編輯:關於Android編程
現在越來越多程序都有引導頁面了。
網上資料不全。現在自己實現下。
下圖是總的目錄結構。
/**
* 實現
* @author dujinyang
*
*/
順序是: OneAcitivity -->MainActivity -> TwoActivity
然後第2次進去就是:OneActivity -> TwoActivity
代碼裡都有注釋的了,這裡就不多說了。
OneActivity的代碼如下:
[java]
package cn.djy.activity;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
/**
* 開機動畫
* @author Administrator
*
*/
public class OneActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.one);
boolean flag=this.isFirstEnter(getApplicationContext(), this.getClass().getName());
if(flag)
mHandler.sendEmptyMessageDelayed(SWITCH_GUIDACTIVITY,4000);
else
mHandler.sendEmptyMessageDelayed(SWITCH_TWOACTIVITY, 4000);
}
//***********************************************************************
//判斷應用是否初次加載,讀取SharedPreferences 的字段
//***********************************************************************
private static final String SHAREDPREFERENCES_NAME="yang";
private static final String KEY_GUIDE_ACTIVITY="Open";
/**
* mResultStr.equalsIgnoreCase("false") 返回FALSE
* TRUE 則為空值
* @param context
* @param className
* @return boolean
*/
private boolean isFirstEnter(Context context,String className){
if(context==null || className ==null || "".equalsIgnoreCase(className)) return false;
String mResultStr=context.getSharedPreferences(SHAREDPREFERENCES_NAME,Context.MODE_WORLD_READABLE).getString(KEY_GUIDE_ACTIVITY, "");
if(mResultStr.equalsIgnoreCase("false"))
return false;
else
return true;
}
//****************************************
//Handler:跳轉至不同頁面
//****************************************
private final static int SWITCH_TWOACTIVITY=1000; //主頁
private final static int SWITCH_GUIDACTIVITY=1001; //滑動手勢
private Handler mHandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case SWITCH_TWOACTIVITY:
Intent intent=new Intent();
intent.setClass(OneActivity.this,TwoActivity.class);
OneActivity.this.startActivity(intent);
// OneActivity.this.finish();
break;
case SWITCH_GUIDACTIVITY:
Intent intents=new Intent();
intents.setClass(OneActivity.this,MainActivity.class);
OneActivity.this.startActivity(intents);
// OneActivity.this.finish();
break;
}
super.handleMessage(msg);
};
};
}
package cn.djy.activity;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
/**
* 開機動畫
* @author Administrator
*
*/
public class OneActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.one);
boolean flag=this.isFirstEnter(getApplicationContext(), this.getClass().getName());
if(flag)
mHandler.sendEmptyMessageDelayed(SWITCH_GUIDACTIVITY,4000);
else
mHandler.sendEmptyMessageDelayed(SWITCH_TWOACTIVITY, 4000);
}
//***********************************************************************
//判斷應用是否初次加載,讀取SharedPreferences 的字段
//***********************************************************************
private static final String SHAREDPREFERENCES_NAME="yang";
private static final String KEY_GUIDE_ACTIVITY="Open";
/**
* mResultStr.equalsIgnoreCase("false") 返回FALSE
* TRUE 則為空值
* @param context
* @param className
* @return boolean
*/
private boolean isFirstEnter(Context context,String className){
if(context==null || className ==null || "".equalsIgnoreCase(className)) return false;
String mResultStr=context.getSharedPreferences(SHAREDPREFERENCES_NAME,Context.MODE_WORLD_READABLE).getString(KEY_GUIDE_ACTIVITY, "");
if(mResultStr.equalsIgnoreCase("false"))
return false;
else
return true;
}
//****************************************
//Handler:跳轉至不同頁面
//****************************************
private final static int SWITCH_TWOACTIVITY=1000; //主頁
private final static int SWITCH_GUIDACTIVITY=1001; //滑動手勢
private Handler mHandler=new Handler(){
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case SWITCH_TWOACTIVITY:
Intent intent=new Intent();
intent.setClass(OneActivity.this,TwoActivity.class);
OneActivity.this.startActivity(intent);
// OneActivity.this.finish();
break;
case SWITCH_GUIDACTIVITY:
Intent intents=new Intent();
intents.setClass(OneActivity.this,MainActivity.class);
OneActivity.this.startActivity(intents);
// OneActivity.this.finish();
break;
}
super.handleMessage(msg);
};
};
}
MainActivity的代碼如下:
[java]
package cn.djy.activity;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TwoLineListItem;
/**
* 實現
* @author dujinyang
*
*/
public class MainActivity extends Activity {
private ViewPager _viewpager;
/**
* 分頁顯示的View數組
*/
private ArrayList<View> _pagerlist;
private ImageView image;
/**
* 小圓點的圖片 放進數組
*/
private ImageView[] _imageViews;
//包裹滑動的圖片Linearlayout
