編輯:關於Android編程
searchView是一個為用戶提供輸入搜索查詢和提交請求給搜索提供者的用戶界面部件,顯示查詢建議或結果列表!本篇介紹一下將searchView加入到自定義標題欄布局中,結合listview實現搜索,首先看一下自定義布局:
1.自定義標題欄布局:custom_action_bar_layout.xml
[html]
<SPAN style="FONT-SIZE: 14px"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="0dip"
android:background="#565758"
android:orientation="horizontal" >
<!--
iconifiedByDefault="false" //false:searchview初始即是展開的,true:searchview初始即是關閉的,僅顯示一個放大鏡
queryHint="@string/title_search_hint" :默認顯示的提示文字
以上屬性都可以在代碼中通過方法:setIconifiedByDefault()和setQueryHint()直接設置
-->
<SearchView
android:id="@+id/search_view"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:iconifiedByDefault="false"
android:inputType="textFilter"
android:queryHint="@string/title_search_hint" >
</SearchView>
</LinearLayout></SPAN>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="0dip"
android:background="#565758"
android:orientation="horizontal" >
<!--
iconifiedByDefault="false" //false:searchview初始即是展開的,true:searchview初始即是關閉的,僅顯示一個放大鏡
queryHint="@string/title_search_hint" :默認顯示的提示文字
以上屬性都可以在代碼中通過方法:setIconifiedByDefault()和setQueryHint()直接設置
-->
<SearchView
android:id="@+id/search_view"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:iconifiedByDefault="false"
android:inputType="textFilter"
android:queryHint="@string/title_search_hint" >
</SearchView>
</LinearLayout>2.主頁布局:activity_main.xml :
[java] view plaincopyprint?<SPAN style="FONT-SIZE: 14px"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#969696" />
</LinearLayout></SPAN>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#969696" />
</LinearLayout>
3. MainActivity.java
[java]
<SPAN style="FONT-SIZE: 14px">package com.example.searchview2;
import java.util.ArrayList;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
public class MainActivity extends Activity implements
SearchView.OnQueryTextListener {
ListView listView;
SearchView searchView;
Object[] names;
ArrayAdapter<String> adapter;
ArrayList<String> mAllList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initActionbar();
names = loadData();
listView = (ListView) findViewById(R.id.list);
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, names));
listView.setTextFilterEnabled(true);
searchView.setOnQueryTextListener(this);
searchView.setSubmitButtonEnabled(false);
}
public void initActionbar() {
// 自定義標題欄
getActionBar().setDisplayShowHomeEnabled(false);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setDisplayShowCustomEnabled(true);
LayoutInflater mInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mTitleView = mInflater.inflate(R.layout.custom_action_bar_layout,
null);
getActionBar().setCustomView(
mTitleView,
new ActionBar.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
searchView = (SearchView) mTitleView.findViewById(R.id.search_view);
}
public Object[] loadData() {
mAllList.add("aa");
mAllList.add("ddfa");
mAllList.add("qw");
mAllList.add("sd");
mAllList.add("fd");
mAllList.add("cf");
mAllList.add("re");
return mAllList.toArray();
}
@Override
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)) {
// Clear the text filter.
listView.clearTextFilter();
} else {
// Sets the initial value for the text filter.
listView.setFilterText(newText.toString());
}
return false;
}
@Override
public boolean onQueryTextSubmit(String query) {
// TODO Auto-generated method stub
return false;
}
}
</SPAN>
package com.example.searchview2;
import java.util.ArrayList;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
public class MainActivity extends Activity implements
SearchView.OnQueryTextListener {
ListView listView;
SearchView searchView;
Object[] names;
ArrayAdapter<String> adapter;
ArrayList<String> mAllList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initActionbar();
names = loadData();
listView = (ListView) findViewById(R.id.list);
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, names));
listView.setTextFilterEnabled(true);
searchView.setOnQueryTextListener(this);
searchView.setSubmitButtonEnabled(false);
}
public void initActionbar() {
// 自定義標題欄
getActionBar().setDisplayShowHomeEnabled(false);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setDisplayShowCustomEnabled(true);
LayoutInflater mInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mTitleView = mInflater.inflate(R.layout.custom_action_bar_layout,
null);
getActionBar().setCustomView(
mTitleView,
new ActionBar.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
searchView = (SearchView) mTitleView.findViewById(R.id.search_view);
}
public Object[] loadData() {
mAllList.add("aa");
mAllList.add("ddfa");
mAllList.add("qw");
mAllList.add("sd");
mAllList.add("fd");
mAllList.add("cf");
mAllList.add("re");
return mAllList.toArray();
}
@Override
public boolean onQueryTextChange(String newText) {
if (TextUtils.isEmpty(newText)) {
// Clear the text filter.
