編輯:關於Android編程
一個Tween動畫將對於View對象的內容進行一系列簡單的轉換,在animation提供了所以關於Tween動畫的類,主要有四個常用的類,AlphaAnimation(透明度漸變),RotateAnimation(旋轉動畫),ScaleAnimation(圖片縮放動畫),TranslateAnimation(移動動畫),AnimationSet(一個動畫的集合類),以下是對常用動畫特效類的構造方法的作用和參數進行講解
(1) AlphaAnimation
public AlphaAnimation(float fromAlpha, float toAlpha)
fromAlpha - 開始時候的透明度,其中1表示完全不透明,0表示完全透明的
toAlpha 結束時候的透明度
setDuration(long durationMillis) 設置動畫執行的時間
setFillAfter(boolean fillAfter) 設置為true時,動畫停在執行完後的效果,默認是執行完動畫回到剛開始的效果
setRepeatCount(int repeatCount) 設置動畫重復次數,repeatCount默認為0,即執行一次,為1時,即執行2次
setRepeatMode(int repeatMode) 設置動畫重復的模式,有Animation.REVERSE和Animation.RESTART兩種方式,默認為Animation.RESTART,Animation.RESTART的意思就是說比如你設置重復次數為1,當執行完第一次動畫之後,回到動畫開始然後執行第二次動畫,而你設置Animation.REVERSE時候,比如你動畫是從不透明----->透明,執行完第一次動畫的時候,變為不透明,然後執行第二次動畫,他就從不透明到透明,不知道大家理解我的意思了沒?
我就介紹幾個常用的方法,其他的動畫也有上面的那些方法,然後等下介紹setInterpolator(Interpolator)方法
(2) RotateAnimation
public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
fromDegrees 動畫開始的角度
toDegrees 動畫結束的角度
pivotXValue, pivotYValue 繞著旋轉的中心點的X坐標和Y坐標
pivotXType, pivotYType 旋轉中心點的的相對關系類型,有三種animation.absolute,animation.relative_to_self,或animation.relative_to_parent,animation.absolute絕對坐標類型,也就是相對O點的位置,animation.relative_to_self相對自己,自己視圖的左上角那個點為O點位置, animation.relative_to_parent相對父視圖左上角那個點為O點位置,即自己View所在的ViewGroup的位置
(3) ScaleAnimation
public ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
float fromX, float toX X軸方向從開始的大小到結束的大小
float fromY, float toY Y軸方向從開始的大小到結束的大小
pivotXValue, pivotYValue 繞著縮放的中心點的X坐標和Y坐標
pivotXType, pivotYType 縮放中心點的的相對關系類型,有三種animation.absolute,animation.relative_to_self,或animation.relative_to_parent,animation.absolute絕對坐標類型,也就是相對O點的位置,animation.relative_to_self相對自己,自己視圖的左上角那個點為O點位置, animation.relative_to_parent相對父視圖左上角那個點為O點位置,即自己View所在的ViewGroup的位置
(4) TranslateAnimation
public TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
fromXType X軸上開始點相對類型
fromXValue 開始點的值
toXType X軸上結束點相對類型
toXValue, 結束點的值
Y軸同理
(5) AnimationSet
這是一個動畫的集合類,可以設置多個動畫一起執行,比較簡單,我就不多介紹了
interpolator的解釋
interpolator定義一個動畫的變化率(the rate of change)。這使得基本的動畫效果(alpha, scale, translate, rotate)得以加速,減速,重復等。
Interpolator 定義了動畫的變化速度,可以實現勻速、正加速、負加速、無規則變加速等。Interpolator 是基類,封裝了所有 Interpolator 的共同方法,它只有一個方法,即 getInterpolation (float input),該方法 maps a point on the timeline to a multiplier to be applied to the transformations of an animation。Android 提供了幾個 Interpolator 子類,實現了不同的速度曲線,如下:
AccelerateDecelerateInterpolator 在動畫開始與介紹的地方速率改變比較慢,在中間的時候加速
AccelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始加速
CycleInterpolator 動畫循環播放特定的次數,速率改變沿著正弦曲線
DecelerateInterpolator 在動畫開始的地方速率改變比較慢,然後開始減速
LinearInterpolator 在動畫的以均勻的速率改變
上面介紹的是通過代碼構造的動畫,當然我們也能通過XML文件寫動畫,個人推薦使用XML文件
動畫放在res下的anim下,下面我來介紹用代碼生成和XML文件的方式
AlphaAnimation 代碼實現
[java] //構造透明變化動畫
Animation alphaAnimation = new AlphaAnimation(1.0f, 0.0f);
//設置動畫執行時間
alphaAnimation.setDuration(2000);