private ViewGroup _group;
//包裹小圓點的Linearlayout
private ViewGroup _viewPonits;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.start);
LayoutInflater inflater=getLayoutInflater();
_pagerlist =new ArrayList<View>();
_pagerlist.add(inflater.inflate(R.layout.viewpager_page1,null));
_pagerlist.add(inflater.inflate(R.layout.viewpager_page2,null));
//創建Imageviews數組,大小是要顯示的圖片數量
_imageViews =new ImageView[_pagerlist.size()];
// ViewGroup
_group =(ViewGroup) inflater.inflate(R.layout.start, null);//加載MAIN.XML
_viewPonits=(ViewGroup) _group.findViewById(R.id.icon_circle);//加載小圓點的圖片
_viewpager =(ViewPager) _group.findViewById(R.id.guidePages);//android.support.v4.view.ViewPager
//添加小圓點的圖片
for (int i = 0; i < _imageViews.length; i++) {
image= new ImageView(this);
//設置小圓點的imageview的參數
image.setLayoutParams(new LayoutParams(20,20));//寬高均為20
image.setPadding(20, 0, 20, 0);
_imageViews[i]=image;
//第一張是選中狀態
if(i==0){
_imageViews[i].setBackgroundResource(R.drawable.a2a);
}else{
_imageViews[i].setBackgroundResource(R.drawable.a1a);
}
_viewPonits.addView(_imageViews[i]);
}
//顯示視圖
setContentView(_group);
_viewpager.setAdapter(new GuidePageAdapter());
_viewpager.setOnPageChangeListener(new GuidePageChangeListener());
}
void setGuided(){
SharedPreferences shared=getSharedPreferences("yang",0);
SharedPreferences.Editor editor=shared.edit();
editor.putString("Open", "false");
editor.commit();
}
class GuidePageAdapter extends PagerAdapter{
@Override
public int getCount() {
return _pagerlist.size();
}
//initalization position page
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(_pagerlist.get(position));
if(position==1){
Button bt=(Button) container.findViewById(R.id.bt_close);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//設置已經引導
setGuided();
//Intent
Intent intent=new Intent();
intent.setClass(MainActivity.this,TwoActivity.class );
MainActivity.this.startActivity(intent);
MainActivity.this.finish();
}
});
}
return _pagerlist.get(position);
}
//判斷是否由對象生成頁面
@Override
public boolean isViewFromObject(View view, Object obj) {
return view==obj;
}
//銷毀頁面的位置
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(_pagerlist.get(position));
}
@Override
public void finishUpdate(View container) {
//finish
}
@Override
public void startUpdate(View container) {
//start
}
@Override
public int getItemPosition(Object object) {
//getItemPosition
return super.getItemPosition(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader) {
super.restoreState(state, loader);
//restore
}
@Override
public Parcelable saveState() {
return super.saveState();
//save
}
}
class GuidePageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < _imageViews.length; i++) {
_imageViews[position].setBackgroundResource(R.drawable.a2a);
if(position!=i)
_imageViews[i].setBackgroundResource(R.drawable.a1a);
}
}
}
}
package cn.djy.activity;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TwoLineListItem;
/**
* 實現
* @author dujinyang
*
*/
public class MainActivity extends Activity {
private ViewPager _viewpager;
/**
* 分頁顯示的View數組
*/
private ArrayList<View> _pagerlist;
private ImageView image;
/**
* 小圓點的圖片 放進數組
*/
private ImageView[] _imageViews;
//包裹滑動的圖片Linearlayout
private ViewGroup _group;
//包裹小圓點的Linearlayout
private ViewGroup _viewPonits;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.start);
LayoutInflater inflater=getLayoutInflater();
_pagerlist =new ArrayList<View>();
_pagerlist.add(inflater.inflate(R.layout.viewpager_page1,null));
_pagerlist.add(inflater.inflate(R.layout.viewpager_page2,null));
//創建Imageviews數組,大小是要顯示的圖片數量
_imageViews =new ImageView[_pagerlist.size()];
// ViewGroup
_group =(ViewGroup) inflater.inflate(R.layout.start, null);//加載MAIN.XML
_viewPonits=(ViewGroup) _group.findViewById(R.id.icon_circle);//加載小圓點的圖片
_viewpager =(ViewPager) _group.findViewById(R.id.guidePages);//android.support.v4.view.ViewPager
//添加小圓點的圖片
for (int i = 0; i < _imageViews.length; i++) {
image= new ImageView(this);
//設置小圓點的imageview的參數
image.setLayoutParams(new LayoutParams(20,20));//寬高均為20
image.setPadding(20, 0, 20, 0);
_imageViews[i]=image;
//第一張是選中狀態
if(i==0){
_imageViews[i].setBackgroundResource(R.drawable.a2a);
}else{
_imageViews[i].setBackgroundResource(R.drawable.a1a);
}
_viewPonits.addView(_imageViews[i]);
}
//顯示視圖
setContentView(_group);
_viewpager.setAdapter(new GuidePageAdapter());
_viewpager.setOnPageChangeListener(new GuidePageChangeListener());
}
void setGuided(){
