編輯:關於Android編程
MainAcivity如下:
[java]
package cn.testjavascriptdialog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.Dialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.view.LayoutInflater;
import android.view.View;
import android.webkit.JsPromptResult;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.EditText;
/**
* Demo描述:
* 測試Android響應Javascript的三種對話框
*
* 參考資料:
* http://www.cnblogs.com/luckjun/archive/2013/03/22/2976117.html
*/
public class MainActivity extends Activity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mWebView=(WebView) findViewById(R.id.webView);
initWebViewSettings();
// 為WebView設置WebChromeClient
mWebView.setWebChromeClient(new WebChromeClientSubClass());
//加載本地Html文件
mWebView.loadUrl("file:///android_asset/test.html");
}
private void initWebViewSettings(){
mWebView.setVerticalScrollBarEnabled(false);
mWebView.setHorizontalScrollBarEnabled(false);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setPluginsEnabled(true);
mWebView.requestFocus();
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
}
private class WebChromeClientSubClass extends WebChromeClient{
@Override
public boolean onJsAlert(WebView view, String url, String message,final JsResult result) {
Dialog alertDialog=null;
AlertDialog.Builder builder=new Builder(MainActivity.this);
builder.setTitle("Javascript的alert對話框");
builder.setMessage(message);
builder.setNegativeButton("OK", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在顯示的是Javascript的alert對話框");
//注意:
//必須要這一句代碼:result.confirm()表示:
//處理結果為確定狀態同時喚醒WebCore線程
//否則不能繼續點擊按鈕
result.confirm();
}
});
alertDialog=builder.create();
alertDialog.show();
return true;
}
@Override
public boolean onJsConfirm(WebView view, String url, String message,final JsResult result) {
Dialog confirmDialog=null;
AlertDialog.Builder builder=new Builder(MainActivity.this);
builder.setTitle("Javascript的confirm對話框");
builder.setMessage(message);
builder.setPositiveButton("OK", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的confirm對話框的OK");
//處理結果為確定狀態同時喚醒WebCore線程
result.confirm();
}
});
builder.setNegativeButton("NO", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的confirm對話框的NO");
//處理結果為取消狀態同時喚醒WebCore線程
result.cancel();
}
});
confirmDialog=builder.create();
confirmDialog.show();
return true;
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,String defaultValue, final JsPromptResult result) {
LayoutInflater inflater = getLayoutInflater();
View promptView = inflater.inflate(R.layout.prompt, null);
final EditText nameEditText = (EditText) promptView.findViewById(R.id.nameEditText);
nameEditText.setHint("請輸入您的名字");
Dialog promptDialog=null;
AlertDialog.Builder builder=new Builder(MainActivity.this);
builder.setView(promptView);
builder.setTitle("Javascript的prompt對話框");
builder.setPositiveButton("OK", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的prompt對話框的OK");
//處理結果為取消狀態且喚醒WebCore線程
//同時彈出alert對話框提示用戶
result.confirm(nameEditText.getText().toString());
}
});
builder.setNegativeButton("NO", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的prompt對話框的NO");
//處理結果為取消狀態同時喚醒WebCore線程
result.cancel();
}
});
promptDialog=builder.create();
promptDialog.show();
return true;
}
}
}
package cn.testjavascriptdialog;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.Dialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.view.LayoutInflater;
import android.view.View;
import android.webkit.JsPromptResult;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.EditText;
/**
* Demo描述:
* 測試Android響應Javascript的三種對話框
*
* 參考資料:
*
*/
public class MainActivity extends Activity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mWebView=(WebView) findViewById(R.id.webView);
initWebViewSettings();
// 為WebView設置WebChromeClient
mWebView.setWebChromeClient(new WebChromeClientSubClass());
//加載本地Html文件
mWebView.loadUrl("file:///android_asset/test.html");
}
private void initWebViewSettings(){
mWebView.setVerticalScrollBarEnabled(false);
mWebView.setHorizontalScrollBarEnabled(false);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setPluginsEnabled(true);
mWebView.requestFocus();
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
}
private class WebChromeClientSubClass extends WebChromeClient{
@Override