listView.clearTextFilter();
} else {
// Sets the initial value for the text filter.
listView.setFilterText(newText.toString());
}
return false;
}
@Override
public boolean onQueryTextSubmit(String query) {
// TODO Auto-generated method stub
return false;
}
}
運行一下:
以上字母匹配是通過listView的方法listView.setTextFilterEnabled(true);實現的,認真觀察你會發現僅是匹配了首字母,而包含a的ddfa卻沒有顯示出來,如何將包含輸入的字符的所有項都顯示出來呢?顯然通過listView.setTextFilterEnabled(true);是不可能做到的,下面開始實現這個需求,通過稍微改造,通過重新刷新listview的適配器就可以實現了!!
僅是修改了MainActivity.java文件:
[java]
<SPAN style="FONT-SIZE: 14px">package com.example.searchview2;
import java.lang.reflect.Field;
import java.util.ArrayList;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
public class MainActivity extends Activity implements
SearchView.OnQueryTextListener {
ListView listView;
SearchView searchView;
Object[] names;
ArrayAdapter<String> adapter;
ArrayList<String> mAllList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initActionbar();
names = loadData();
listView = (ListView) findViewById(R.id.list);
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, names));
//listView.setTextFilterEnabled(true);
searchView.setOnQueryTextListener(this);
searchView.setSubmitButtonEnabled(false);
//SearchView去掉(修改)搜索框的背景 修改光標
//setSearchViewBackground(searchView);
}
public void initActionbar() {
// 自定義標題欄
getActionBar().setDisplayShowHomeEnabled(false);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setDisplayShowCustomEnabled(true);
LayoutInflater mInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mTitleView = mInflater.inflate(R.layout.custom_action_bar_layout,
null);
getActionBar().setCustomView(
mTitleView,
new ActionBar.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
searchView = (SearchView) mTitleView.findViewById(R.id.search_view);
}
public Object[] loadData() {
mAllList.add("aa");
mAllList.add("ddfa");
mAllList.add("qw");
mAllList.add("sd");
mAllList.add("fd");
mAllList.add("cf");
mAllList.add("re");
return mAllList.toArray();
}
@Override
public boolean onQueryTextChange(String newText) {
Object[] obj = searchItem(newText);
updateLayout(obj);
return false;
}
@Override
public boolean onQueryTextSubmit(String query) {
// TODO Auto-generated method stub
return false;
}
public Object[] searchItem(String name) {
ArrayList<String> mSearchList = new ArrayList<String>();
for (int i = 0; i < mAllList.size(); i++) {
int index = mAllList.get(i).indexOf(name);
// 存在匹配的數據
if (index != -1) {
mSearchList.add(mAllList.get(i));
}
}
return mSearchList.toArray();
}
public void updateLayout(Object[] obj) {
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, obj));
}
// android4.0 SearchView去掉(修改)搜索框的背景 修改光標
public void setSearchViewBackground(SearchView searchView) {
try {
Class<?> argClass = searchView.getClass();
// 指定某個私有屬性
Field ownField = argClass.getDeclaredField("mSearchPlate"); // 注意mSearchPlate的背景是stateListDrawable(不同狀態不同的圖片)
// 所以不能用BitmapDrawable
// setAccessible 它是用來設置是否有權限訪問反射類中的私有屬性的,只有設置為true時才可以訪問,默認為false
ownField.setAccessible(true);
View mView = (View) ownField.get(searchView);
mView.setBackgroundDrawable(getResources().getDrawable(
R.drawable.ic_menu_search));
// 指定某個私有屬性
Field mQueryTextView = argClass.getDeclaredField("mQueryTextView");
mQueryTextView.setAccessible(true);
Class<?> mTextViewClass = mQueryTextView.get(searchView).getClass()
.getSuperclass().getSuperclass().getSuperclass();
// mCursorDrawableRes光標圖片Id的屬性
// 這個屬性是TextView的屬性,所以要用mQueryTextView(SearchAutoComplete)的父類(AutoCompleteTextView)的父
// 類( EditText)的父類(TextView)
Field mCursorDrawableRes = mTextViewClass
.getDeclaredField("mCursorDrawableRes");
// setAccessible 它是用來設置是否有權限訪問反射類中的私有屬性的,只有設置為true時才可以訪問,默認為false
mCursorDrawableRes.setAccessible(true);
mCursorDrawableRes.set(mQueryTextView.get(searchView),