SharedPreferences shared=getSharedPreferences("yang",0);
SharedPreferences.Editor editor=shared.edit();
editor.putString("Open", "false");
editor.commit();
}
class GuidePageAdapter extends PagerAdapter{
@Override
public int getCount() {
return _pagerlist.size();
}
//initalization position page
@Override
public Object instantiateItem(View container, int position) {
((ViewPager)container).addView(_pagerlist.get(position));
if(position==1){
Button bt=(Button) container.findViewById(R.id.bt_close);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//設置已經引導
setGuided();
//Intent
Intent intent=new Intent();
intent.setClass(MainActivity.this,TwoActivity.class );
MainActivity.this.startActivity(intent);
MainActivity.this.finish();
}
});
}
return _pagerlist.get(position);
}
//判斷是否由對象生成頁面
@Override
public boolean isViewFromObject(View view, Object obj) {
return view==obj;
}
//銷毀頁面的位置
@Override
public void destroyItem(View container, int position, Object object) {
((ViewPager)container).removeView(_pagerlist.get(position));
}
@Override
public void finishUpdate(View container) {
//finish
}
@Override
public void startUpdate(View container) {
//start
}
@Override
public int getItemPosition(Object object) {
//getItemPosition
return super.getItemPosition(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader) {
super.restoreState(state, loader);
//restore
}
@Override
public Parcelable saveState() {
return super.saveState();
//save
}
}
class GuidePageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int position) {
for (int i = 0; i < _imageViews.length; i++) {
_imageViews[position].setBackgroundResource(R.drawable.a2a);
if(position!=i)
_imageViews[i].setBackgroundResource(R.drawable.a1a);
}
}
}
}
最後是TWOActivity:這個Activity是顯示的內容。
[java]
package cn.djy.activity;
import android.app.Activity;
import android.os.Bundle;
public class TwoActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.end);
}
}
package cn.djy.activity;
import android.app.Activity;
import android.os.Bundle;
public class TwoActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.end);
}
}
主要代碼完成。
裡面涉及的drawable圖片是小圓點圖片。
下面貼出XML的。
start.xml
[css]
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_viewpager">
<android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_circle">
<RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" >
<LinearLayout android:id="@+id/icon_circle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="40dip"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:orientation="horizontal"/>
</RelativeLayout>
</LinearLayout>
</FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_viewpager">
<android.support.v4.view.ViewPager android:id="@+id/guidePages" android:layout_width="fill_parent" android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:id="@+id/linear_circle">
<RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" >
<LinearLayout android:id="@+id/icon_circle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="40dip"
android:layout_alignParentBottom="true"
android:gravity="center_vertical"
android:orientation="horizontal"/>
</RelativeLayout>
</LinearLayout>
</FrameLayout>
其實是用Group把子項包起來作為顯示:
那子項為:
viewpager_page1.xml
[css]
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="adfasfasfweqwwfqw'"
/>
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" android:orientation="vertical">
<TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="adfasfasfweqwwfqw'"
/>
</LinearLayout>
viewpager_page2.xml
[css]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="pages222222222222222222"></TextView>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="asdfi14234124" android:id="@+id/bt_close"></Button>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="pages222222222222222222"></TextView>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="asdfi14234124" android:id="@+id/bt_close"></Button>
</LinearLayout>
 Android自定義View編寫隨機驗證碼
Android自定義View編寫隨機驗證碼
很多的Android入門程序猿來說對於Android自定義View,可能都是比較恐懼的,但是這又是高手進階的必經之路,所有准備在自定義View上面花一些功夫,多寫一些文章
 Android基礎之十七使用網絡技術
Android基礎之十七使用網絡技術
本章主要會講述如何在手機端使用HTTP協議和服務器端進行網絡交互,並對服務器返回的數據進行解析,這也是Android中最常使用到的網絡技術了,下面就讓我們一起來學習一下吧
 Android官方的SwipeRefreshLayout
Android官方的SwipeRefreshLayout
這個是基於最新v4包實現的一個下拉刷新的東東~~~先給大家透露一下,整體很簡單,畢竟不是自定義,還請大家放寬心對待!!!廢話不多說,直接貼代碼 package
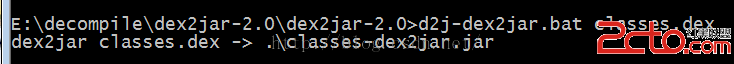
 Android反編譯和二次打包實戰
Android反編譯和二次打包實戰
作為Android開發者,工作中少不了要反編譯別人的apk,當然主要目的還是為了學習到更多,取彼之長,補己之短。今天就來總結一下Android反編譯和二次打包的一些知識。