編輯:關於Android編程
[java]
package cn.testjavascript;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.app.Activity;
/**
* Demo描述:
* JavaScript調用Android中的方法
* 即點擊Html中按鈕,調用Android中的方法
*
* 參考資料:
* http://blog.csdn.net/r8hzgemq/article/details/8480390
*/
public class MainActivity extends Activity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mWebView=(WebView) findViewById(R.id.webView);
initWebViewSettings();
//加載本地Html文件
mWebView.loadUrl("file:///android_asset/error.html");
//實現Android與Javascript的交互
//注意addJavascriptInterface方法中第二參數
//它表示我們的java對象javaClass的別名.這樣js就可以通過該別名來調用Android中的方法
//即js代碼中的:
//window.js_invoke.goNetSetting();
//window.js_invoke.reload();
JavaClass javaClass=new JavaClass(MainActivity.this,mWebView, "http://www.ifeng.com/");
mWebView.addJavascriptInterface(javaClass, "js_invoke");
}
private void initWebViewSettings(){
mWebView.setVerticalScrollBarEnabled(false);
mWebView.setHorizontalScrollBarEnabled(false);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setPluginsEnabled(true);
mWebView.requestFocus();
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
}
private class TestJSWebChromeClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
System.out.println("加載中 newProgress="+newProgress);
}
}
}
package cn.testjavascript;
import android.os.Bundle;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.app.Activity;
/**
* Demo描述:
* JavaScript調用Android中的方法
* 即點擊Html中按鈕,調用Android中的方法
*
* 參考資料:
* http://blog.csdn.net/r8hzgemq/article/details/8480390
*/
public class MainActivity extends Activity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init(){
mWebView=(WebView) findViewById(R.id.webView);
initWebViewSettings();
//加載本地Html文件
mWebView.loadUrl("file:///android_asset/error.html");
//實現Android與Javascript的交互
//注意addJavascriptInterface方法中第二參數
//它表示我們的java對象javaClass的別名.這樣js就可以通過該別名來調用Android中的方法
//即js代碼中的:
//window.js_invoke.goNetSetting();
//window.js_invoke.reload();
JavaClass javaClass=new JavaClass(MainActivity.this,mWebView, "http://www.ifeng.com/");
mWebView.addJavascriptInterface(javaClass, "js_invoke");
}
private void initWebViewSettings(){
mWebView.setVerticalScrollBarEnabled(false);
mWebView.setHorizontalScrollBarEnabled(false);
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setDomStorageEnabled(true);
mWebView.getSettings().setPluginsEnabled(true);
mWebView.requestFocus();
mWebView.getSettings().setUseWideViewPort(true);
mWebView.getSettings().setLoadWithOverviewMode(true);
mWebView.getSettings().setSupportZoom(true);
mWebView.getSettings().setBuiltInZoomControls(true);
}
private class TestJSWebChromeClient extends WebChromeClient{
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
System.out.println("加載中 newProgress="+newProgress);
}
}
}
JavaClass如下:
[java]
package cn.testjavascript;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.webkit.WebView;
public class JavaClass {
private Context context;
private String url;
private WebView webView;
public JavaClass(Context context, WebView webView,String url) {
this.context = context;
this.webView = webView;
this.url = url;
}
public void goNetSetting() {
((Activity) this.context).startActivityForResult
(new Intent("android.settings.WIRELESS_SETTINGS"), 0);
}
public void reload() {
this.webView.loadUrl(this.url);
}
}
package cn.testjavascript;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.webkit.WebView;