public boolean onJsAlert(WebView view, String url, String message,final JsResult result) {
Dialog alertDialog=null;
AlertDialog.Builder builder=new Builder(MainActivity.this);
builder.setTitle("Javascript的alert對話框");
builder.setMessage(message);
builder.setNegativeButton("OK", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在顯示的是Javascript的alert對話框");
//注意:
//必須要這一句代碼:result.confirm()表示:
//處理結果為確定狀態同時喚醒WebCore線程
//否則不能繼續點擊按鈕
result.confirm();
}
});
alertDialog=builder.create();
alertDialog.show();
return true;
}
@Override
public boolean onJsConfirm(WebView view, String url, String message,final JsResult result) {
Dialog confirmDialog=null;
AlertDialog.Builder builder=new Builder(MainActivity.this);
builder.setTitle("Javascript的confirm對話框");
builder.setMessage(message);
builder.setPositiveButton("OK", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的confirm對話框的OK");
//處理結果為確定狀態同時喚醒WebCore線程
result.confirm();
}
});
builder.setNegativeButton("NO", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的confirm對話框的NO");
//處理結果為取消狀態同時喚醒WebCore線程
result.cancel();
}
});
confirmDialog=builder.create();
confirmDialog.show();
return true;
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,String defaultValue, final JsPromptResult result) {
LayoutInflater inflater = getLayoutInflater();
View promptView = inflater.inflate(R.layout.prompt, null);
final EditText nameEditText = (EditText) promptView.findViewById(R.id.nameEditText);
nameEditText.setHint("請輸入您的名字");
Dialog promptDialog=null;
AlertDialog.Builder builder=new Builder(MainActivity.this);
builder.setView(promptView);
builder.setTitle("Javascript的prompt對話框");
builder.setPositiveButton("OK", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的prompt對話框的OK");
//處理結果為取消狀態且喚醒WebCore線程
//同時彈出alert對話框提示用戶
result.confirm(nameEditText.getText().toString());
}
});
builder.setNegativeButton("NO", new OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
System.out.println("現在點擊的是Javascript的prompt對話框的NO");
//處理結果為取消狀態同時喚醒WebCore線程
result.cancel();
}
});
promptDialog=builder.create();
promptDialog.show();
return true;
}
}
}
main.xml如下:
[html]
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="測試Android響應Javascript的三種對話框"
android:layout_centerHorizontal="true"
/>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/textView"
/>
</RelativeLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="測試Android響應Javascript的三種對話框"
android:layout_centerHorizontal="true"
/>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/textView"
/>
</RelativeLayout>
prompt.xml如下:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/nameEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/nameEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
test.html如下:
[html]
<html>
<head>
<script type="text/javascript">
function doAlert() {
alert("hello!");
}
function doConfirm() {
confirm("are you sure?");
}
function doPrompt() {
var val = prompt("what's your name?");
if (val) {
alert("your name is:" + val);
}
}
function success(msg) {
alert(msg);
}
</script>
</head>
<body background="black">
<br>
<br>
<input type="button" value="alert" onclick="doAlert()"/><br/>
<br>
<br>
<input type="button" value="confirm" onclick="doConfirm()"/><br/>
<br>
<br>
<input type="button" value="prompt" onclick="doPrompt()"/><br/>
<br>
<br>
<div id="result"></div>
</body>
</html>
<html>
<head>
<script type="text/javascript">
function doAlert() {
alert("hello!");
}
function doConfirm() {
confirm("are you sure?");
}
function doPrompt() {
var val = prompt("what's your name?");
if (val) {
alert("your name is:" + val);
}
}
function success(msg) {
alert(msg);
}
</script>
</head>
<body background="black">
<br>
<br>
<input type="button" value="alert" onclick="doAlert()"/><br/>
<br>
<br>
<input type="button" value="confirm" onclick="doConfirm()"/><br/>
<br>
<br>
<input type="button" value="prompt" onclick="doPrompt()"/><br/>
<br>
<br>
<div id="result"></div>
</body>
</html>
 關於android中的單位(dp、sp)
關於android中的單位(dp、sp)
android讓人頭疼的適配問題。 --------- Android 中的單位大概有這些: 常用的dip、sp,有時候用到px。 DisplayMetrics
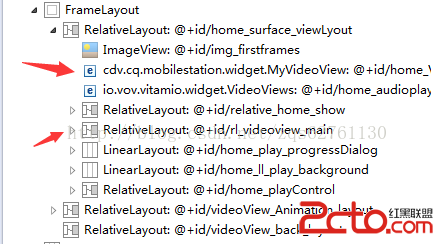
 android,利用layoutParams代碼動態布局空間位置
android,利用layoutParams代碼動態布局空間位置
Android開發:LayoutParams的用法 LayoutParams繼承於Android.View.ViewGroup.LayoutP
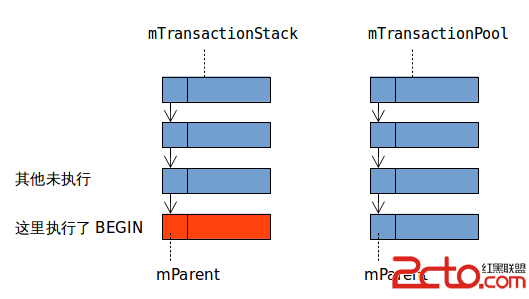
 Android SQLite 支持嵌套事務嗎?