R.drawable.ic_action_search);// 注意第一個參數持有這個屬性(mQueryTextView)的對象(mSearchView)
// 光標必須是一張圖片不能是顏色,因為光標有兩張圖片,一張是第一次獲得焦點的時候的閃爍的圖片,一張是後邊有內容時候的圖片,如果用顏色填充的話,就會失去閃爍的那張圖片,顏色填充的會縮短文字和光標的距離(某些字母會背光標覆蓋一部分)。
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
</SPAN>
package com.example.searchview2;
import java.lang.reflect.Field;
import java.util.ArrayList;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.SearchView;
public class MainActivity extends Activity implements
SearchView.OnQueryTextListener {
ListView listView;
SearchView searchView;
Object[] names;
ArrayAdapter<String> adapter;
ArrayList<String> mAllList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initActionbar();
names = loadData();
listView = (ListView) findViewById(R.id.list);
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, names));
//listView.setTextFilterEnabled(true);
searchView.setOnQueryTextListener(this);
searchView.setSubmitButtonEnabled(false);
//SearchView去掉(修改)搜索框的背景 修改光標
//setSearchViewBackground(searchView);
}
public void initActionbar() {
// 自定義標題欄
getActionBar().setDisplayShowHomeEnabled(false);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setDisplayShowCustomEnabled(true);
LayoutInflater mInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View mTitleView = mInflater.inflate(R.layout.custom_action_bar_layout,
null);
getActionBar().setCustomView(
mTitleView,
new ActionBar.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
searchView = (SearchView) mTitleView.findViewById(R.id.search_view);
}
public Object[] loadData() {
mAllList.add("aa");
mAllList.add("ddfa");
mAllList.add("qw");
mAllList.add("sd");
mAllList.add("fd");
mAllList.add("cf");
mAllList.add("re");
return mAllList.toArray();
}
@Override
public boolean onQueryTextChange(String newText) {
Object[] obj = searchItem(newText);
updateLayout(obj);
return false;
}
@Override
public boolean onQueryTextSubmit(String query) {
// TODO Auto-generated method stub
return false;
}
public Object[] searchItem(String name) {
ArrayList<String> mSearchList = new ArrayList<String>();
for (int i = 0; i < mAllList.size(); i++) {
int index = mAllList.get(i).indexOf(name);
// 存在匹配的數據
if (index != -1) {
mSearchList.add(mAllList.get(i));
}
}
return mSearchList.toArray();
}
public void updateLayout(Object[] obj) {
listView.setAdapter(new ArrayAdapter<Object>(getApplicationContext(),
android.R.layout.simple_expandable_list_item_1, obj));
}
// android4.0 SearchView去掉(修改)搜索框的背景 修改光標
public void setSearchViewBackground(SearchView searchView) {
try {
Class<?> argClass = searchView.getClass();
// 指定某個私有屬性
Field ownField = argClass.getDeclaredField("mSearchPlate"); // 注意mSearchPlate的背景是stateListDrawable(不同狀態不同的圖片)
// 所以不能用BitmapDrawable
// setAccessible 它是用來設置是否有權限訪問反射類中的私有屬性的,只有設置為true時才可以訪問,默認為false
ownField.setAccessible(true);
View mView = (View) ownField.get(searchView);
mView.setBackgroundDrawable(getResources().getDrawable(
R.drawable.ic_menu_search));
// 指定某個私有屬性
Field mQueryTextView = argClass.getDeclaredField("mQueryTextView");
mQueryTextView.setAccessible(true);
Class<?> mTextViewClass = mQueryTextView.get(searchView).getClass()
.getSuperclass().getSuperclass().getSuperclass();
// mCursorDrawableRes光標圖片Id的屬性
// 這個屬性是TextView的屬性,所以要用mQueryTextView(SearchAutoComplete)的父類(AutoCompleteTextView)的父
// 類( EditText)的父類(TextView)
Field mCursorDrawableRes = mTextViewClass
.getDeclaredField("mCursorDrawableRes");
// setAccessible 它是用來設置是否有權限訪問反射類中的私有屬性的,只有設置為true時才可以訪問,默認為false
mCursorDrawableRes.setAccessible(true);
mCursorDrawableRes.set(mQueryTextView.get(searchView),
R.drawable.ic_action_search);// 注意第一個參數持有這個屬性(mQueryTextView)的對象(mSearchView)
// 光標必須是一張圖片不能是顏色,因為光標有兩張圖片,一張是第一次獲得焦點的時候的閃爍的圖片,一張是後邊有內容時候的圖片,如果用顏色填充的話,就會失去閃爍的那張圖片,顏色填充的會縮短文字和光標的距離(某些字母會背光標覆蓋一部分)。
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
運行一下:
可以看出已經滿足了自己的要求!!
