewNine.findViewById(R.id.nine_six);
nine_seven = (RelativeLayout) viewNine.findViewById(R.id.nine_seven);
nine_nine = (RelativeLayout) viewNine.findViewById(R.id.nine_nine);
setContentView(viewNine);
nine_four.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,OneActivity.class);
startActivity(intent);
}
});
nine_six.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
myAnimation();
addAnimation();
}
// 啟動動畫
private void addAnimation() {
nine_one.startAnimation(myAnimation_Right);
nine_two.startAnimation(myAnimation_Bottom);
nine_three.startAnimation(myAnimation_Left);
nine_four.startAnimation(myAnimation_Bottom);
nine_five.startAnimation(myAnimation_Left);
nine_six.startAnimation(myAnimation_Top);
nine_seven.startAnimation(myAnimation_Left);
nine_nine.startAnimation(myAnimation_Left);
}
// 動畫定義
private void myAnimation() {
DisplayMetrics displayMetrics = new DisplayMetrics();
displayMetrics = this.getResources().getDisplayMetrics();
// 獲得屏幕寬度
int screenWidth = displayMetrics.widthPixels;
// 獲得屏幕高度
int screenHeight = displayMetrics.heightPixels;
myAnimation_Right = new TranslateAnimation(screenWidth, 0, 0, 0);
myAnimation_Right.setDuration(1800);
myAnimation_Bottom = new TranslateAnimation(0, 0, screenHeight, 0);
myAnimation_Bottom.setDuration(1500);
myAnimation_Left = new TranslateAnimation(-screenWidth, 0, 0, 0);
myAnimation_Left.setDuration(2000);
myAnimation_Top = new TranslateAnimation(0, 0, -screenHeight, 0);
myAnimation_Top.setDuration(2500);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
// getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.animation.TranslateAnimation;
import android.widget.RelativeLayout;
import android.widget.Toast;
/**
*
*/
public class MainActivity extends Activity {
private View viewNine;
private LayoutInflater inflater;
private RelativeLayout nine_one, nine_two, nine_three, nine_four,
nine_five, nine_six, nine_seven, nine_nine;
private TranslateAnimation myAnimation_Right, myAnimation_Bottom;
private TranslateAnimation myAnimation_Left, myAnimation_Top;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
inflater = LayoutInflater.from(this);
viewNine = inflater.inflate(R.layout.activity_main, null);
nine_one = (RelativeLayout) viewNine.findViewById(R.id.nine_one);
nine_two = (RelativeLayout) viewNine.findViewById(R.id.nine_two);
nine_three = (RelativeLayout) viewNine.findViewById(R.id.nine_three);
nine_four = (RelativeLayout) viewNine.findViewById(R.id.nine_four);
nine_five = (RelativeLayout) viewNine.findViewById(R.id.nine_five);
nine_six = (RelativeLayout) viewNine.findViewById(R.id.nine_six);
nine_seven = (RelativeLayout) viewNine.findViewById(R.id.nine_seven);
nine_nine = (RelativeLayout) viewNine.findViewById(R.id.nine_nine);
setContentView(viewNine);
nine_four.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,OneActivity.class);
startActivity(intent);
}
});
nine_six.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
myAnimation();
addAnimation();
}
// 啟動動畫
private void addAnimation() {
nine_one.startAnimation(myAnimation_Right);
nine_two.startAnimation(myAnimation_Bottom);
nine_three.startAnimation(myAnimation_Left);
nine_four.startAnimation(myAnimation_Bottom);
nine_five.startAnimation(myAnimation_Left);
nine_six.startAnimation(myAnimation_Top);
nine_seven.startAnimation(myAnimation_Left);
nine_nine.startAnimation(myAnimation_Left);
}
// 動畫定義
private void myAnimation() {
DisplayMetrics displayMetrics = new DisplayMetrics();
displayMetrics = this.getResources().getDisplayMetrics();
// 獲得屏幕寬度
int screenWidth = displayMetrics.widthPixels;
// 獲得屏幕高度
int screenHeight = displayMetrics.heightPixels;
myAnimation_Right = new TranslateAnimation(screenWidth, 0, 0, 0);
myAnimation_Right.setDuration(1800);
myAnimation_Bottom = new TranslateAnimation(0, 0, screenHeight, 0);
myAnimation_Bottom.setDuration(1500);
myAnimation_Left = new TranslateAnimation(-screenWidth, 0, 0, 0);
myAnimation_Left.setDuration(2000);
myAnimation_Top = new TranslateAnimation(0, 0, -screenHeight, 0);
myAnimation_Top.setDuration(2500);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
// getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
 Android中使用自定義ViewGroup的總結
Android中使用自定義ViewGroup的總結
分類自定義Layout可以分為兩種情況。 自定義ViewGroup,創造出一些不同於LinearLayout,RelativeLayout等之類的ViewGroup。比
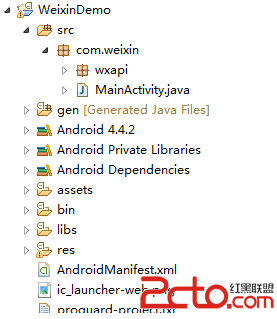
 android 微信朋友分享,朋友圈分享
android 微信朋友分享,朋友圈分享
android 微信朋友分享,朋友圈分享包名必須寫成 com.weixinWXEntryActivitypackage com.weixin.wxapi;import a
 Android開發實現QQ三方登錄
Android開發實現QQ三方登錄
本文分為兩個部分:一是QQ的授權部分;二是獲取用戶的基本信息部分一、授權部分1.首先,先去騰訊開放平台獲取APP ID和APP KEY(未注冊騰訊開發者賬號的可能需要先注
 安卓藍牙實現即時通訊功能
安卓藍牙實現即時通訊功能
本demo是《Android智能穿戴設備開發指南》書中的一塊內容,實現了兩台手機基於藍牙進行即時通訊的功能。demo演示如下:結構圖主要代碼MainActivity:啟動