編輯:關於Android編程
// 相對於給定ID控件
android:layout_above 將該控件的底部置於給定ID的控件之上;
android:layout_below 將該控件的底部置於給定ID的控件之下;
android:layout_toLeftOf 將該控件的右邊緣與給定ID的控件左邊緣對齊;
android:layout_toRightOf 將該控件的左邊緣與給定ID的控件右邊緣對齊;
android:layout_alignBaseline 將該控件的baseline與給定ID的baseline對齊;
android:layout_alignTop 將該控件的頂部邊緣與給定ID的頂部邊緣對齊;
android:layout_alignBottom 將該控件的底部邊緣與給定ID的底部邊緣對齊;
android:layout_alignLeft 將該控件的左邊緣與給定ID的左邊緣對齊;
android:layout_alignRight 將該控件的右邊緣與給定ID的右邊緣對齊;
// 相對於父組件
android:layout_alignParentTop 如果為true,將該控件的頂部與其父控件的頂部對齊;
android:layout_alignParentBottom 如果為true,將該控件的底部與其父控件的底部對齊;
android:layout_alignParentLeft 如果為true,將該控件的左部與其父控件的左部對齊;
android:layout_alignParentRight 如果為true,將該控件的右部與其父控件的右部對齊;
// 居中
android:layout_centerHorizontal 如果為true,將該控件的置於水平居中;
android:layout_centerVertical 如果為true,將該控件的置於垂直居中;
android:layout_centerInParent 如果為true,將該控件的置於父控件的中央;
// 指定移動像素
android:layout_marginTop 上偏移的值;
android:layout_marginBottom 下偏移的值;
android:layout_marginLeft 左偏移的值;
android:layout_marginRight 右偏移的值;
android:layout_toRightOf="@+id/XX" //當前視圖的左邊與XX的右邊靠在一起
android:layout_above
android:layout_below
android:layout_toLeftOf
android:padding="5px" //
android:paddingLeft="15.0sp" //當前視圖的內部填充物(文字、圖片等)距離當前視圖的左邊框15sp
android:layout_marginLeft="5.0px" //當前視圖的左邊框與它左邊的視圖距離5.0px
android:layout_marginRight="5.0px"
android:layout_marginBottom="5.0px" //底部
android:layout_marginTop="5.0px"
example:
android:layout_below = "@id/***"
android:layout_alignBaseline = "@id/***"
android:layout_alignParentTop = true
android:layout_marginLeft = “10px”
/*-----------------------------分割線------------------------------------------------*/
android:id —— 為控件指定相應的ID
android:text —— 指定控件當中顯示的文字,需要注意的是,這裡盡量使用strings.xml文件當中的字符串
android:textSize —— 指定控件當中字體的大小
android:background —— 指定該控件所使用的背景色,RGB命名法 #FFFFFF或@android:color/white
android:width —— 指定控件的寬度
android:height —— 指定控件的高度
android:sigleLine —— 如果設置為真的話,則將控件的內容只能在同一行當中進行顯示
android:grivity —— 指定控件中的內容的基本位置,比如說居中,居右等位置
android:layout_gravity 控件本身相對於父視圖的位置
//此屬性值為帶單位的數值 在所有視圖中都可使用
android:padding —— 指定控件的四周的內部留出一定的空間
android:paddingLeft —— 指定控件的左邊的內部留出一定的空間
android:paddingTop —— 指定控件的上邊的內部留出一定的空間
android:paddingRight —— 指定控件的右邊的內部留出一定的空間
android:paddingBottom —— 指定控件的下邊的內部留出一定的空間
//此屬性值為帶單位的數值 在所有視圖中都可使用
android:layout_margin—— 指定控件的四周的外部留出一定的空間