上面代碼中的:setSearchViewBackground(SearchView searchView)方法通過反射可以修改搜索框的背景和光標!!
 Android中實現多行、水平滾動的分頁的Gridview實例源碼
Android中實現多行、水平滾動的分頁的Gridview實例源碼
功能要求: (1)比如每頁顯示2X2,總共2XN,每個item顯示圖片+文字(點擊有鏈接)。 如果單行水平滾動,可以用Horizontalscrollview實現。 如果
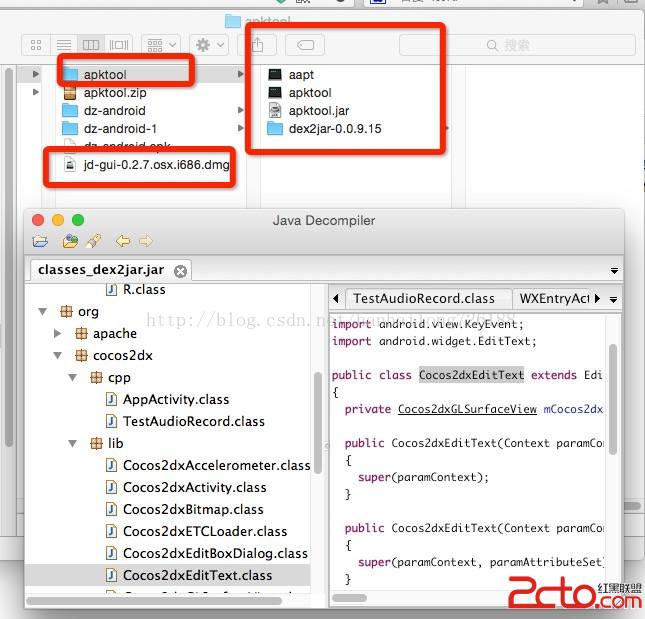
 Android-Mac電腦如何進行APK反編譯-使用apktool、jd-gui
Android-Mac電腦如何進行APK反編譯-使用apktool、jd-gui
最近群裡有人問如何在mac下進行apk反編譯,我也沒試過,以前都是在windows下進行反編譯的,windows下很簡單,有許多比較好的集成工具,如apkide(改之理)
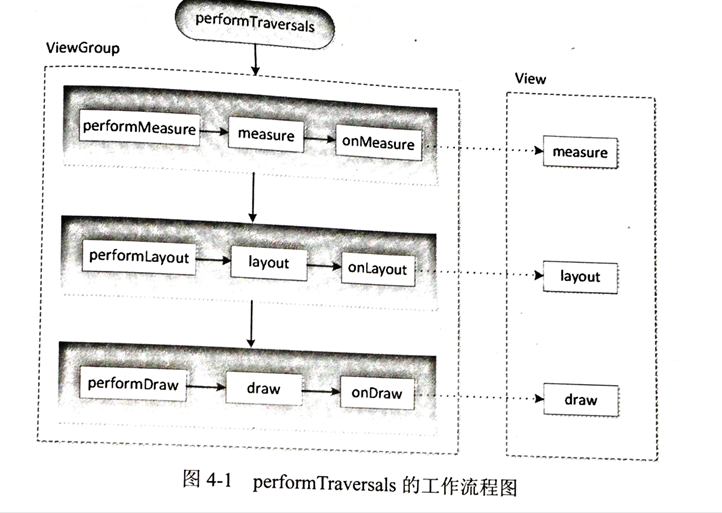
 Android——自定義View(學習Android開發與藝術探索)
Android——自定義View(學習Android開發與藝術探索)
ViewRoot和DecorViewViewRoot對應於ViewRootImpl類,是連接WindowManager和DecorView的紐帶,View的三大流程均是通
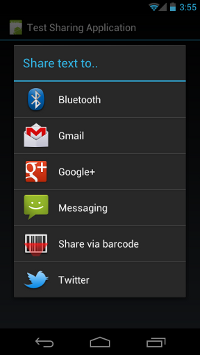
 Android doc譯文|Building Apps with Content Sharing|Sharing Simple Data
Android doc譯文|Building Apps with Content Sharing|Sharing Simple Data
Sharing Simple DataOne of the great things about Android applications is their abilit