public class JavaClass {
private Context context;
private String url;
private WebView webView;
public JavaClass(Context context, WebView webView,String url) {
this.context = context;
this.webView = webView;
this.url = url;
}
public void goNetSetting() {
((Activity) this.context).startActivityForResult
(new Intent("android.settings.WIRELESS_SETTINGS"), 0);
}
public void reload() {
this.webView.loadUrl(this.url);
}
}
main.xml如下:
[html]
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
/>
</RelativeLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerInParent="true"
/>
</RelativeLayout>
error.html如下:
[html]
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link href="css/style_Ning.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body{background:#0F2030;}
#page{
border:1px solid #223442; background:#223442;
border-radius:8px;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-o-border-radius:8px;
margin-top:20px;
color:#fff;
}
</style>
<script type="text/javascript">
window.onload=function(){
var btn_net=document.getElementById("btn_net");
btn_net.onclick=function(){
window.js_invoke.goNetSetting();
}
var btn_err=document.getElementById("btn_err");
btn_err.onclick=function(){
window.js_invoke.reload();
}
};
</script>
</head>
<body>
<div id="page">
<div class="section">
<p class="bg_err">網絡出錯</p>
</div>
<div class="section">
<ul>
<p>可能的原因有:</p>
<li>無手機信號或信號太弱</li>
<li>當前接入點已失效或過期</li>
<li>為正確開通手機上網服務</li>
</ul>
</div>
<div class="section">
<p style="text-align: center;"><a id="btn_err" class="btn_err" href="#"></a><a id="btn_net" class="btn_net" href="#"></a></p>
</div>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link href="css/style_Ning.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body{background:#0F2030;}
#page{
border:1px solid #223442; background:#223442;
border-radius:8px;
-webkit-border-radius:8px;
-moz-border-radius:8px;
-o-border-radius:8px;
margin-top:20px;
color:#fff;
}
</style>
<script type="text/javascript">
window.onload=function(){
var btn_net=document.getElementById("btn_net");
btn_net.onclick=function(){
window.js_invoke.goNetSetting();
}
var btn_err=document.getElementById("btn_err");
btn_err.onclick=function(){
window.js_invoke.reload();
}
};
</script>
</head>
<body>
<div id="page">
<div class="section">
<p class="bg_err">網絡出錯</p>
</div>
<div class="section">
<ul>
<p>可能的原因有:</p>
<li>無手機信號或信號太弱</li>
<li>當前接入點已失效或過期</li>
<li>為正確開通手機上網服務</li>
</ul>
</div>
<div class="section">
<p style="text-align: center;"><a id="btn_err" class="btn_err" href="#"></a><a id="btn_net" class="btn_net" href="#"></a></p>
</div>
</div>
</body>
</html>
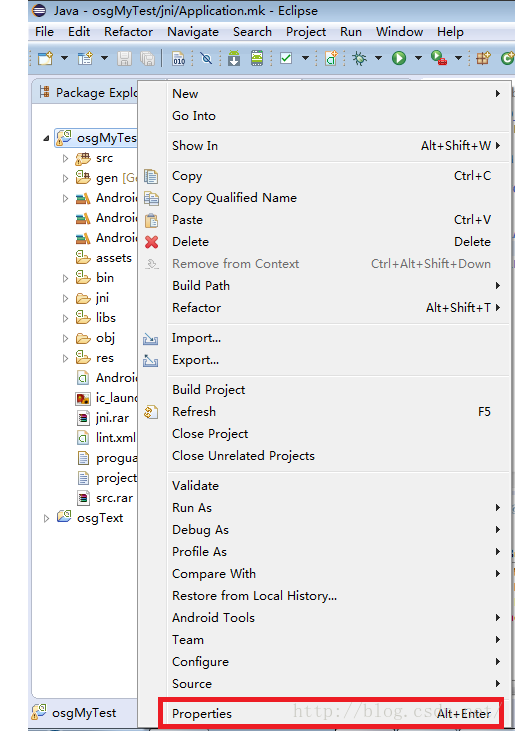
 OSG for Android新手教程系列(二)——項目配置
OSG for Android新手教程系列(二)——項目配置
在上一篇教程中,主要介紹了如何把OSG源代碼編譯成為能夠在Android項目下使用的函數庫。在這一篇教程中,我將針對如何在自己的Android項目中配置OSG函數庫進行詳
 Android MarginDesign控件TabLayout導航欄使用詳解
Android MarginDesign控件TabLayout導航欄使用詳解
TabLayout的使用簡單介紹比如在平常的項目中實現這樣的效果,一般都是都會使用viewPageIndicate等幾個開源框架直接實現,或者使用自定義的Horizont
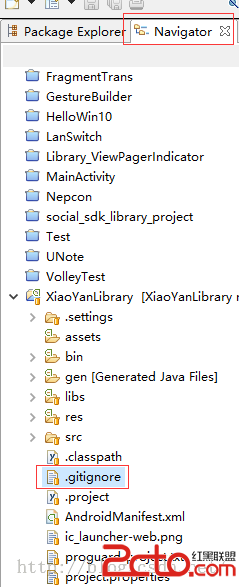
 [Android]egit取消文件版本控制
[Android]egit取消文件版本控制
開發項目,多人合作開發變得越來越重要了,在此同時,使用git作為協同工具也是越來越多,在此,介紹一下egit取消文件版本控制的方法。(egit即為eclipse中的git
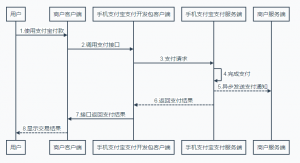
 Android客戶端和Java服務器端集成支付寶
Android客戶端和Java服務器端集成支付寶
移動端集成支付,似乎是每個App都可能面臨的一件事。所有項目都在談盈利模式,而從C端獲取現金流是盈利中最重要的一個途徑之一。當前大家主要采用微信支付和阿裡支付集成到自己的