Android SQLite 支持嵌套事務嗎?
Android SQLite相關java源碼中多次提到支持 nested transaction。 而SQLite本身不支持嵌套事務,只能使用 savepoint 代替。
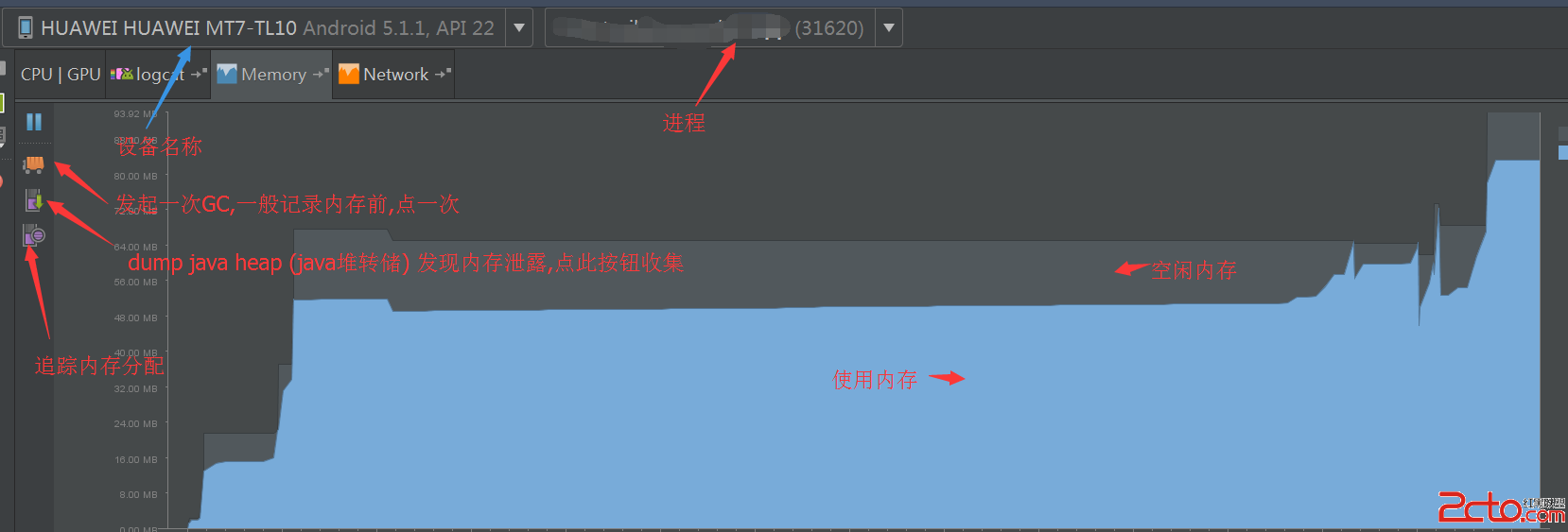
 使用新版Android Studio檢測內存洩露和性能
使用新版Android Studio檢測內存洩露和性能
內存洩露,是Android開發者最頭疼的事。可能一處小小的內存洩露,都可能是毀於千裡之堤的蟻穴。 怎麼才能檢測內存洩露呢?網上教程非常多,不過很多都是使用Eclipse