android:layout_marginLeft—— 指定控件的左邊的外部留出一定的空間
android:layout_marginTop—— 指定控件的上邊的外部留出一定的空間
android:layout_marginRight—— 指定控件的右邊的外部留出一定的空間
android:layout_marginBottom—— 指定控件的下邊的外部留出一定的空間
//此屬性值為引用id 只能在相對布局中都可使用
android:layout_above 將該控件的底部與給定ID的控件之上部對齊
android:layout_below 將該控件的上部與給定ID的控件之下部對齊
android:layout_toLeftOf 將該控件的右與給定ID的控件之左邊對齊
android:layout_toRightOf 將該控件的左邊與給定ID的控件的右邊對齊
//此屬性值為引用id 只能在相對布局中都可使用
android:layout_alignTop 將該控件的上部與給定ID的控件之上部對齊
android:layout_alignBottom 將該控件的下部與給定ID的控件之下部對齊
android:layout_alignLeft 將該控件的左與給定ID的控件之左邊對齊
android:layout_alignRight 將該控件的右邊與給定ID的控件的右邊對齊
android:layout_alignBaseline 該控件的baseline和給定ID的控件的baseline對齊
//此屬性值為引用id 只能在相對布局中都可使用
android:alignParentBottom 如果該值為true,則將該控件的底部和父控件的底部對齊
android:layout_alignParentLeft 如果該值為true,則將該控件的左邊與父控件的左邊對齊
android:layout_alignParentRight 如果該值為true,則將該控件的右邊與父控件的右邊對齊
android:layout_alignParentTop 如果該值為true,則將空間的頂部與父控件的頂部對齊
android:layout_centerHorizontal 如果值為真,該控件將被至於水平方向的中央
android:layout_centerInParent 如果值為真,該控件將被至於父控件水平方向和垂直方向的中央
android:layout_centerVertical 如果值為真,該控件將被至於垂直方向的中央
<!--
<LinearLayout>
線性版面配置,在這個標簽中,所有元件都是按由上到下的排隊排成的
-->
<!--
layout_weight 用於給一個線性布局中的諸多視圖的重要度賦值。 所有的視圖都有一個layout_weight值,
默認為0,意思是需要顯示 多大的視圖就占據多大的屏幕空 間。
若賦一個高於零的值,則將父視 圖中的可用空間分割,分割大小具體取決於每一個視圖的layout_weight
值以及該值在當前屏幕布局的整體 layout_weight值和在其它視圖屏幕布 局的layout_weight值中所占的比率而定。
舉個例子:比如說我們在 水平方向上有一個文本標簽和兩個文本編輯元素。 該文本標簽並無指定layout_weight值,
所以它將占據需要提供的最少空間。 如果兩個文本編輯元素每一個的layout_weight值都設置為1,則兩者平分
在父視圖布局剩余的寬度(因為我們聲明這兩者的重要度相等)。如果兩個 文本編輯元素其中第一個的layout_weight值設置為1,
而第二個的設置為2, 則剩余空間的三分之二分給第一個,三分之一分給第二個(數值越小,重要 度越高)。
-->
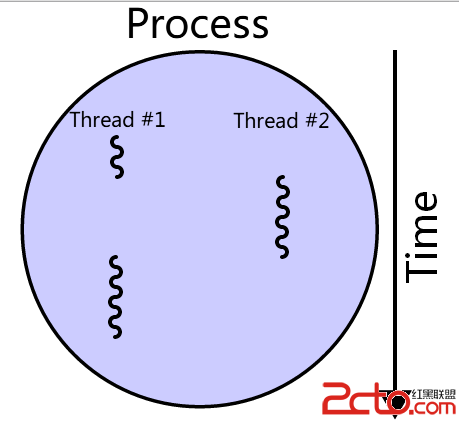
 Android--線程詳解
Android--線程詳解
什麼是線程?線程或者線程執行本質上就是一串命令(也是程序代碼),然後我們把它發送給操作系統執行。一般來說,我們的CPU在任何時候一個核只能處理一個線程。多核處理器(目前大
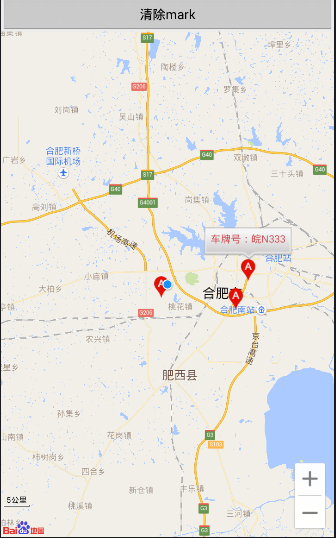
 百度地圖簡單的使用
百度地圖簡單的使用
最近寫了百度地圖的Demo,所以總結下遇到的問題;1.使用百度地圖,先看下官方的例子。要再清單文件中配置KEY,如果用到定位要注冊serviece:android:nam
 Android實現Banner界面廣告圖片循環輪播(包括實現手動滑動循環)
Android實現Banner界面廣告圖片循環輪播(包括實現手動滑動循環)
前言:經常會看到有一些app的banner界面可以實現循環播放多個廣告圖片和手動滑動循環。本以為單純的ViewPager就可以實現這些功能。但是蛋疼的事情來了
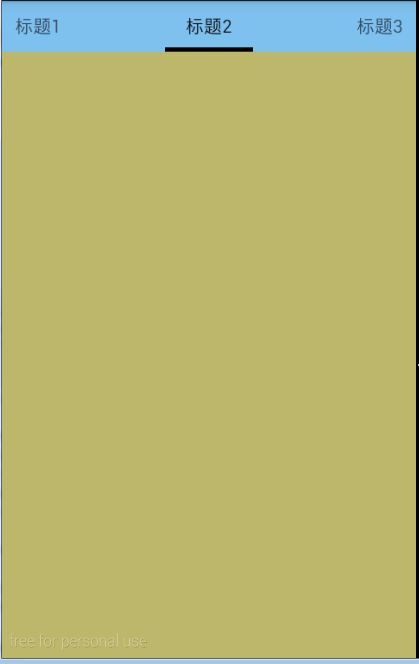
 Android Tab -- 使用ViewPager、PagerTitleStrip/PagerTabStrip來實現
Android Tab -- 使用ViewPager、PagerTitleStrip/PagerTabStrip來實現
效果:滑動切換;點擊標簽切換。 代碼:https://github.com/ldb-github/Layout_Tab1、使用ViewPager和PagerTa