//設置動畫重復方式
alphaAnimation.setRepeatMode(Animation.REVERSE);
//設置動畫重復次數
alphaAnimation.setRepeatCount(5);
//設置動畫變化率
alphaAnimation.setInterpolator(new AccelerateInterpolator());
//構造透明變化動畫
Animation alphaAnimation = new AlphaAnimation(1.0f, 0.0f);
//設置動畫執行時間
alphaAnimation.setDuration(2000);
//設置動畫重復方式
alphaAnimation.setRepeatMode(Animation.REVERSE);
//設置動畫重復次數
alphaAnimation.setRepeatCount(5);
//設置動畫變化率
alphaAnimation.setInterpolator(new AccelerateInterpolator());AlphaAnimation XML實現
[html] <?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="2000"
android:repeatCount="5"
android:repeatMode="reverse"
android:interpolator="@android:anim/accelerate_interpolator" />
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="2000"
android:repeatCount="5"
android:repeatMode="reverse"
android:interpolator="@android:anim/accelerate_interpolator" />通過AnimationUtils.loadAnimation(this, R.anim.alpha)就能拿到動畫了
RotateAnimation代碼實現
[java] Animation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(2000);
rotateAnimation.setRepeatMode(Animation.RESTART);
rotateAnimation.setRepeatCount(5);
rotateAnimation.setInterpolator(new LinearInterpolator());
Animation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(2000);
rotateAnimation.setRepeatMode(Animation.RESTART);
rotateAnimation.setRepeatCount(5);
rotateAnimation.setInterpolator(new LinearInterpolator());RotateAnimation XML實現
[html] <?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="5"
android:repeatMode="reverse"
android:interpolator="@android:anim/linear_interpolator">
</rotate>
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="5"
android:repeatMode="reverse"
android:interpolator="@android:anim/linear_interpolator">
</rotate>
值得注意的地方是android:pivotX="50%",android:pivotY="50%" 當相對自己的是要加"%",相對父容器就不要加“%",這裡就這個比較重要
RotateAnimation 動畫可以自定義圓形進度條,給個例子吧,用的是XML文件定義的
[html] <?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/loading"
android:duration="1000"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:repeatCount="infinite" />
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/loading"
android:duration="1000"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:repeatCount="infinite" />
其他兩種就自行實現吧,相信大家看了介紹,實現另外兩種不是很困難,Tween動畫就介紹到這裡了,寫的很亂,希望您提出寶貴的意見和建議,謝謝!不說了,吃飯去了!
 閱讀《Android 從入門到精通》(12)——自動完成文本框
閱讀《Android 從入門到精通》(12)——自動完成文本框
自動完成文本框(AutoCompleteTextView)java.lang.Object;android.view.View;android.view.TextView
 Service要點全解析
Service要點全解析
1、Service概述Service的主要作用是,讓系統可以在後台干一些不與用戶交互的操作,這些操作可能會比較耗時,比如去下載一些網絡資源等;也可能是一項長期運行的工作,
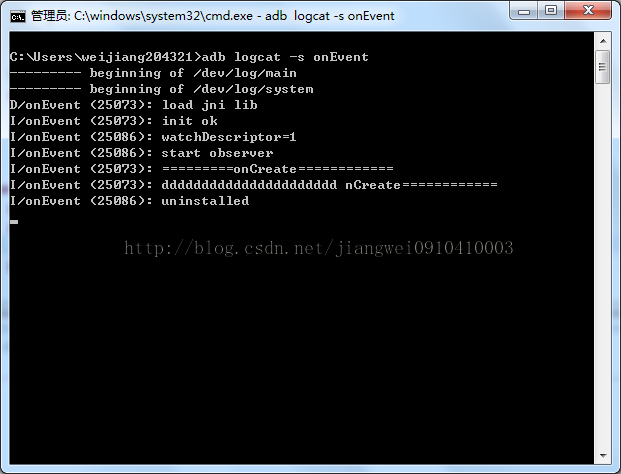
 詳解Android App卸載後跳轉到指定的反饋頁面的方法
詳解Android App卸載後跳轉到指定的反饋頁面的方法
很多人也許會問:360被卸載之後會跳轉到指定的反饋頁面,是怎麼弄的?其實這個問題的核心就在於:應用被卸載了,如果能夠做到後續的代碼邏輯繼續執行我們再來仔細分析一下場景和流
 安卓手機充不進電怎麼辦?
安卓手機充不進電怎麼辦?
在插上電源充電之後,充上幾個小時發現手機的電量沒有任何增進,反而掉的見底了!小編在充電的時候,充了一整夜都只到75%。這是怎麼回事,是電池問題嗎?還是其他什