編輯:關於Android編程
MainActivity如下:
[java]
package cn.testjavascript;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebView;
import android.widget.Button;
import android.app.Activity;
/**
* Demo描述:
* JavaScript與Android中的方法
* 的相互調用
*
* 參考資料:
* */
public class MainActivity extends Activity {
private WebView mWebView;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
//以下為Javascript調用Java--------------------------
mWebView=(WebView) findViewById(R.id.webView);
initWebViewSettings();
//加載本地Html文件
mWebView.loadUrl("file:///android_asset/test.html");
//注意:
//addJavascriptInterface方法中第二參數
//它表示我們的java對象javaClass的別名.這樣js就可以通過該別名來調用Android中的方法
//即js代碼中的:
//window.testjs.firstFunction
//window.testjs.secondFunction
JavaClass javaClass=new JavaClass(MainActivity.this);
mWebView.addJavascriptInterface(javaClass, "testjs");
//以下為Java調用Javascript--------------------------
//注意:
//在調用帶參數的Javascript方法時
//參數的寫法,如此處的
//mWebView.loadUrl("javascript:javacalljswithargs("+"'stringArg'"+")");
//不加單引號是錯誤的
mButton=(Button) findViewById(R.id.button);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//調用Javascript中的無參方法
mWebView.loadUrl("javascript:javacalljs()");
//調用Javascript中帶參數的方法
mWebView.loadUrl("javascript:javacalljswithargs("+"'stringArg'"+")");
}
});
}
private void initWebViewSettings(){
mWebView.setVerticalScrollBarEnabled(false);
mWebView.setHorizontalScrollBarEnabled(false);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setPluginsEnabled(true);
mWebView.requestFocus();
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
}
}
package cn.testjavascript;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebView;
import android.widget.Button;
import android.app.Activity;
/**
* Demo描述:
* JavaScript與Android中的方法
* 的相互調用
*
* 參考資料:
*
*/
public class MainActivity extends Activity {
private WebView mWebView;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
//以下為Javascript調用Java--------------------------
mWebView=(WebView) findViewById(R.id.webView);
initWebViewSettings();
//加載本地Html文件
mWebView.loadUrl("file:///android_asset/test.html");
//注意:
//addJavascriptInterface方法中第二參數
//它表示我們的java對象javaClass的別名.這樣js就可以通過該別名來調用Android中的方法
//即js代碼中的:
//window.testjs.firstFunction
//window.testjs.secondFunction
JavaClass javaClass=new JavaClass(MainActivity.this);
mWebView.addJavascriptInterface(javaClass, "testjs");
//以下為Java調用Javascript--------------------------
//注意:
//在調用帶參數的Javascript方法時
//參數的寫法,如此處的
//mWebView.loadUrl("javascript:javacalljswithargs("+"'stringArg'"+")");
//不加單引號是錯誤的
mButton=(Button) findViewById(R.id.button);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//調用Javascript中的無參方法
mWebView.loadUrl("javascript:javacalljs()");
//調用Javascript中帶參數的方法
mWebView.loadUrl("javascript:javacalljswithargs("+"'stringArg'"+")");
}
});
}
private void initWebViewSettings(){
mWebView.setVerticalScrollBarEnabled(false);
mWebView.setHorizontalScrollBarEnabled(false);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setPluginsEnabled(true);
mWebView.requestFocus();
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
}
}
JavaClass如下:
[java]
package cn.testjavascript;
import android.content.Context;
import android.widget.Toast;
public class JavaClass {
private Context mContext;
public JavaClass(Context context) {
this.mContext=context;
}
public void firstFunction() {
Toast.makeText(mContext, "Javascipt調用Java中的方法,未攜帶參數", Toast.LENGTH_SHORT).show();
}
public void secondFunction(String string) {
Toast.makeText(mContext, "Javascipt調用Java中的方法,攜帶參數為:"+string, Toast.LENGTH_SHORT).show();
}
}
package cn.testjavascript;
import android.content.Context;
import android.widget.Toast;
public class JavaClass {
private Context mContext;
public JavaClass(Context context) {
this.mContext=context;
}
public void firstFunction() {
Toast.makeText(mContext, "Javascipt調用Java中的方法,未攜帶參數", Toast.LENGTH_SHORT).show();
}
public void secondFunction(String string) {
Toast.makeText(mContext, "Javascipt調用Java中的方法,攜帶參數為:"+string, Toast.LENGTH_SHORT).show();
}
}
main.xml如下:
[html]
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="370dip"
android:layout_centerHorizontal="true"
/>
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="點擊後Java調用Javascript"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="370dip"
android:layout_centerHorizontal="true"
/>
<Button
android:id="@+id/button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="點擊後Java調用Javascript"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>
test.html如下:
[html]
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML +=
"<br\>java調用了javascript函數,未帶參數";
}
function javacalljswithargs(arg){
document.getElementById("content").innerHTML +=
("<br\>java調用了javascript函數,參數為:"+arg);
}
</script>
</head>
<body>
測試Android與Javascript的交互<br/>
<br>
<a onClick="window.testjs.firstFunction()">點擊後Javascript調用java代碼</a><br/>
<br>
<a onClick="window.testjs.secondFunction('arg')" >點擊後Javascript調用java代碼並攜帶參數</a>
<br/>
<br>
<div id="content">以下為java調用Javascript時的提示信息:</div>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML +=
"<br\>java調用了javascript函數,未帶參數";
}
function javacalljswithargs(arg){
document.getElementById("content").innerHTML +=
("<br\>java調用了javascript函數,參數為:"+arg);
}
</script>
</head>
<body>
測試Android與Javascript的交互<br/>
<br>
<a onClick="window.testjs.firstFunction()">點擊後Javascript調用java代碼</a><br/>
<br>
<a onClick="window.testjs.secondFunction('arg')" >點擊後Javascript調用java代碼並攜帶參數</a>
<br/>
<br>
<div id="content">以下為java調用Javascript時的提示信息:</div>
</body>
</html>
 Android 仿支付寶中的余額寶收益進度條
Android 仿支付寶中的余額寶收益進度條
一、 看效果二、上代碼package com.framework.widget;import android.app.Activity;import android.co
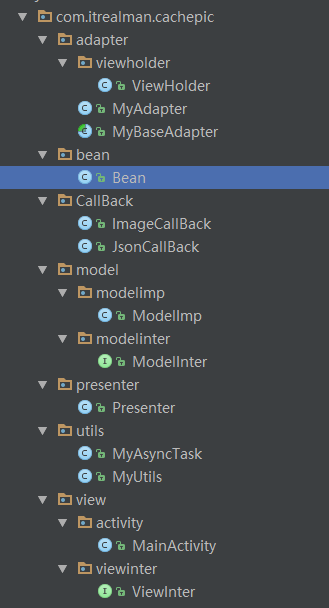
 Android-緩存網絡圖片(MVP模式)學習筆記
Android-緩存網絡圖片(MVP模式)學習筆記
訪問網絡圖片是很普遍的事了,在前面的學習中,我也寫過了幾次異步網上請求網絡圖片,但是沒有緩存圖片,那麼我們也都知道,有時候訪問一些經常訪問的網絡圖片,如果不采取緩存的形式
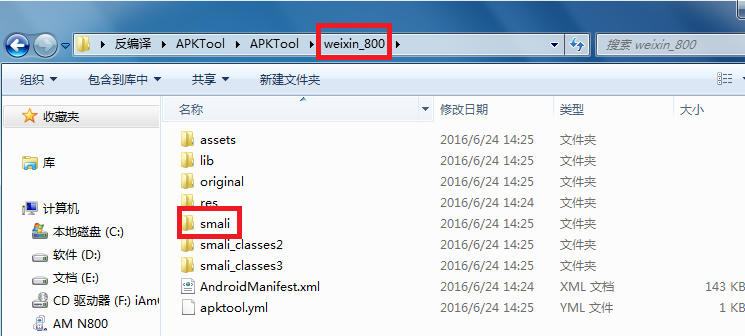
 Android逆向分析案例——某地圖的定位請求分析
Android逆向分析案例——某地圖的定位請求分析
微信裡面有個“附近的人”,相信大家都知道,大概的原理就是調用騰訊地圖的sdk進行定位,然後把個人的定位信息發到微信服務器上進行處理,再把一定范圍內
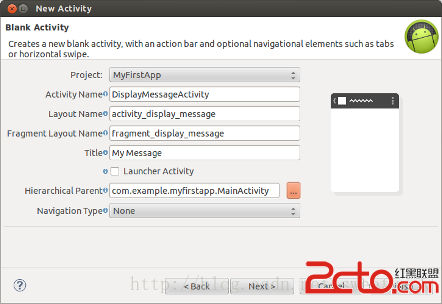
 Android學習路線(五)開啟另一個Activity
Android學習路線(五)開啟另一個Activity
在完成了 上一篇課程後,你已經有了一個應用。這個應用展示了一個包含一個文本框和一個按鈕的activity(一個單獨的界面)。在這次的課程中,你將會通過在MainActi